A wonderful off-canvas menu with many original burger styles and tons of customization possibilities.
Style
Svg Based
Wrapper
Bars Items
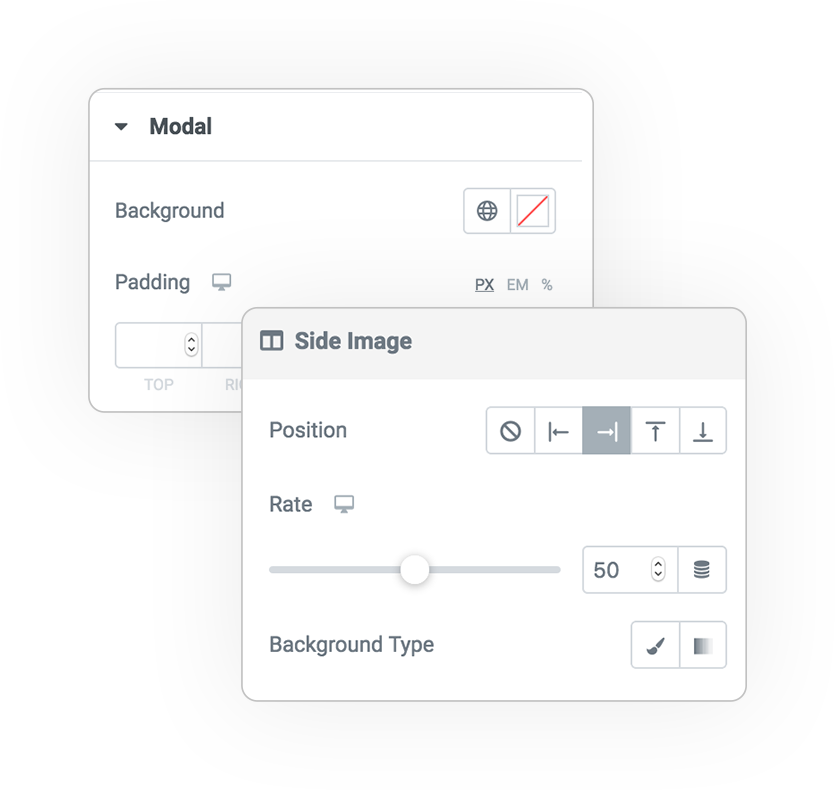
Modal
Backgund image
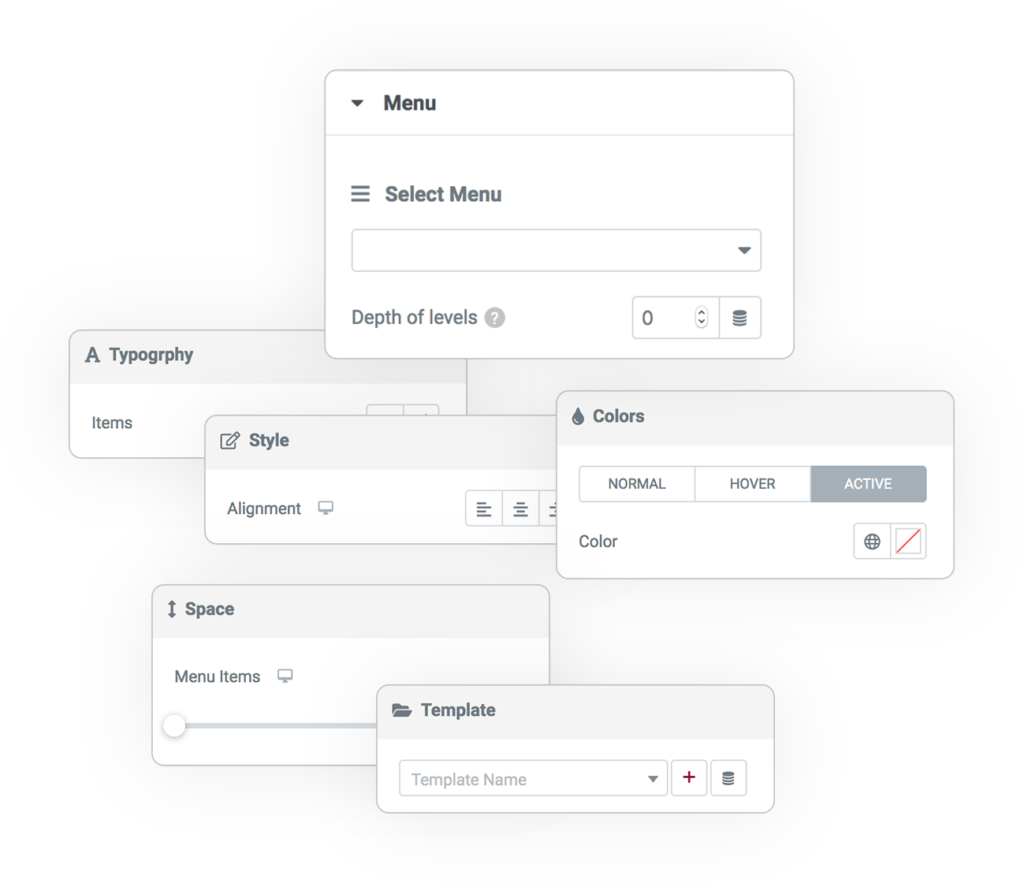
Menu Config
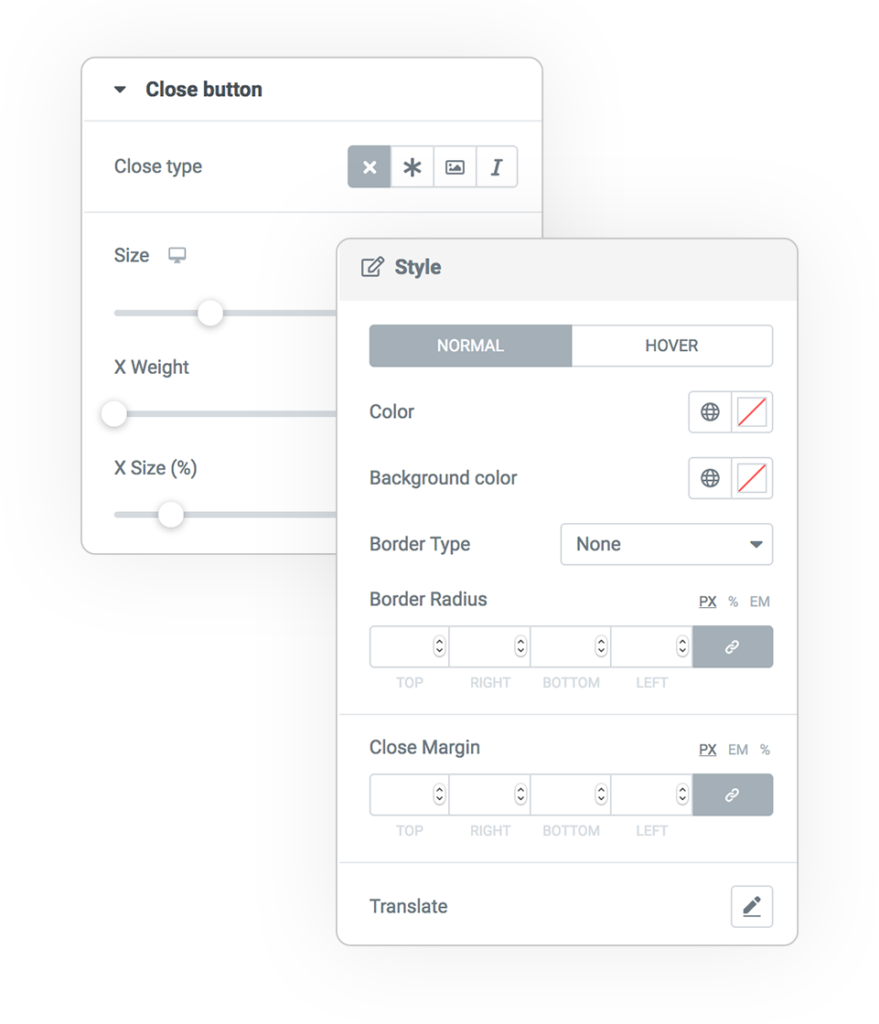
Close design

