The cursor can be followed by one or more graphic shapes.
Plus, when it rolls over an element, it can change shape.
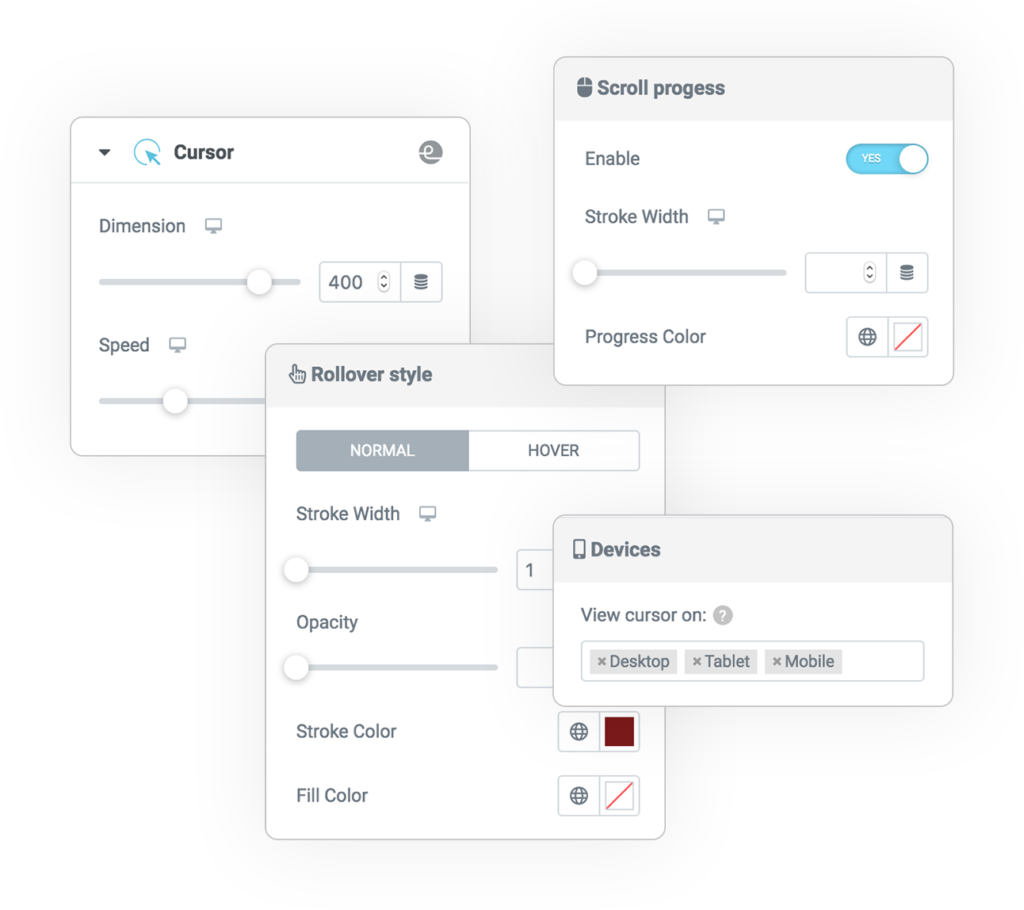
Hover style
Progress
Customizable
Speed
Devices

Cursor
You can insert on your pages an svg circle that follows the cursor.
You can even add the page scroll progress indicator to the circle.
By defining the class “.cursor-target” (advanced> class ID) on any element you can produce a transformation of the parameters on roll-over.
Graphic parameters:
- Stroke Width
- Stroke Color
- Opacity
- Fill Color
Desktop usage suggested 😉



 e-User Interface
e-User Interface