
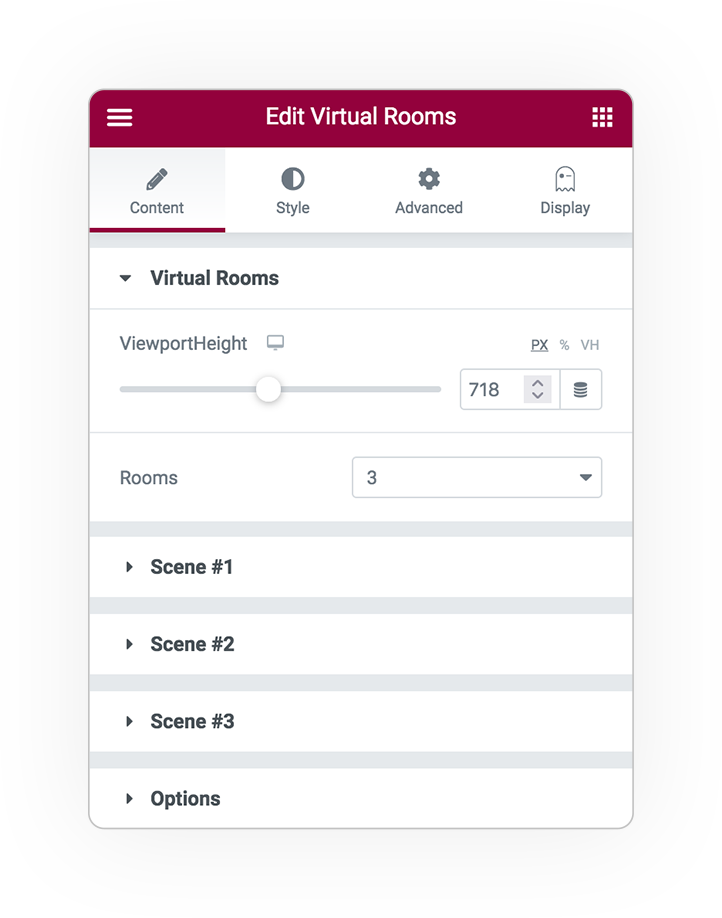
ROOMS
The height of the viewport.
Define the number of rooms-scenes.
Up to a maximum of 10 scenes.
For each scene, configure the Photosphere images and set the access point.
Important:
The #N ° index allows you to set the access target from the hotspot.
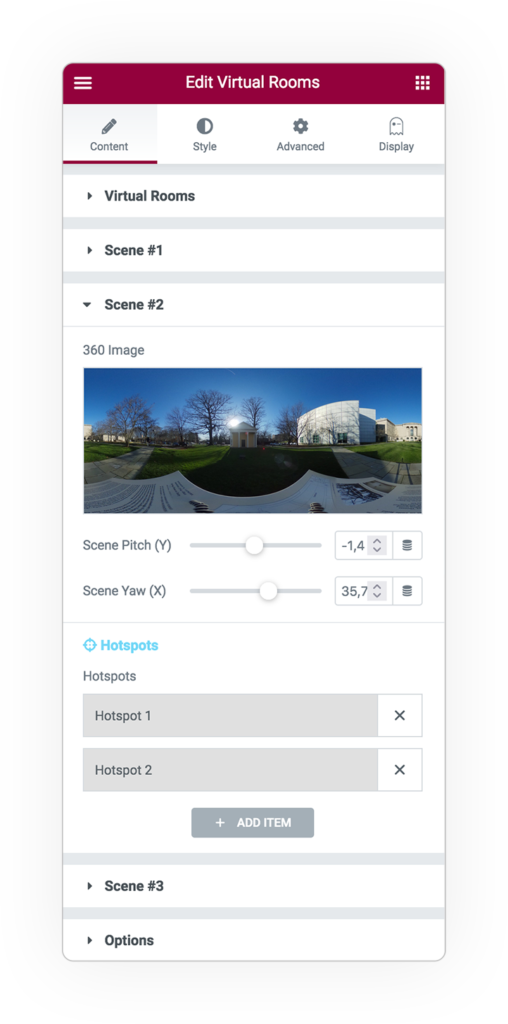
Scene #INDEX
