Animated effects of letters, words and lines such as Typing-Motion directly on basic Elementor’s Heading Widget

Heading Motion Extension
Enable effects on Heading Widget
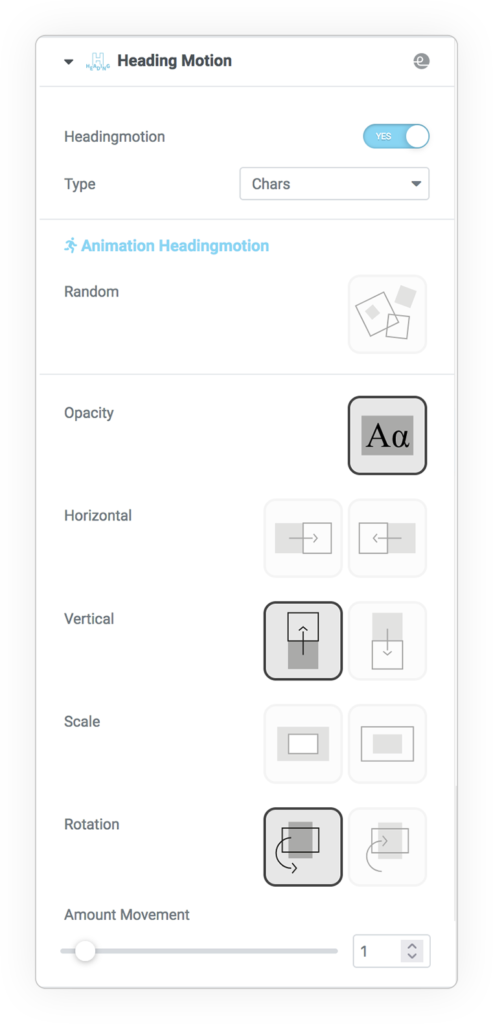
Animations
Type: Chars, Words, Lines
There are several parameters for both input (IN) and output (OUT) animation, the editable values are:
- Opacity
- Horizontal left &right
- Vertical top & bottom
- Scale in & out
- Rotation left & right
- RANDOM
All effects are modular
The amount of movement


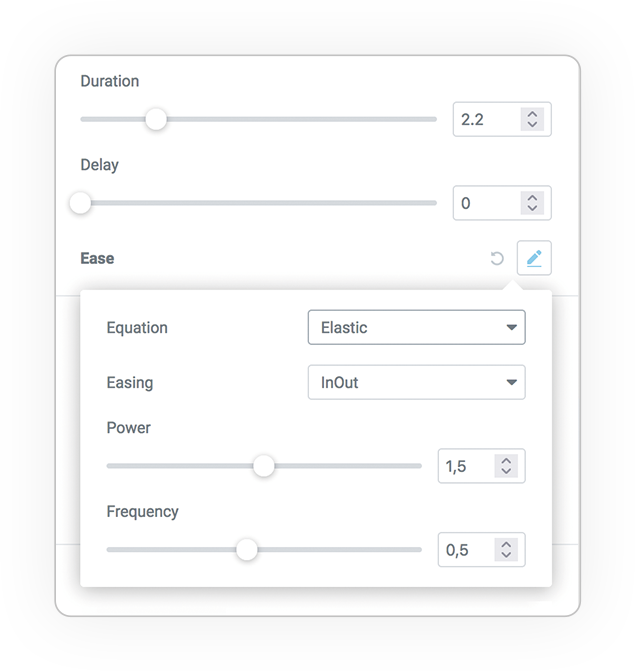
Time Options
There are several parameters for both input (IN) and output (OUT) animation, the editable values are:
- Speed
- Amount (contray effect)
- Delay
- Easing Equation
- PowerN
- Back
- Elastic
- Bounce
- Circ
- Expo
- Sine
The velocity equations.
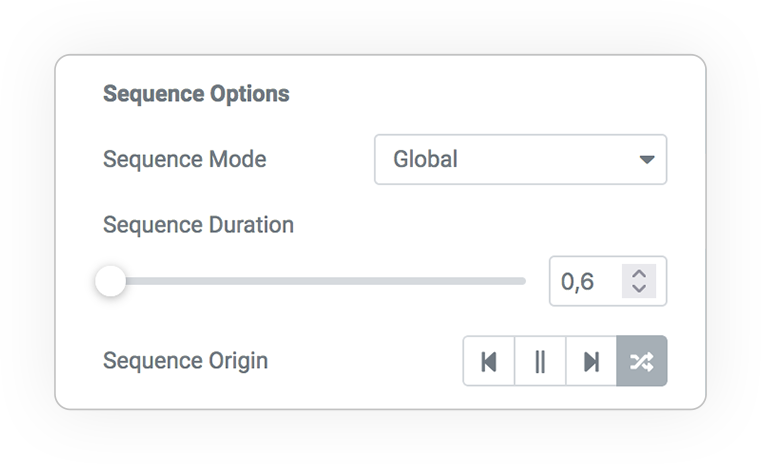
Animations
Letters, words and lines come in alternating sequence based on relative or global values.
Relative – ex: each letter enters in 0.3 seconds
Global – ex: (it does not depend on number of letters) in 1.5 seconds they enter all
Origin of the sequence
- Start
- Center
- End
- Random

Animation Options
Among the available options: masking and live-effect on scroll.




 e-Creative
e-Creative