View one section at a time in a truly creative way, animating with more than 50 different effects.

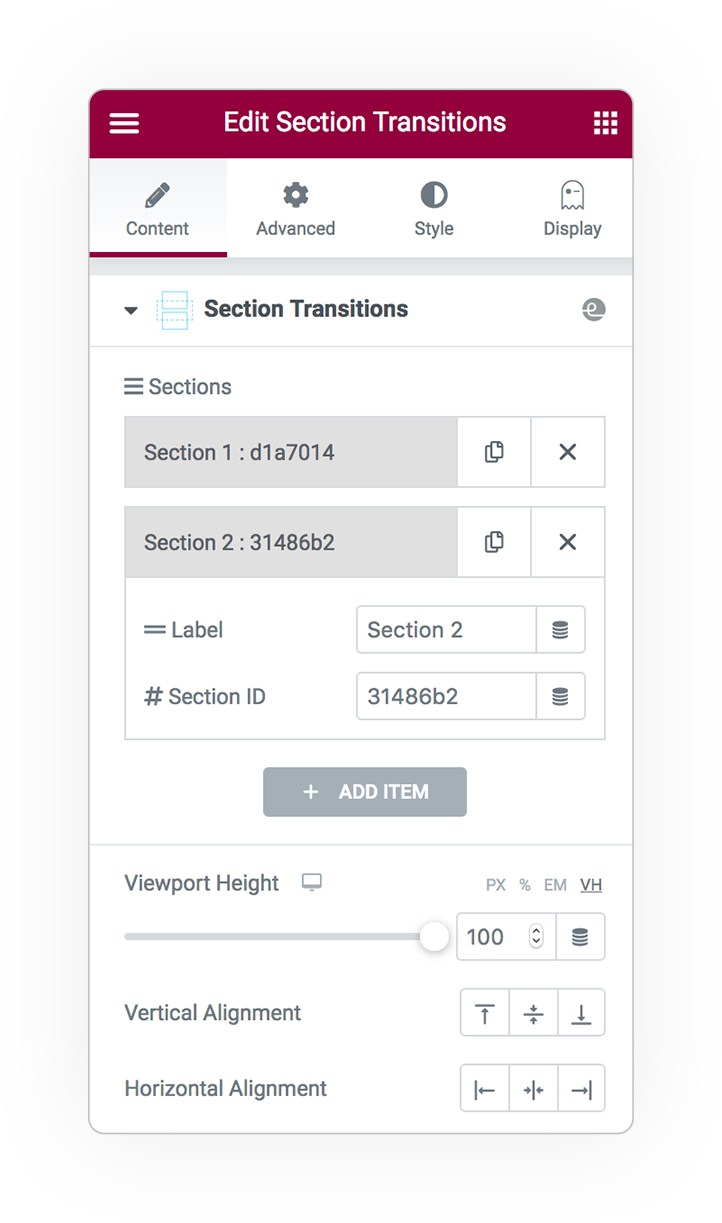
Sections
Define which sections you want to transition:
- The item label
- The #ID target of section or element (view *)
The viewport height allows you to define the viewing area which can be independent from the section.
Align content vertically or horizontally.

