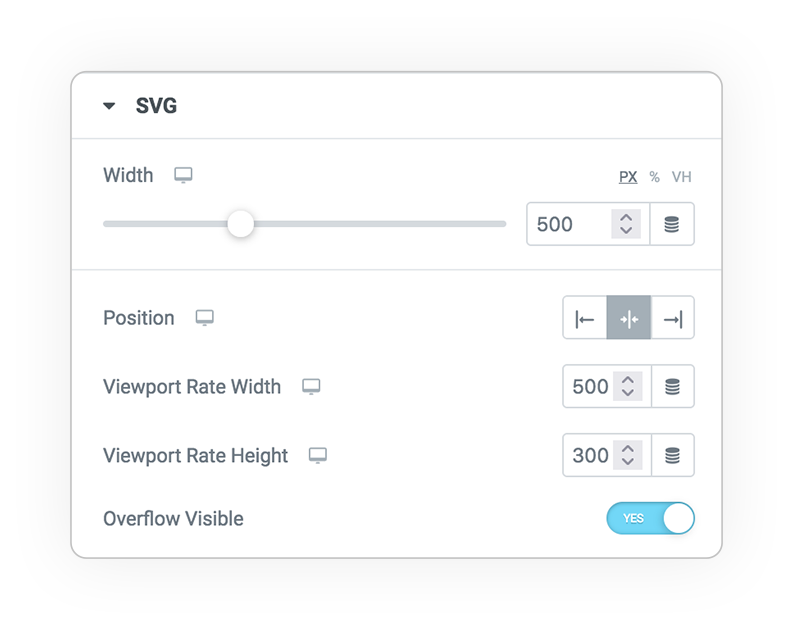
SVG & Viewbox
It is the element/viewport that collects your design.
Basically it’s a svg included in the page, rate width and height are the viewbox values.
The available parameters are:
- Width
- Position
- Rate W/H
- Outer visibility (overflow)

Tabs controls
For each drawing you can check the type of shape, its characteristics, animations and if it has the background image.
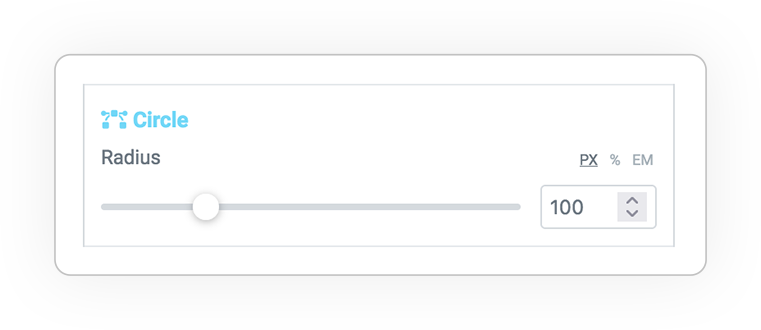
Shape Type
The parameters for the creation and transformation of the shape

