
Button Copy
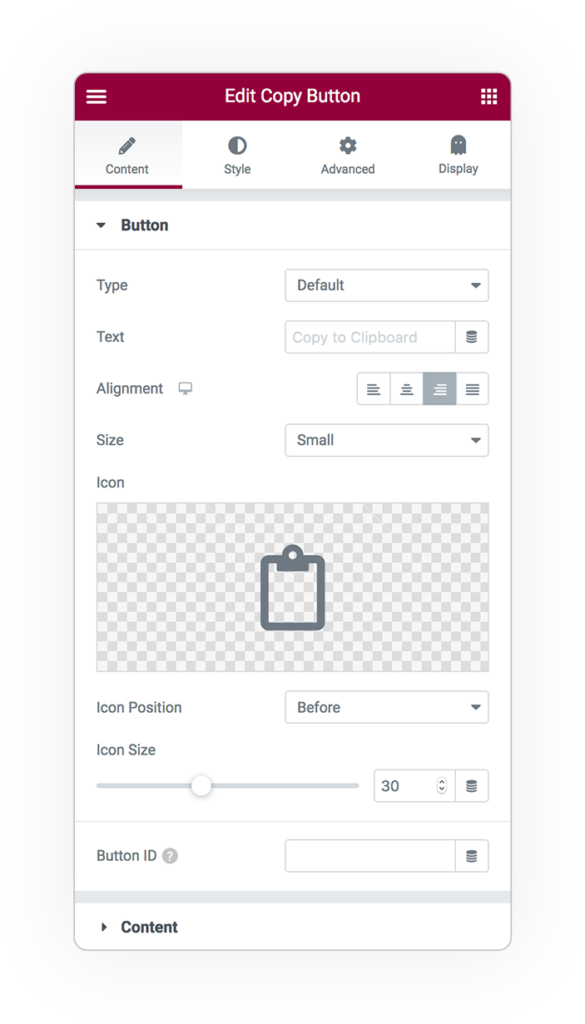
Button
Is the main element of this Widget, you can find all standard option as the default button one, like Size, Alignment, etc.
You can place only an Icon without Text description or the other way around.
Button Style
In the Style Tab you could find all classic style customization options for buttons.
Content
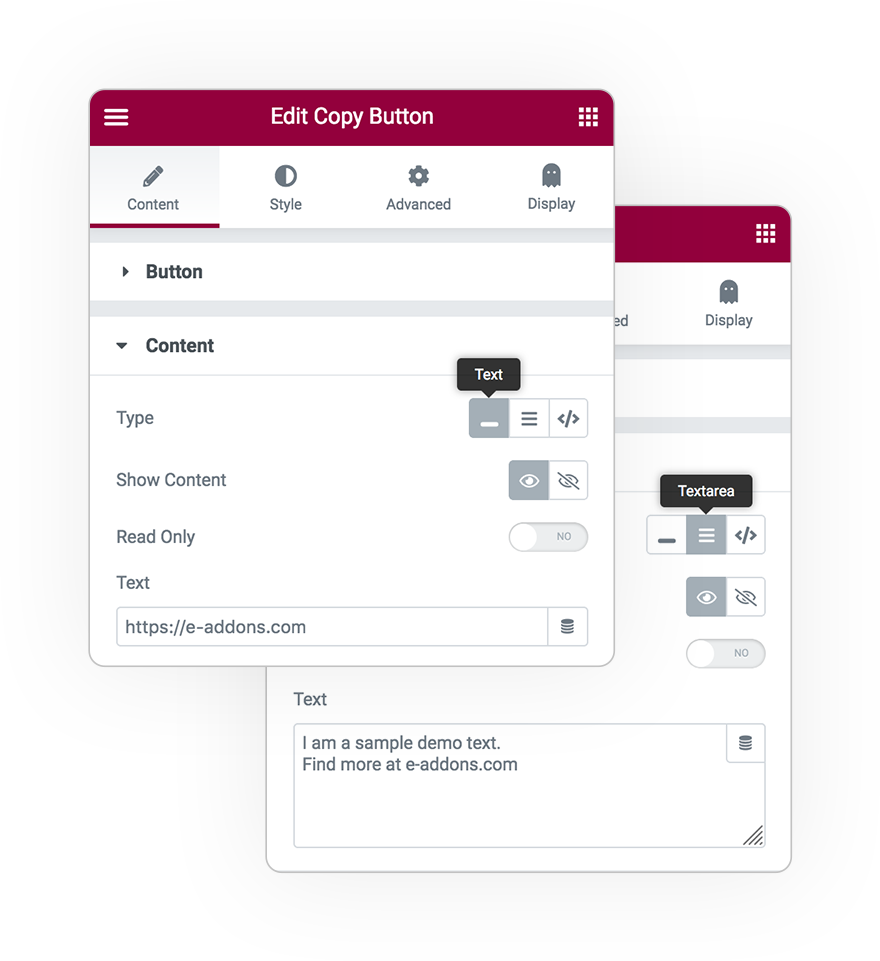
Type
You can decide between three different source type:
- Text, a simple text like an url, a password, etc
- TextArea, for multiline texts
- Code, show code lines with highlighted colors
Show Content
You can decide to hide the content and only the button will be visible.
Read Only
The User could only Copy the input value without change its content.