To configure the scenes you need:
- The Photosphere image
- The main landing point
- The hotspots to navigate other scenes or provide information

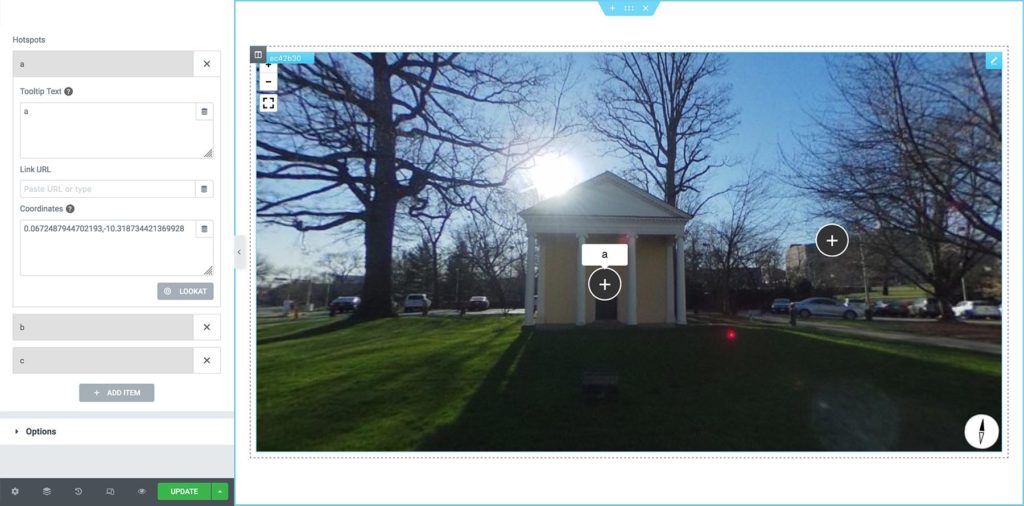
Hotspots
There are 2 types of hotspots:
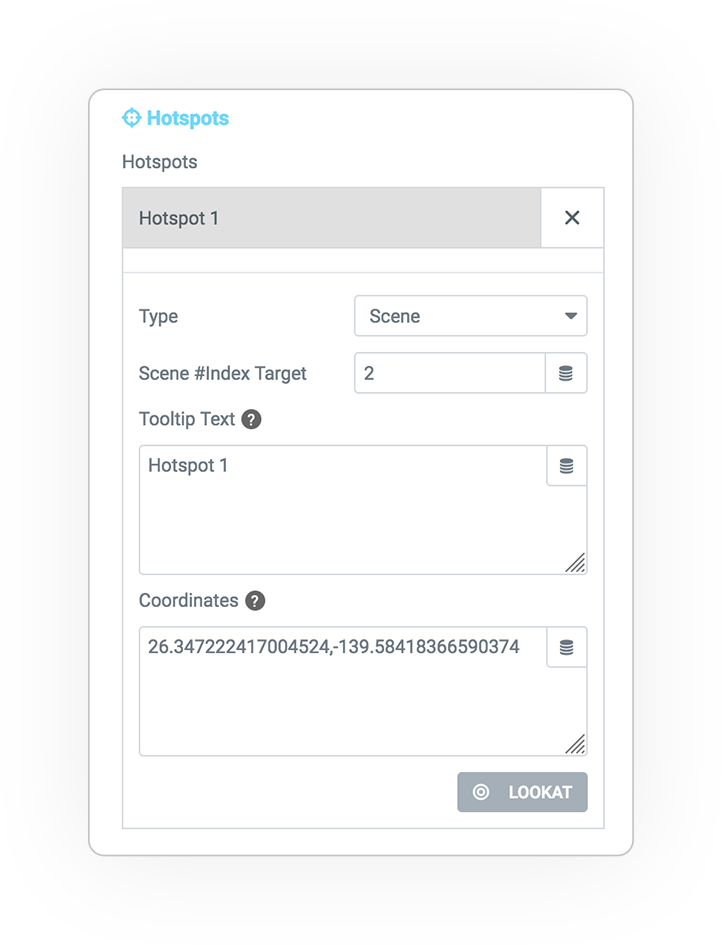
Scene
Access a different photosphere from #index target

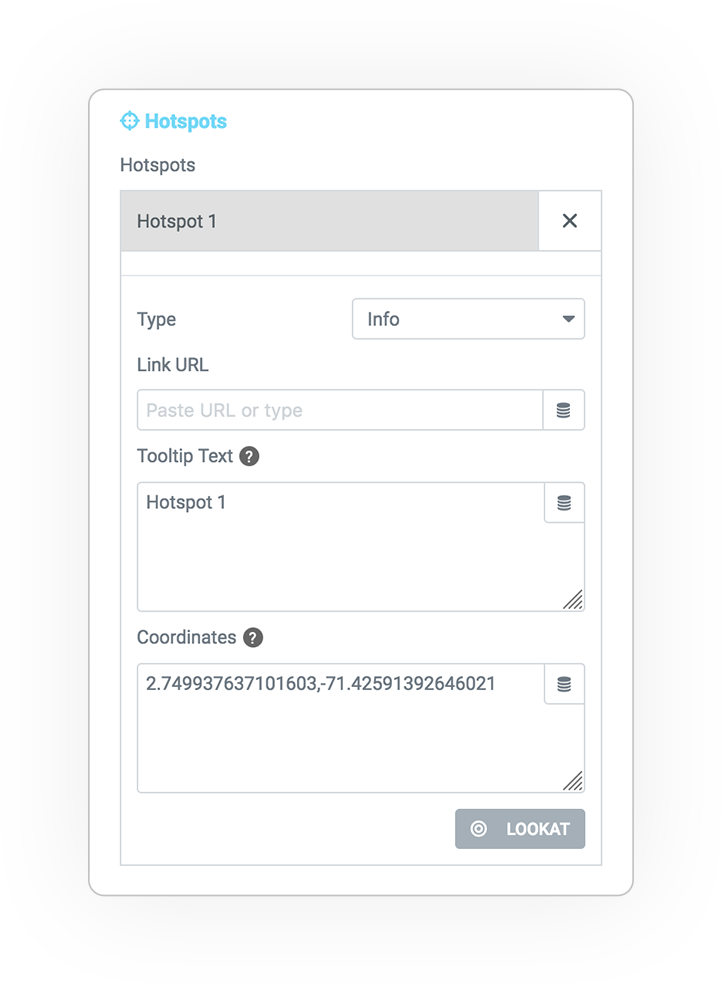