Animation
Looping and entry animations to create moving scenes

Pattern Image
Optionally fill the shape with an image


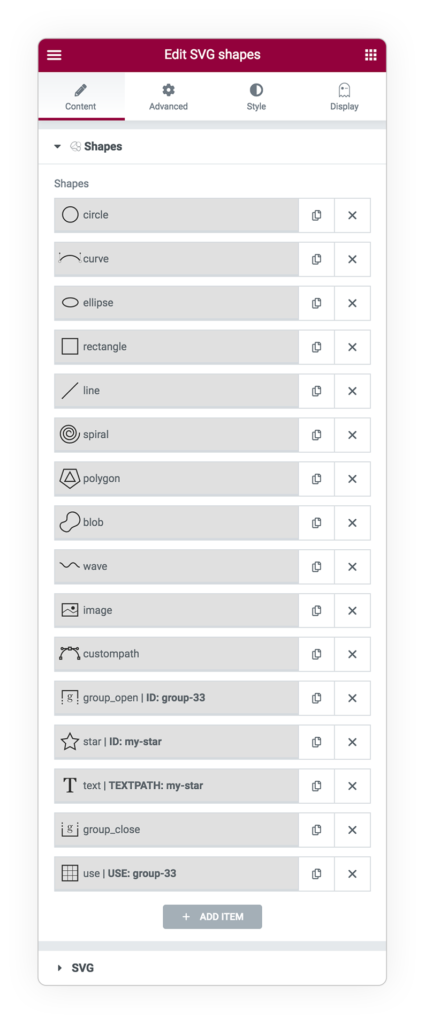
SHAPES
Svg-shapes creates a composable SVG element from elements of your choice to create vector compositions directly in Elementor.
The shapes available are:
The basic forms.
- Circle/Ellipse
- Rectangle
- Line
- Curve
Dynamic forms.
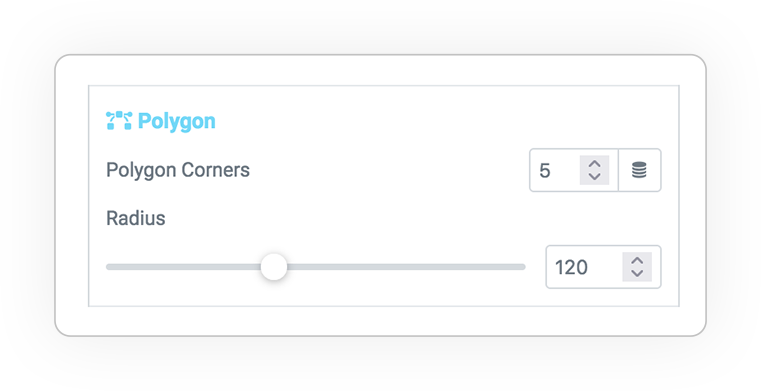
- Polygon (corners)
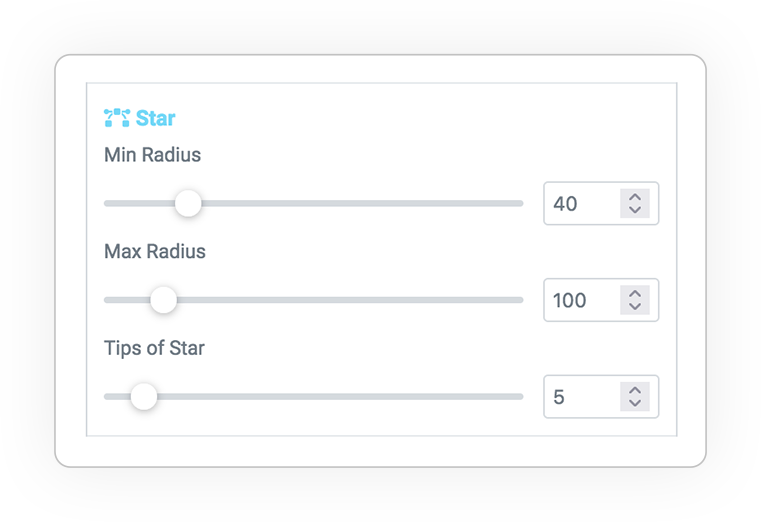