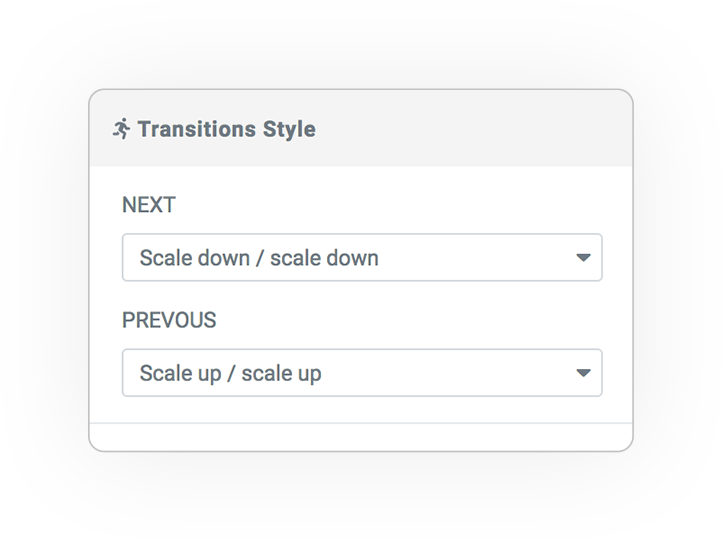
Transitions
- Move to left/ from right
- Move to right/ from left
- Move to top/ from bottom
- Move to bottom/ from top
- Fade / from right
- Fade / from left
- Fade / from bottom
- Fade / from top
- Fade left / Fade right
- Fade right / Fade left
- Fade top / Fade bottom
- Fade bottom / Fade top
- Different easing
- Different easing / from right
- Different easing / from left
- Different easing / from bottom
- Different easing / from top
- Scale down / from right
- Scale down / from left
- Scale down / from bottom
- Scale down / from top
- Scale down / scale down
- Scale up / scale up
- Move to left / scale up
- Move to right / scale up
- Move to top / scale up
- Move to bottom / scale up
- Scale down / scale up
- Glue left / from right
- Glue right / from left
- Glue bottom / from top
- Glue top / from bottom