Info
It also allows you to open a new page


To set the exact point of the hotspot, click on the scene after opening the desired element from the editor.
The “Coordinates” data will be automatically filled in upon click.

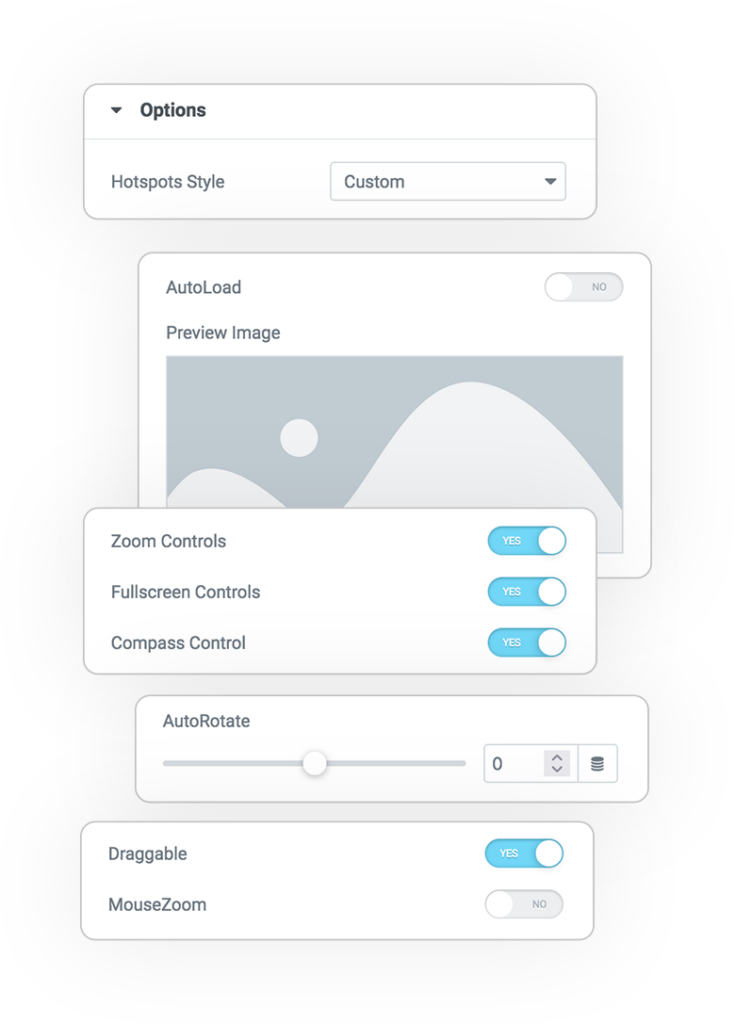
Options
All available options will allow you to configure the interface.