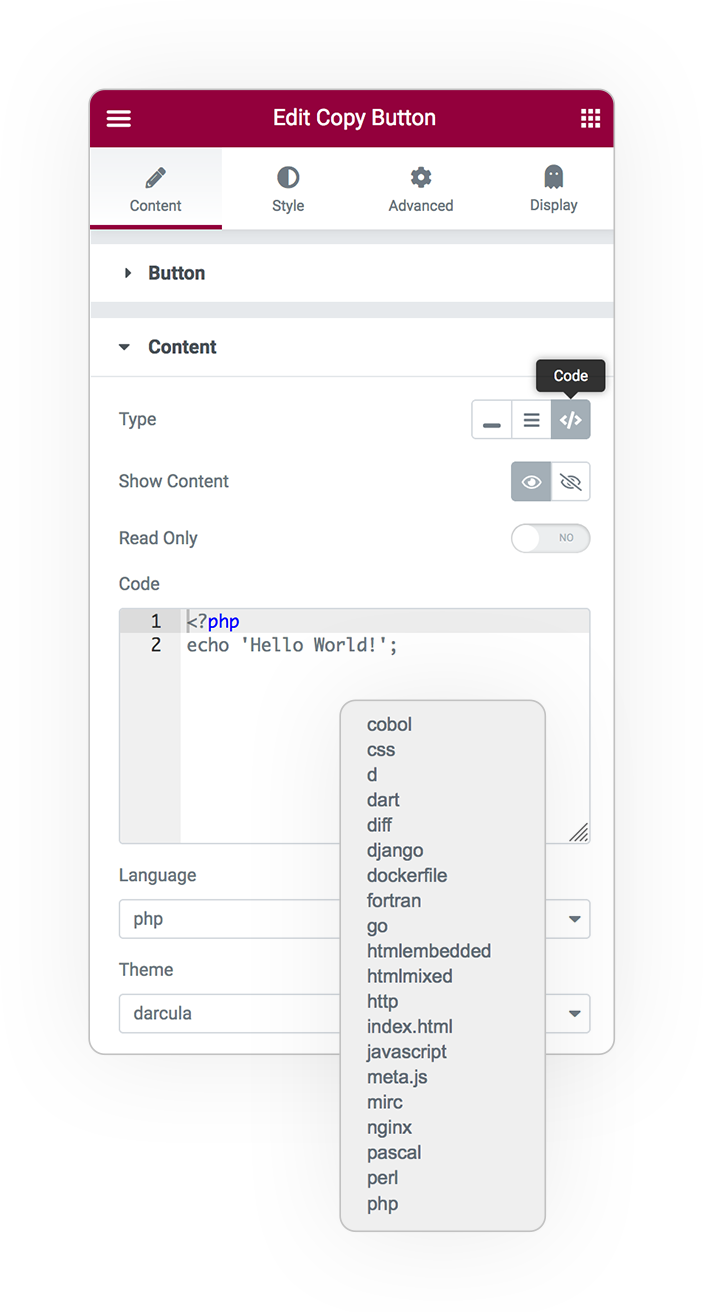
Code
Code
Write here all programming Code, it will not be launched, but it will be display with CodeMirror, a versatile text editor natively integrated in WordPress.
Language
It is specialized for editing code, and comes with a number of language modes, so select from the list your own.
Theme
A rich CSS theming system are available for customizing CodeMirror to fit your application, so select your preferred colors from the list.
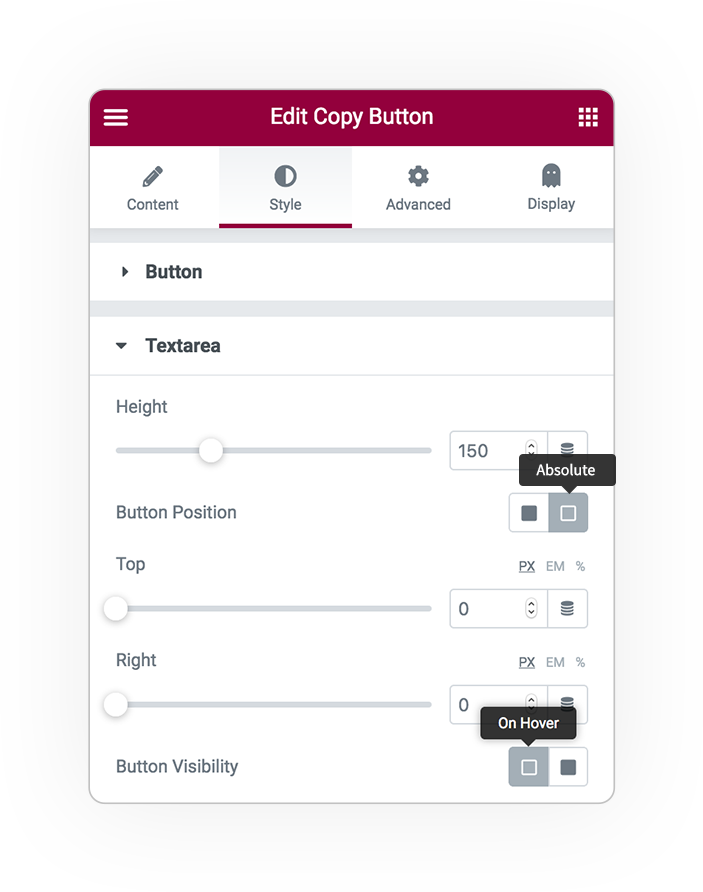
Specific Styles
Height
In case of TextArea or Code you can set the height of the input box.
Button Position
Place the Button Inline or on Absolute position.
Button Visibility
You can show the button only on Hover the input, so it will appear only when necessary.

DEMO
Click on Buttons to Copy all contents in the input
Copy a Simple Text URL
Copy a Complete Text
Copy a programming Code Snippet
Copy a Surprise…




 e-Copy-Paste
e-Copy-Paste