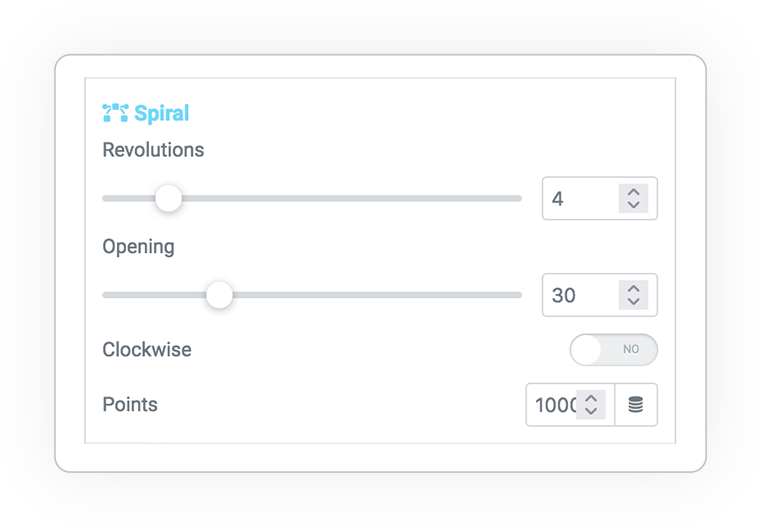
- Spiral (tips)
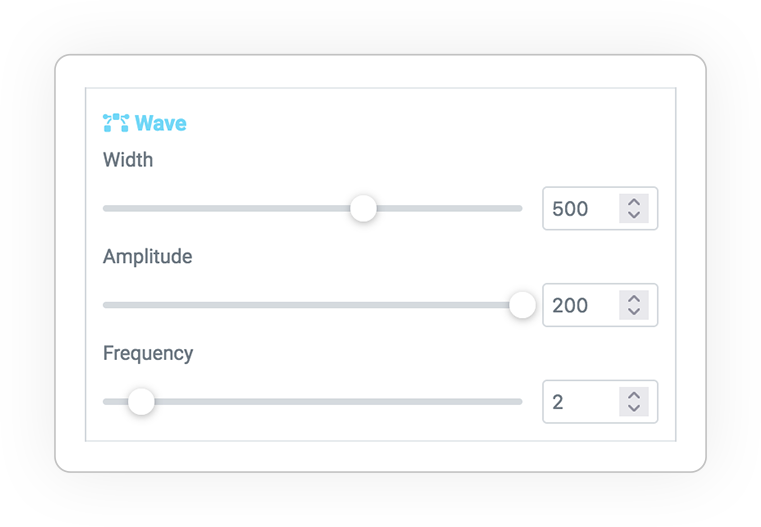
- Wave (frequency)
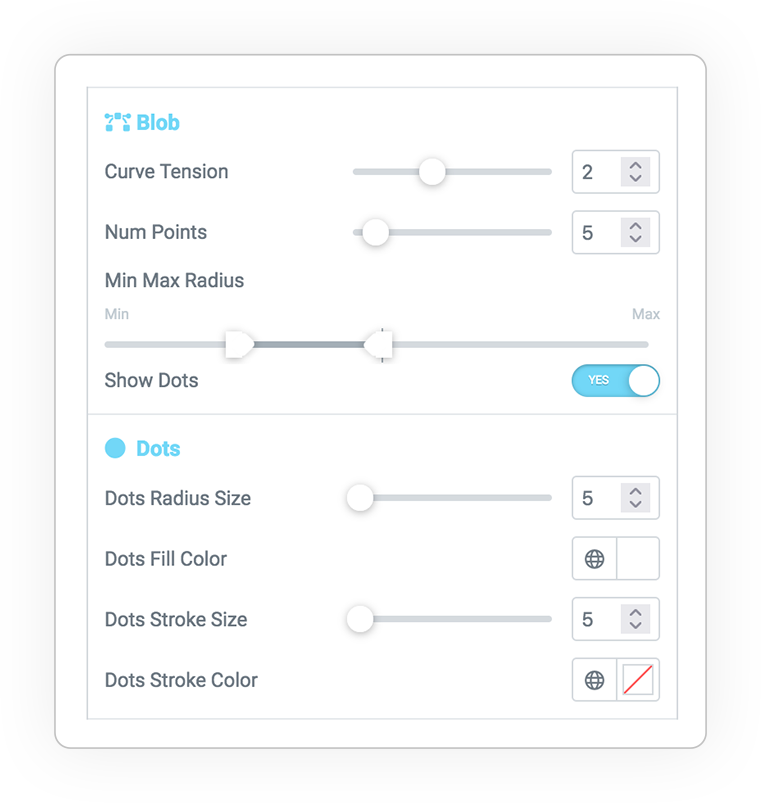
- Blob (points and tension)
But also:
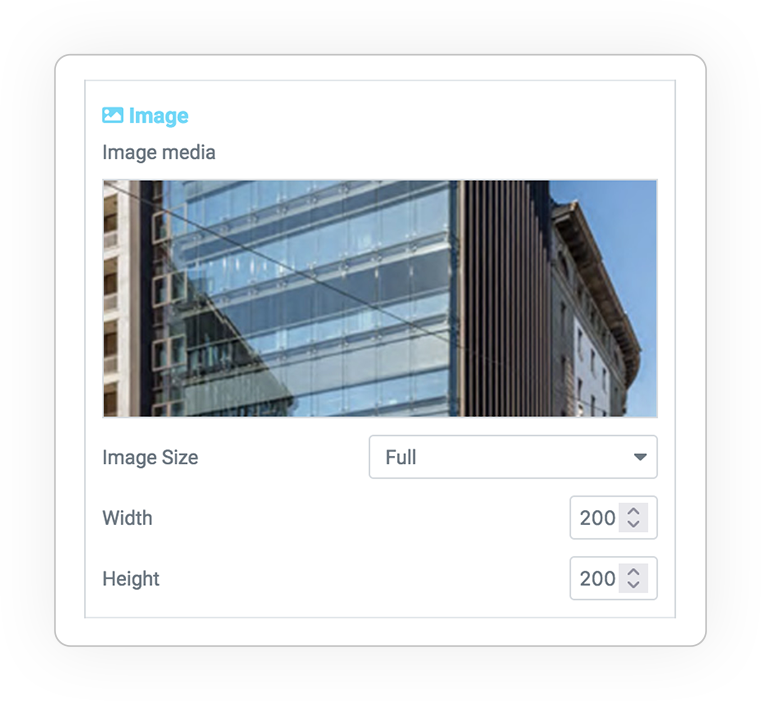
- Image
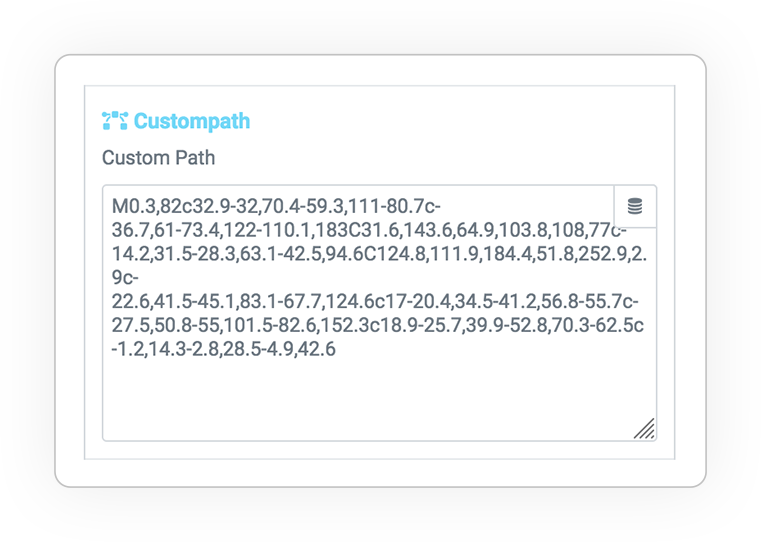
- Custom path
The tools to manage:
- Group (to collect multiple elements and transform them as if they were one)
- Use (uses an existing element while modifying the visual characteristics)
Shapes type & properties















