Fill your Email and PDF Templates with data submitted from a Form
Form
Dynamic Tag
Easily manage Template content used in Form Submit Actions
Form Fields
All Fields Shortcode
Extra IDs
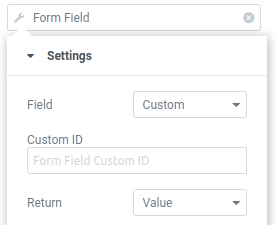
Form Fields
Retrieve the value of every submitted Form Field by its Custom ID
Custom ID
Write here the same name (not the Label) set for Field from the Advanced Tab in Form editing
Return
Based on field type you can choose from different return content:
- Value, [field id=”name”] – the Field submitted value formatted as default
- Option, [option id=”name”] – the Option Label set to the submitted value on form field configuration
- Label, the Label set in Form for the Field in Content Tab
- Raw, the original submitted Field value read from the POST
- Placeholder, the Placeholder set in Form for the Field in Content Tab
- Type, the Field Type set in Form in Content Tab
- Image, the submitted Form file as Media, useful to display Uploaded files, Signature, etc

All Fields Shortcode
[all-fields] - [e-fields]
Execute the Elementor PRO Form shortcode that print ALL Submitted fields as a simple list.
Select as Field any from:
- All Fields, [all-fields] – the standard shortcode which display all fields
- All Fields (not empty), [all-fields|!empty] – same as previous but ignore empty fields.
- E Fields, [e-fields] – a new specific shortcode to display all fields with all correct Labels and Values
- E Fields (not empty), [e-fields|!empty] – same as previous but ignore empty fields.
Extra IDs
Some extra Technical ID, useful for Devs
They return info about:
- Post ID, the Template ID where the Form is present
- Form ID, the Form Unique ID
- Queried ID, the Post from where the Form was submitted
<input type="hidden" name="post_id" value="11143"/>
<input type="hidden" name="form_id" value="98c1e65"/>
<input type="hidden" name="queried_id" value="11143"/>



 e-Editor
e-Editor