Hamburger Offcanvas Menu
This widget has a full panel and rich in configurations that allow you to fully manage it.
Our HOCM widget consists of several parts:
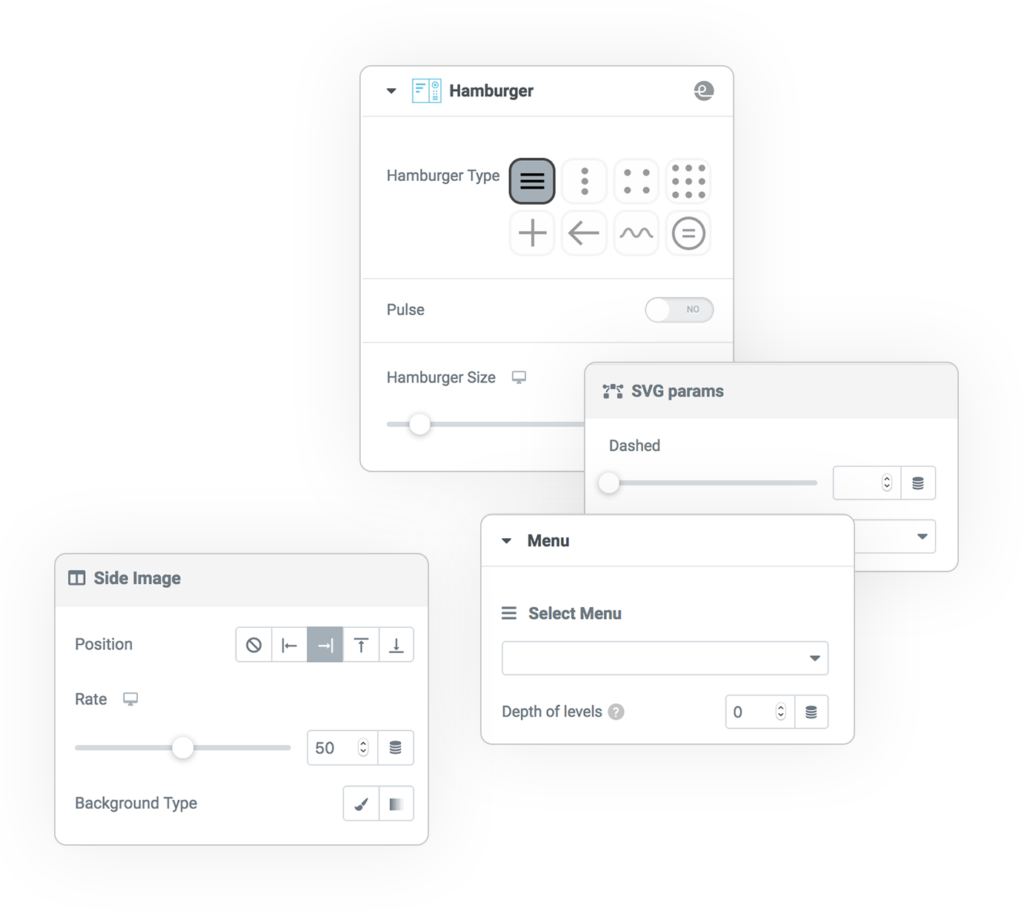
- hamburger icon
- modal panel
- menu
- template
- side image
- close icon
8 hamburger styles
For each burger it is possible to define the parameters for: size, thickness, position and color.

Bars

Dots

Dots 4

Dots 9

Arrow

Plus

Wave




 e-User Interface
e-User Interface