Style & Transformation
For each element you can define: colors, thickness, shape, hatch, position, rotation, scale and blanding.


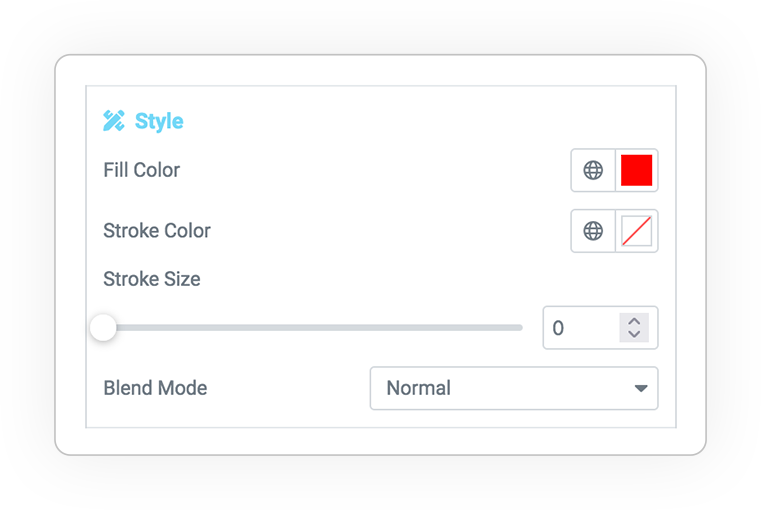
Style
The key features of each shape are:
- Color of fill
- Color of stroke
- Stroke size
Bland mode: To blend the underlying elements.

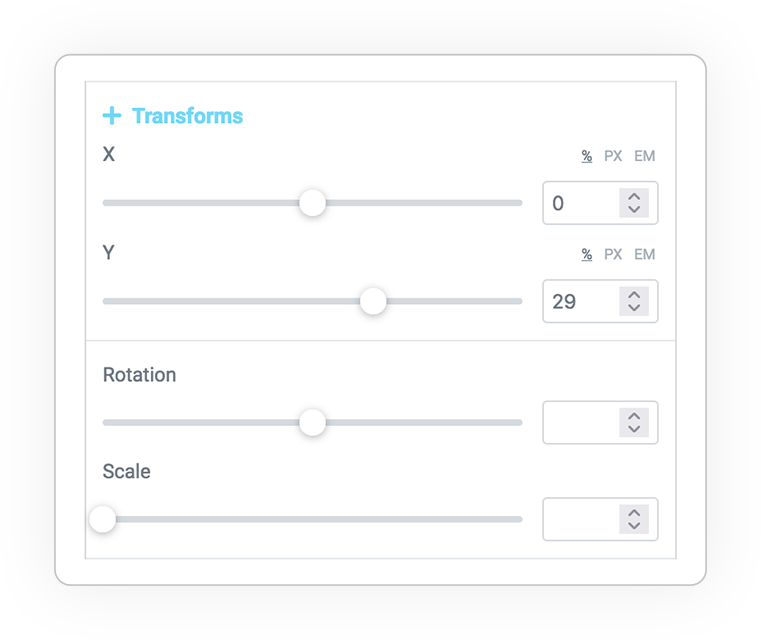
Transform
Each shape is placed by default in the center of the viewport / svg.
You can move it, rotate it and scale it to shape your composition.
- X (+-)
- Y (+-)
- Rotation (+-)
- Scale
Values can be negative to go left or positive to right.

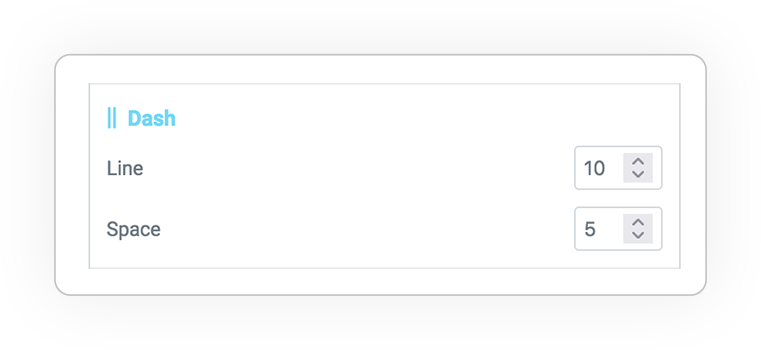
Dash
Hatching is available for the trace, which is made up of 2 full/empty values.

