Generate professional and appealing Tables from your big data
Content

The skin table allows you to arrange all the data in the table, also with the help of DataTable which is very useful for its many tools.
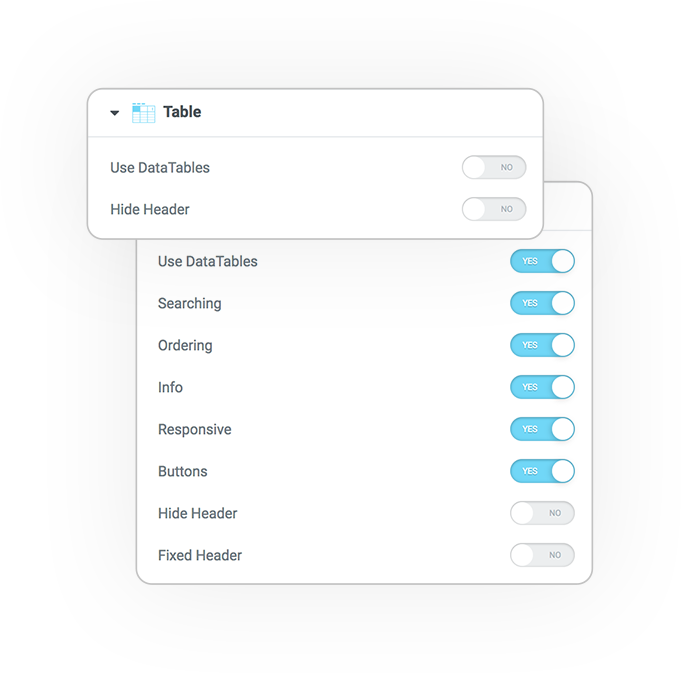
Table Options
Use DataTable and all its options:
- Searching
- Ordering
- Info
- Responsive
- Buttons (Copy-Excel-CSV)
Header
- Hide
- Fixed


DataTable Translation
Apply String Translation
Set the code of plugin translation
or a complete url for a custom translation JSON
Style
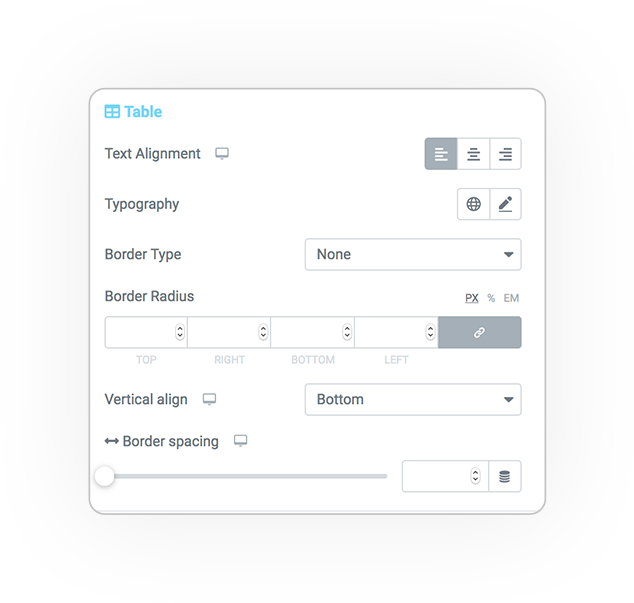
Table
The global style values for the entire table.
- Alignment
- Typography
- Border
- Radius
- Vertical align
- Cells Spacing


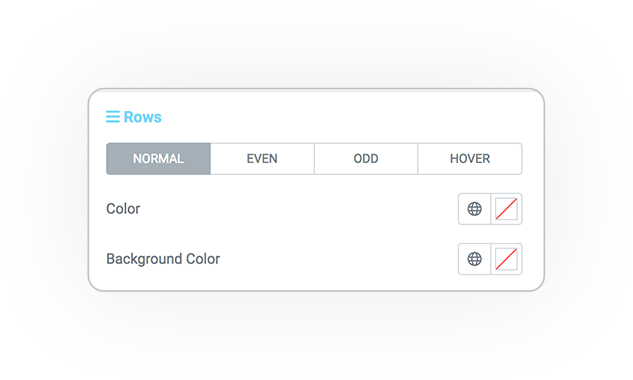
Rows
The style is applicable to rows: Normal, Odd/Even and Hover
- Color
- Background
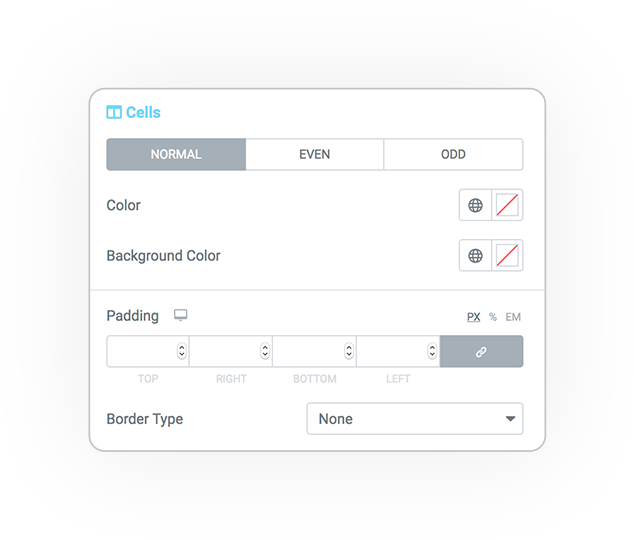
Cells
The style is applicable to cells: Normal and Odd/Even Cols
- Color
- Background
- Padding
- Border


