Display images preview from any website always updated and in real-time
Developer
Widget
Display an image preview of any website
You’ll find it in the Editor Elements under the Dev category.

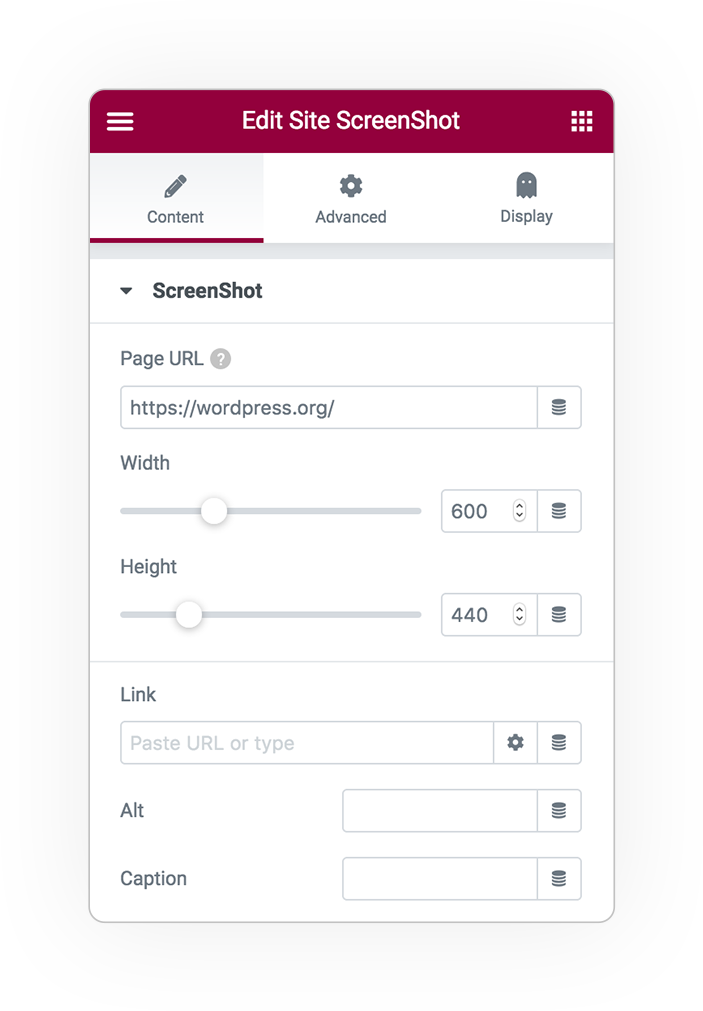
Screenshot
Take advantage of WordPress services to recover a constantly updated image of a website
Page URL
Insert here the URL of the site you want to represent
Width and Height
The dimension in PX of the image result
Link
An optional link apply to the image
Alt/Caption
Extra image information for a better accessibility



 e-Developer
e-Developer