Fully customizable text sequences that alternate in animation
Typing Motion
Widget
Create text animations based on LETTERS, WORDS OR LINES
Speed
Origin
amount
Delay
Equation
Repeating

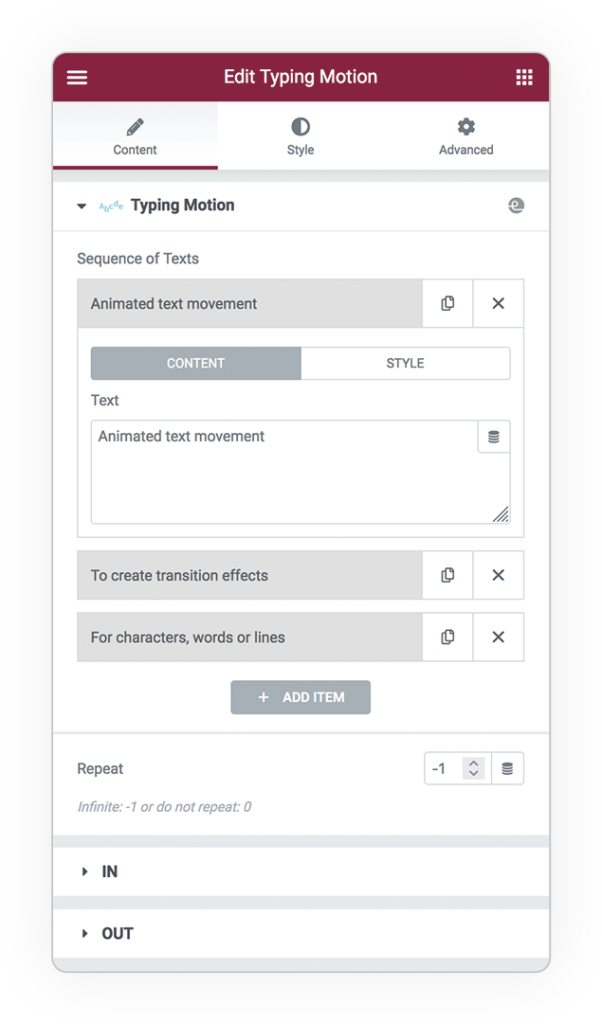
List of Texts
Create your own sentences from the “Animated Text” panel
You can manage animations based on letter, word or whole line.
Repeat: How many times must the sequence be repeated.
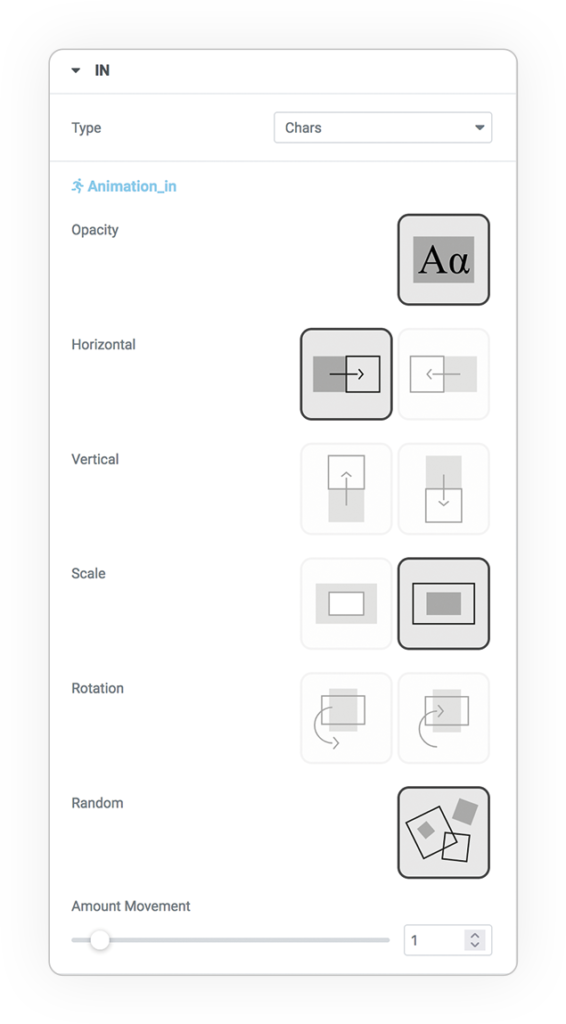
IN & OUT
animations style
Type: Chars, Words, Lines
There are several parameters for both input (IN) and output (OUT) animation, the editable values are:
- Opacity
- Horizontal left &right
- Vertical top & bottom
- Scale in & out
- Rotation left & right
- RANDOM
All effects are modular
The amount of movement