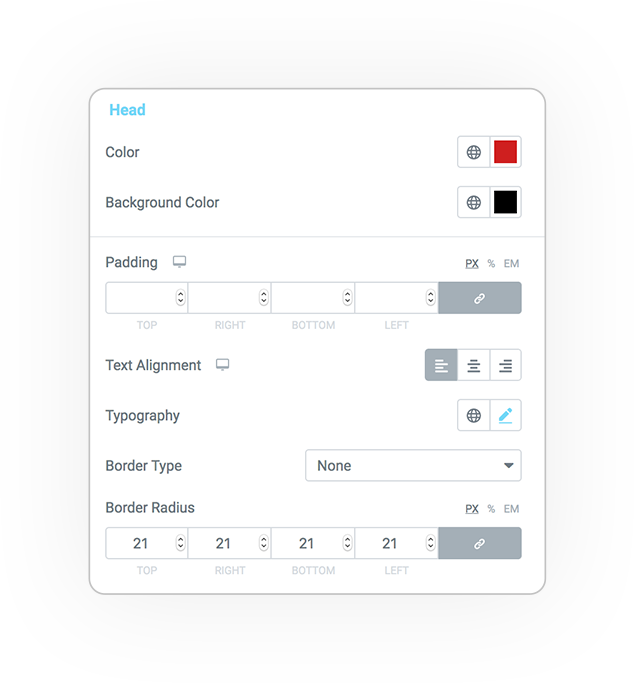
Head
- Color
- Background
- Padding
- Alignment
- Typography
- Border
- Radius
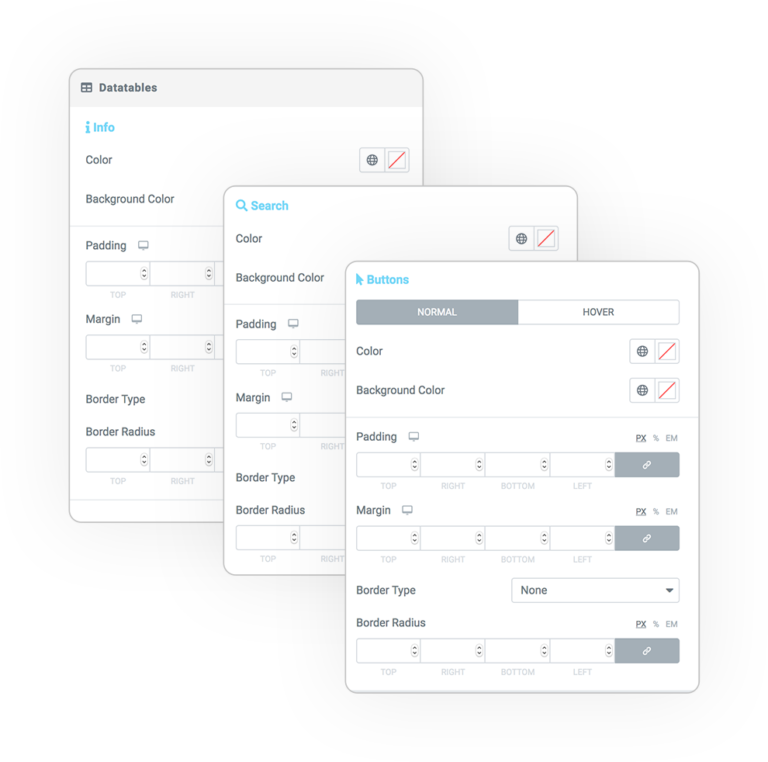
Data Tables
The features related to the specific parameters of dataTables.
Color, Background, Padding, Margin, Border, Radius
Info
The basic information of the table.
Search
The search form.
Buttons
Buttons useful for export.