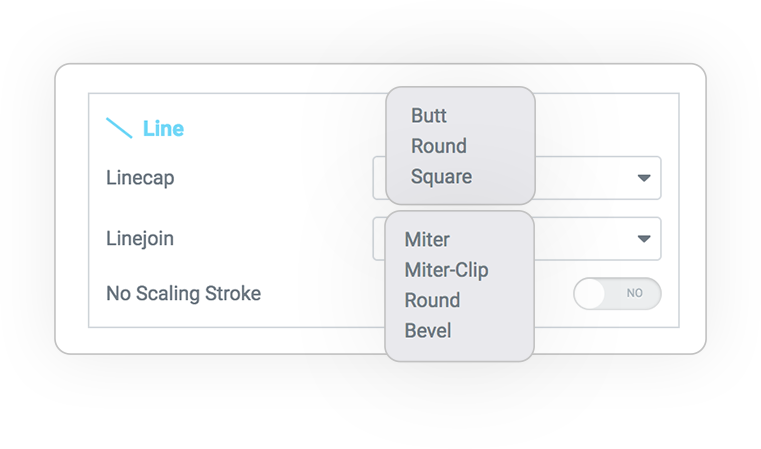
Line
Linecap: is the type of end in case of open line or hatch.
Linejoin: is the type of shape for the corners.
No scaling: avoids the transformation of the stroke even if scaled.
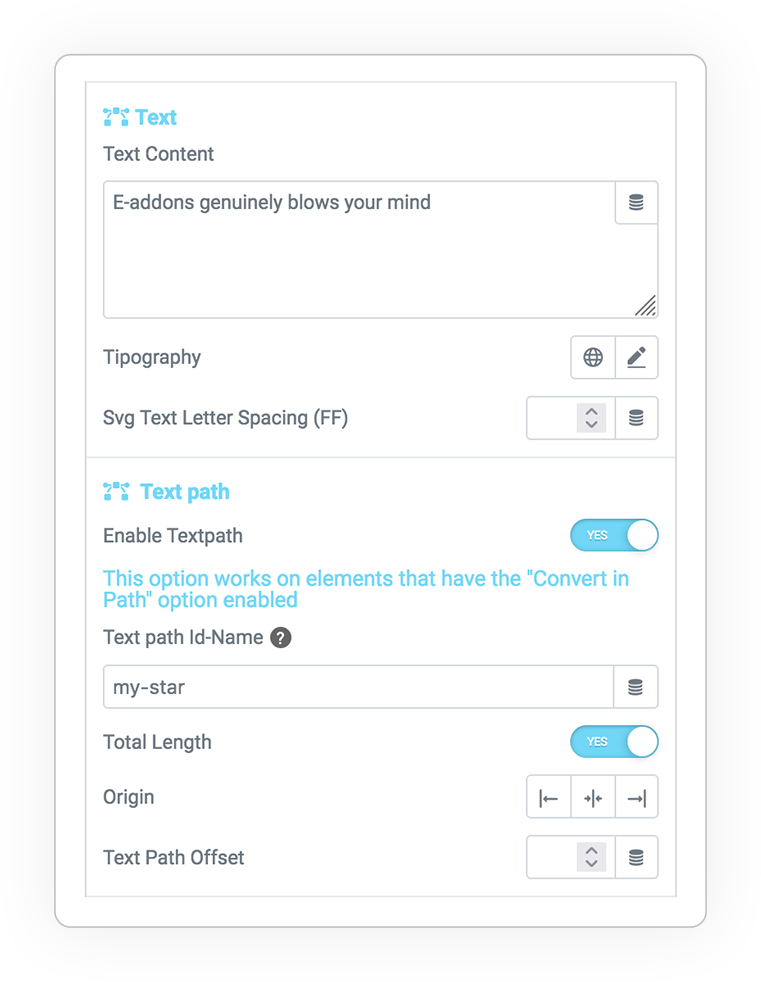
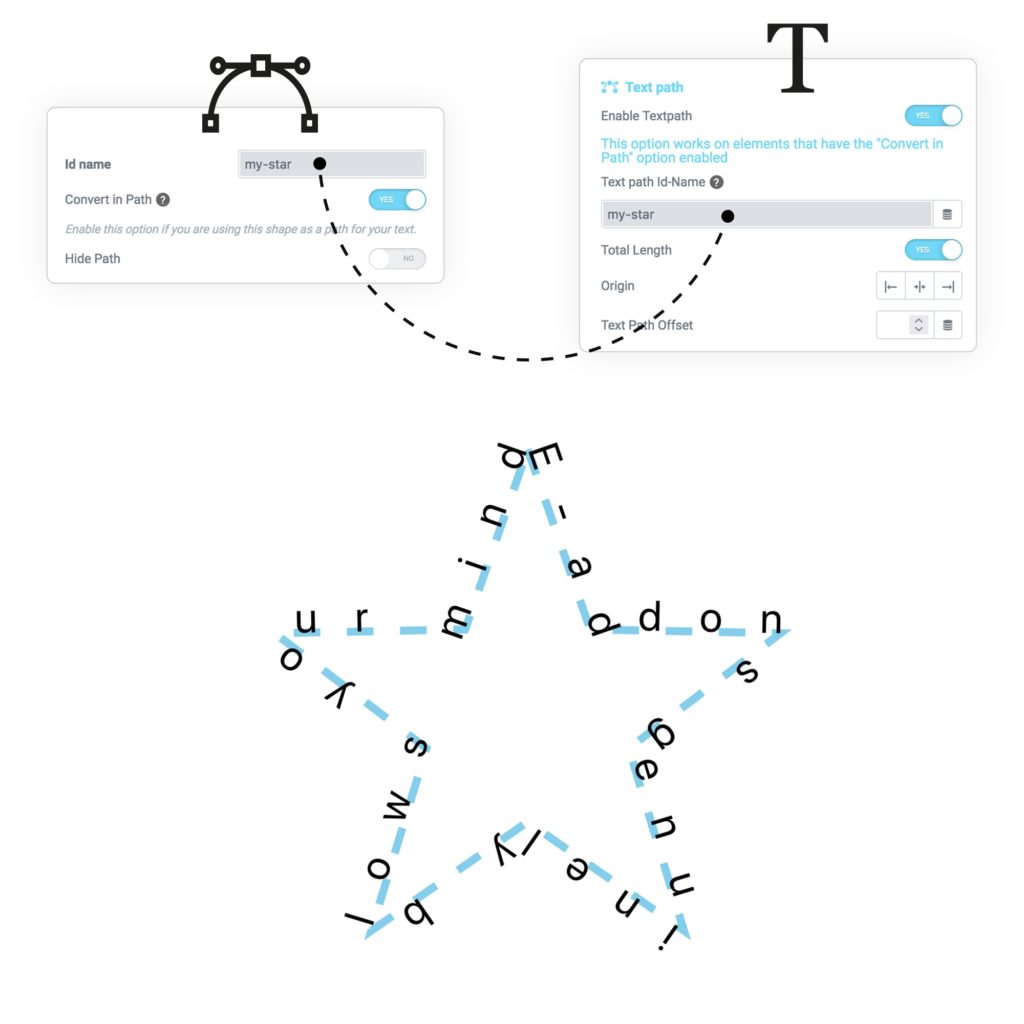
The Text Path
Example