A
Fade
A
From Left to Right
A
From Bottom to Bottom
A
Zoom
A
Rotation
A
From Top to ZoomOut
A
Random
A
All
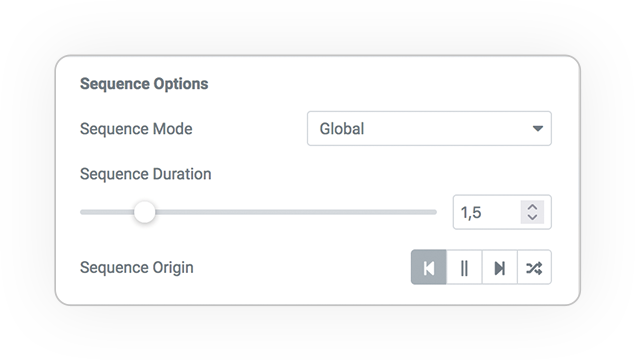
Sequence

Origin
The origin define whether the animation will take effect from the left, right or center
Lorem ipsum dolor sit amet.
IN: center - OUT: right

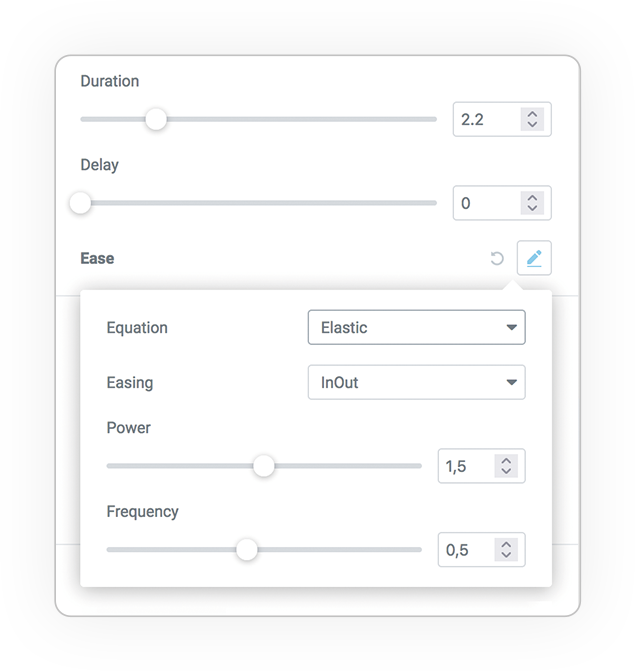
Animating Options
There are several parameters for both input (IN) and output (OUT) animation, the editable values are:
- Speed
- Amount (contray effect)
- Delay
- Easing Equation
- PowerN
- Back
- Elastic
- Bounce
- Circ
- Expo
- Sine
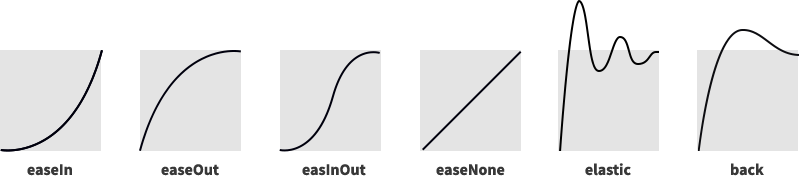
Easing Equation
EasingEquations allow you to vary the speed of the animation to create different sensations

A
Expo
A
Back
A
Elastic
A
Bounce
DEMO
For example
Animated text movement
To create transition effects
For characters, words or lines



 e-Creative
e-Creative