- Flip right
- Flip left
- Flip top
- Flip bottom
- Fall
- Newspaper
- Push / Pull
- Push left / from right
- Push right / from left
- Push top / from bottom
- Push bottom / from top
- Push left / pull right
- Push right / pull left
- Push top / pull bottom
- Push bottom / pull top
- Fold left / from right
- Fold right / from left
- Fold top / from bottom
- Fold bottom / from top
- Move to right / unfold left
- Move to left / unfold right
- Move to bottom / unfold top
- Move to top / unfold bottom
- Room to left
- Room to right
- Room to top
- Room to bottom
- Cube to left
- Cube to right
- Cube to top
- Cube to bottom
- Carousel to left
- Carousel to right
- Carousel to top
- Carousel to bottom
- Sides
- Slide
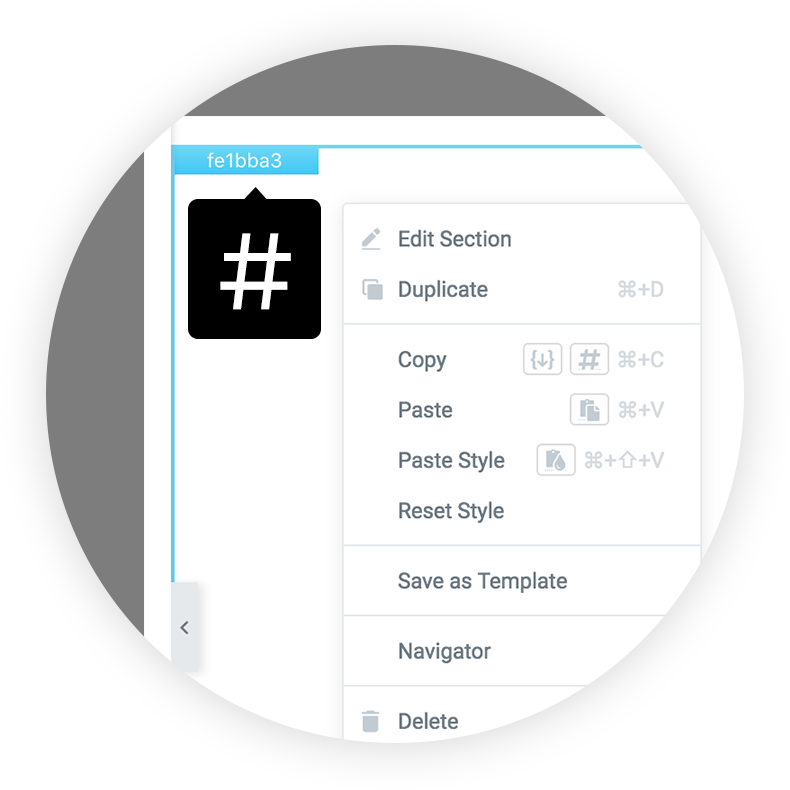
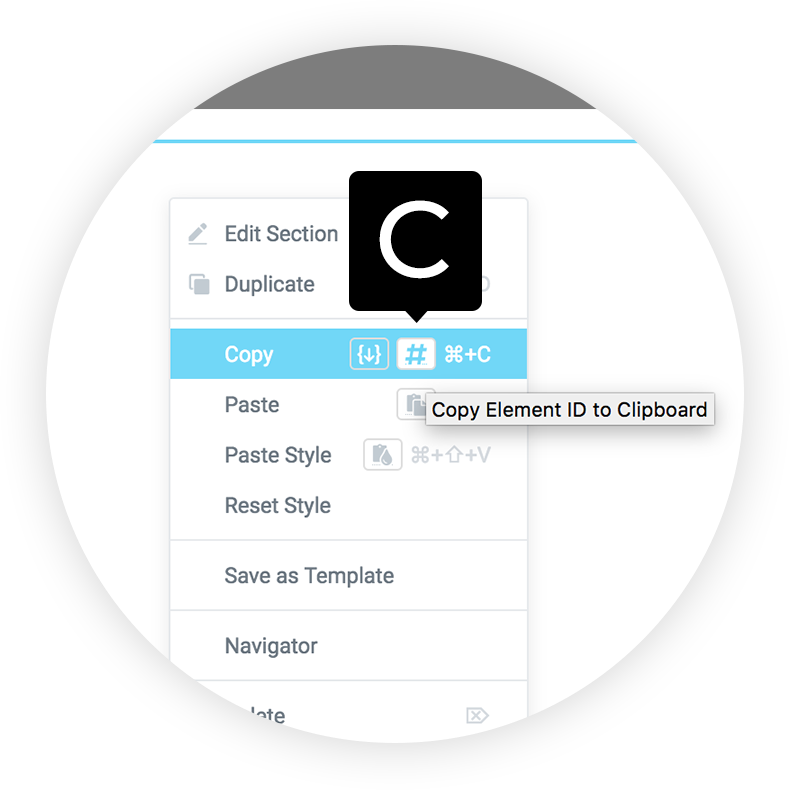
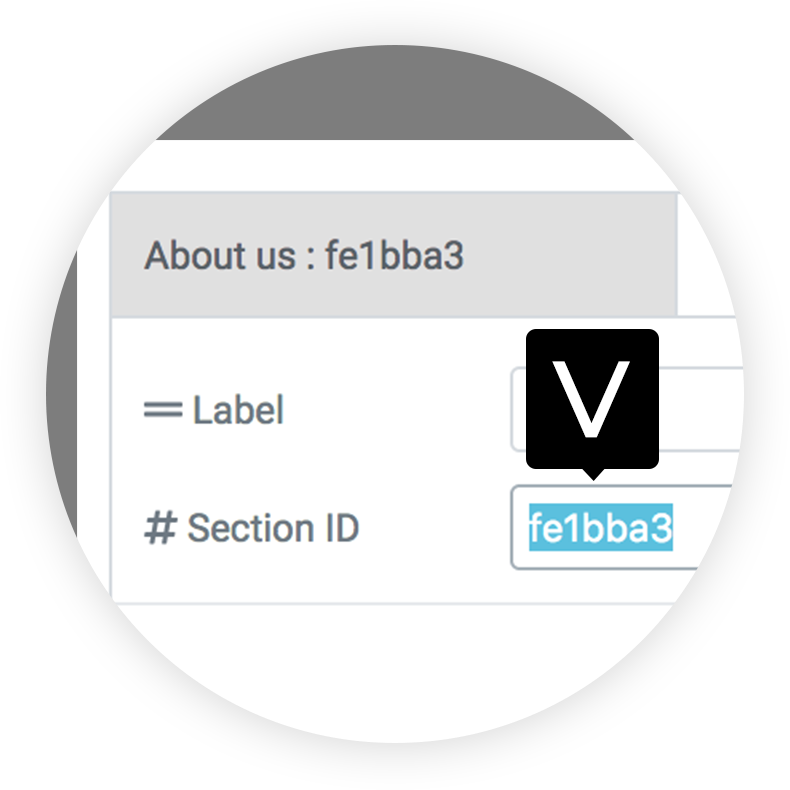
* Get the ID in any element