Animation

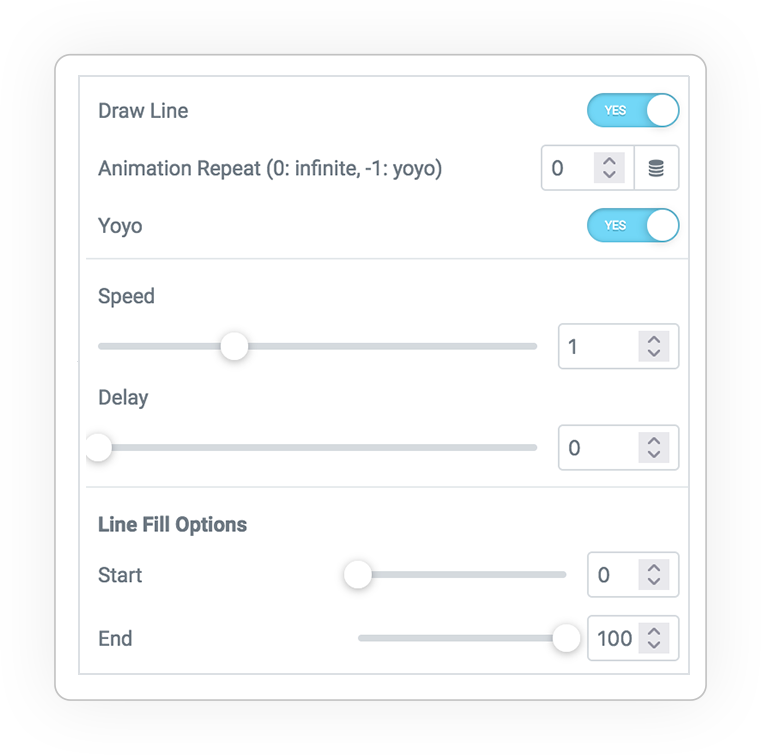
DrawLine
The track animates and draws the shape.
If the repeat value is 0 it will be infinite.
Yoyo: produces the design in both directions.
Line fill Options:
- 0 = start
- 100 = end
Note: Better if the filler is empty.

