Developer
Widget
Scrap remote HTML content from pages which don’t support structured data export
Authorization
Timeout
Tag, ID or Class
Limit elements
Cache
Relative links
Target Blank links
Lazy images src

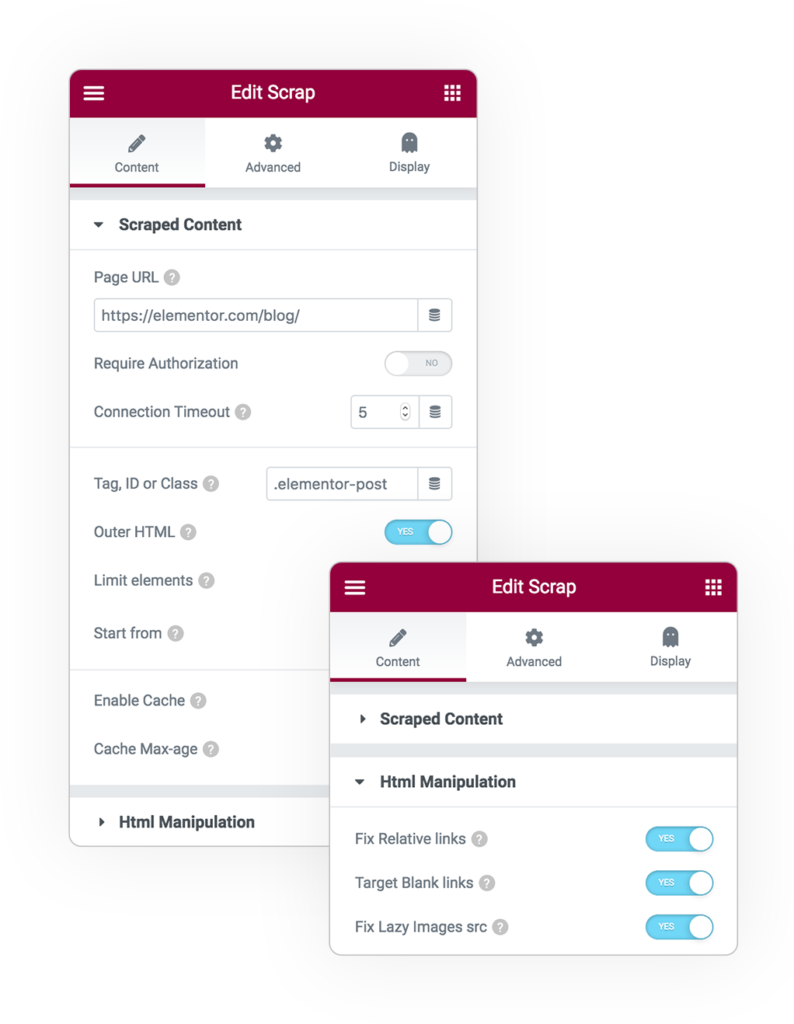
Scrap
Page URL
The url of the web page which will fetch the content
Require Authorization
Optional AuthBasic or extra authentication
Connection Timeout
Remote call timeout
Tag, ID or Class
A standard jQuery selector to identify the HTML content inside the page
You could use a unique ID selector for a single result, or also a Class/Tag for multiple results
Outer HTML
If enabled will be printed also the wrapper identified by the selector
Limit and Offset
If you have a too large amount of results you can display only a subset
Cache
If your remote server can’t support an high query load and you don’t need a fresh data for every call, it’s better to enable cache with a max age time, so your site will refresh data only when needed.
HTML Manipulation
Maybe the retrieved info can contain relative links to remote server and images which cause wrong data end errors.
Available fix are:
- Relative links to Absolute
- Target blank to external link
- Lazy images fix



 e-Developer
e-Developer