Right click

Copy ID

Paste in the field
Navigation
There are several ways to scroll through the sections

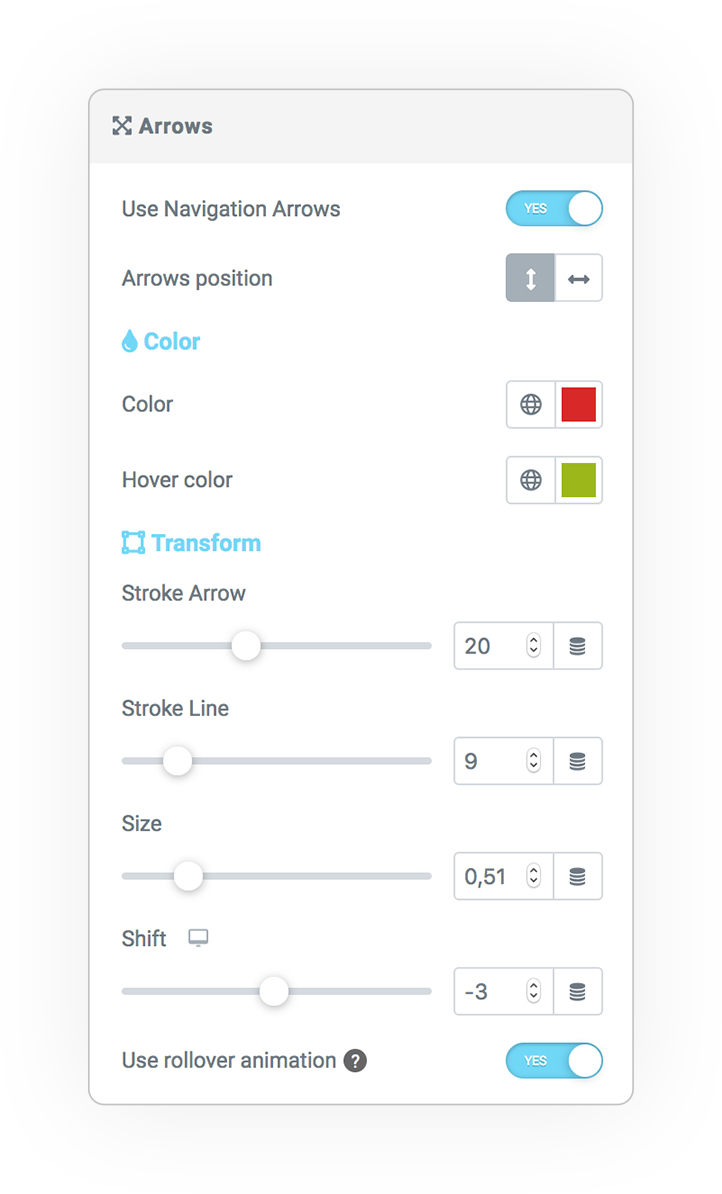
Arrows
Navigation based on ARROWS that allow you to switch between sections, configure position, style and colors:
- Stroke width
- Size
- Shift
Animation on rollover

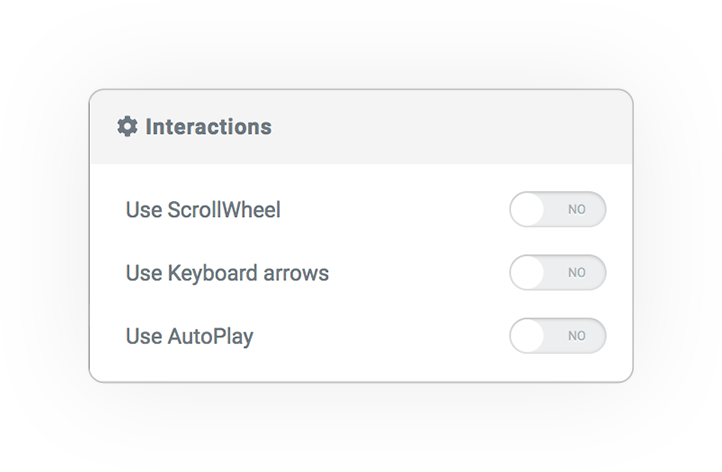
Interactions
Interact with the element through:
ScrollWheel
Keyboard
Autoplay
DEMO
Section Transitions
Base example

Add Your Heading Text Here
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.



 e-User Interface
e-User Interface