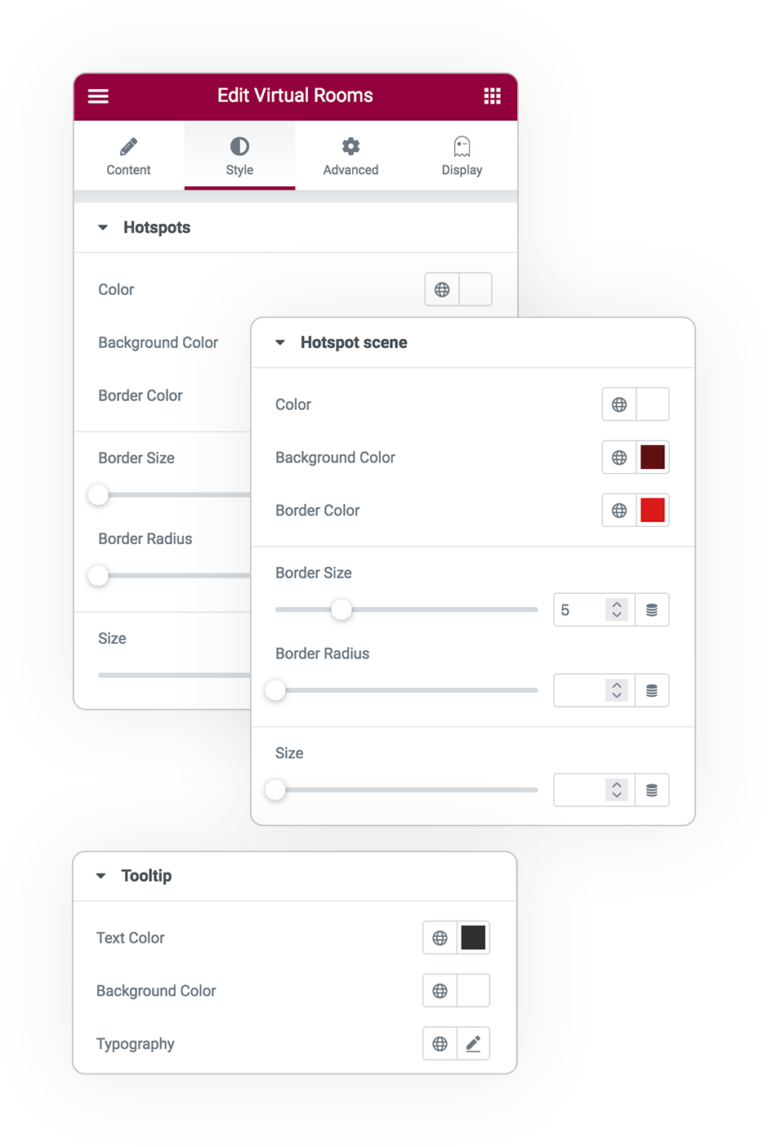
Style
The graphic style of the markers has a default look or can be customized from the STYLE tab
Autoload
Load the scene immediately, or show a cover image to click to load the scene.
Zoom Control
Enable zoom in the interface (+ -)
Fullscreen Control
Enable the button in the interface.
Compass Control
Indicates the rotation angle of the sphere in the interface
Autorotate
Enable an automatic rotation of the scene, the number is the speed
On/Off features:
Dragging
Zoom
Styles
Hotspots
The marker style is only available in custom mode
- The color
- The background-color
- The border color
- The thickness of the border
- The radius around the marker (square or circle)
- The size
The scene marker might look different.
Tooltip
The text indicates and explains the marker.
- The text Color
- The background-color
- Typography




 e-Creative
e-Creative