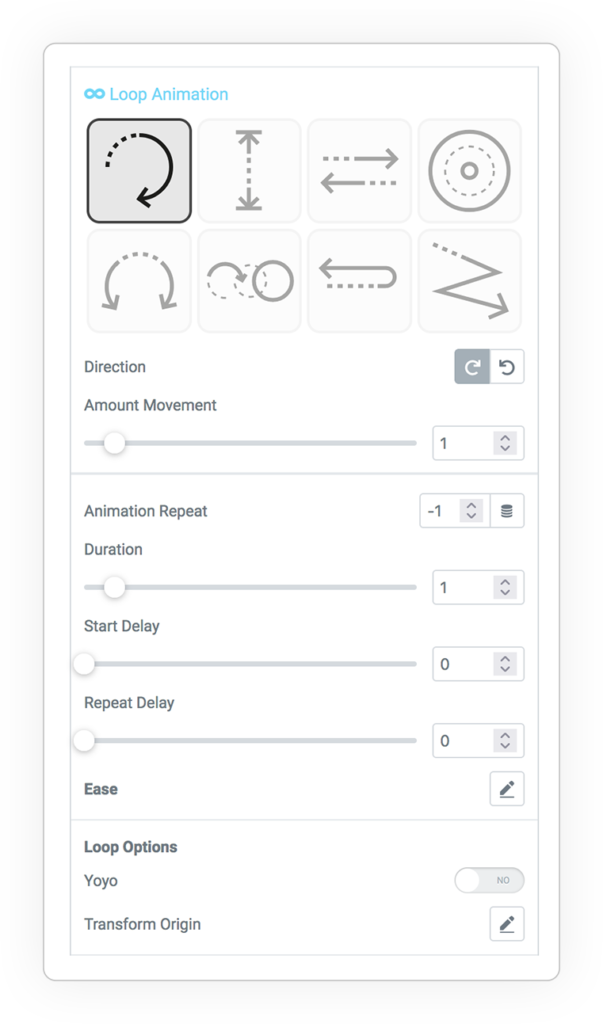
Loop
Infinite animations or for a specific repeat value.
There are 8 possibilities:
- Rotation
- Float
- Passes Through
- Pulsates
- Swing
- Rolls
- Zigzaz
- Shake
The parameters are duration, delay and easing.
Options:
- Yoyo
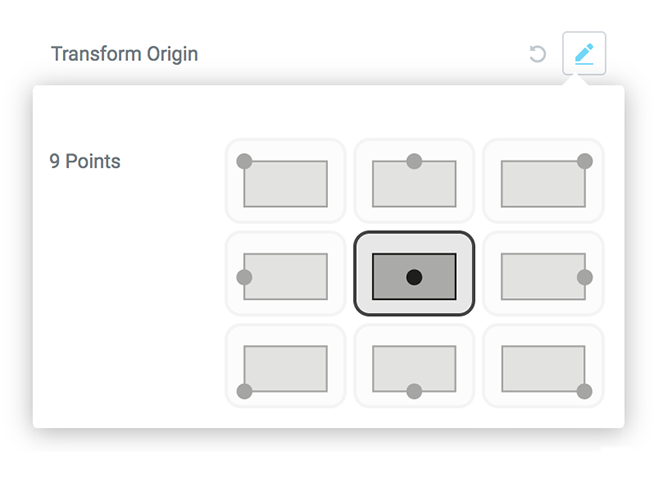
- Transform origin

The transform origin defines the anchor point of animation. Default is center

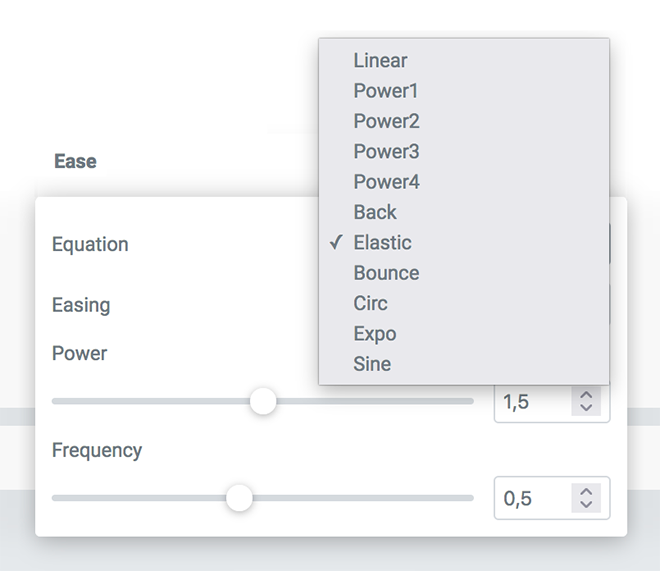
Ease is the speed variation curve, which allows you to create different styles of movement such as elastic, bounce etc.


Morphing
Blob & Wave
In the case of Blob and Wave, an animation specifically dedicated to the type of shape is added:
- Blob creates a distortion
- Wave sways

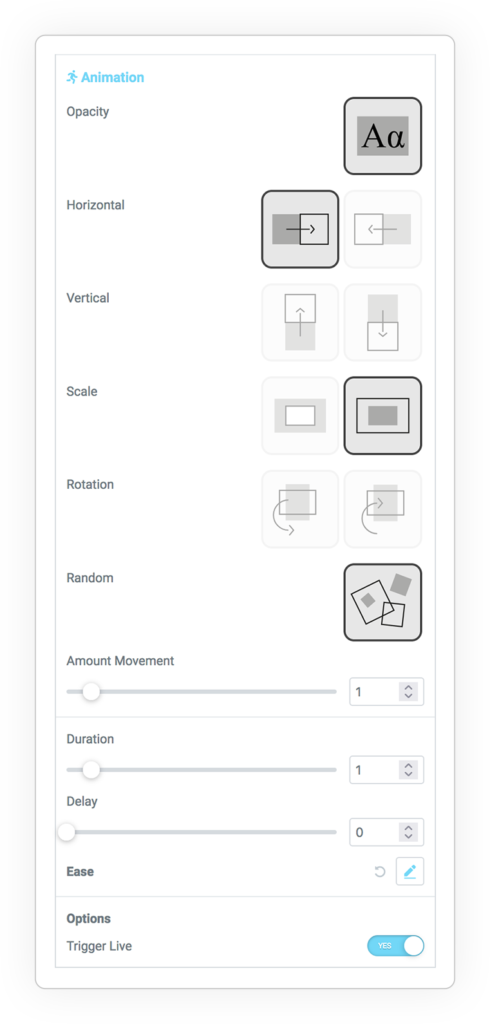
Entrance
Entrance animations automatically snap to the visibility trigger.
You can create your scene by composing the transformations between 5 properties:
- Opacity
- Horizontal movement
- Vertical movement
- Scale in or out
- Rotation clockwise and counterclockwise
Amount movement: is the amount of shift based on the coefficient, from 0.1 to 2 where 1 is normal.
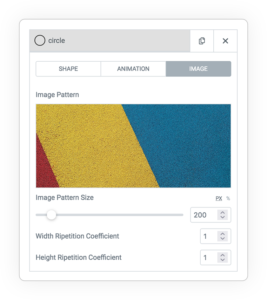
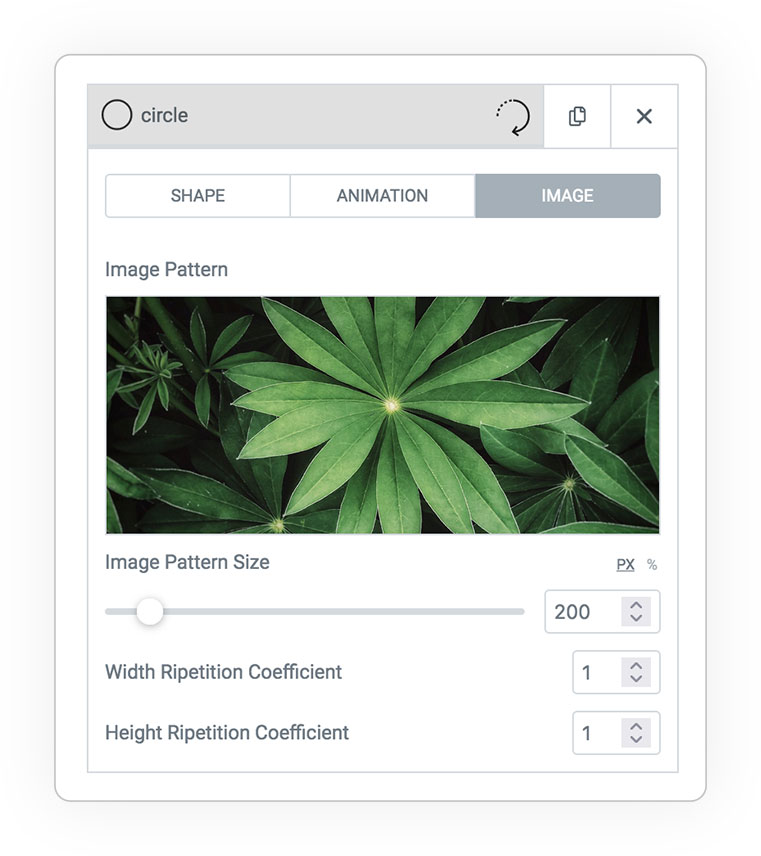
Pattern image

The svg allow you to apply an image as a fill, this is basically a repetition pattern, you see how you prefer to use it.
The available parameters are:
- The dimension
- The horizontal and vertical repetition coefficient.



 e-Creative
e-Creative