Sections transformed into accordion directly on the page to optimize the view of the content

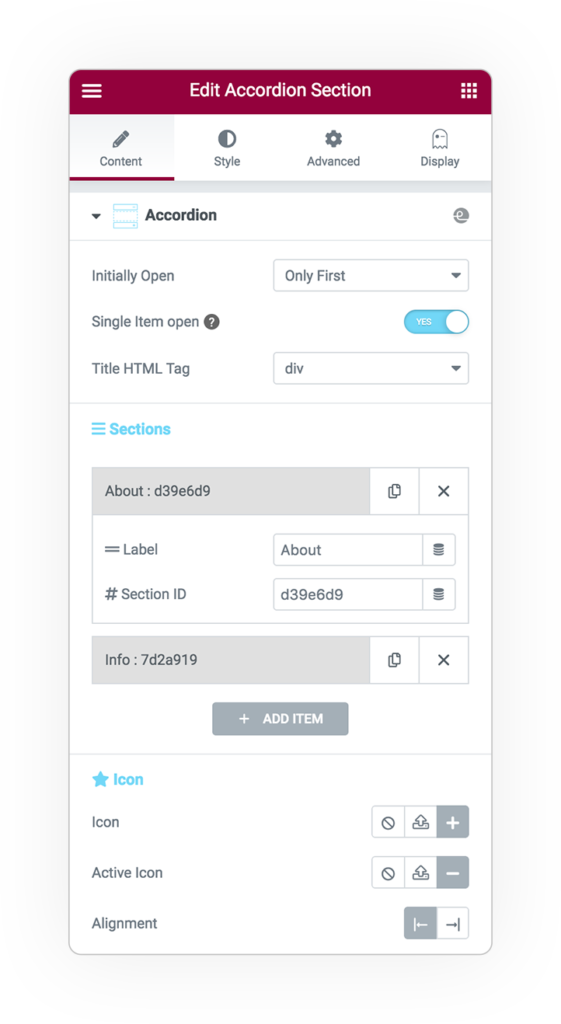
Accordion Sections
Opening options:
- The first is open immediately
- They are all open
- It opens one at a time
The semantics of the header
IMPORTANT:
Set the sections involved in the accordion.
“Label” is the title that appears in the header.
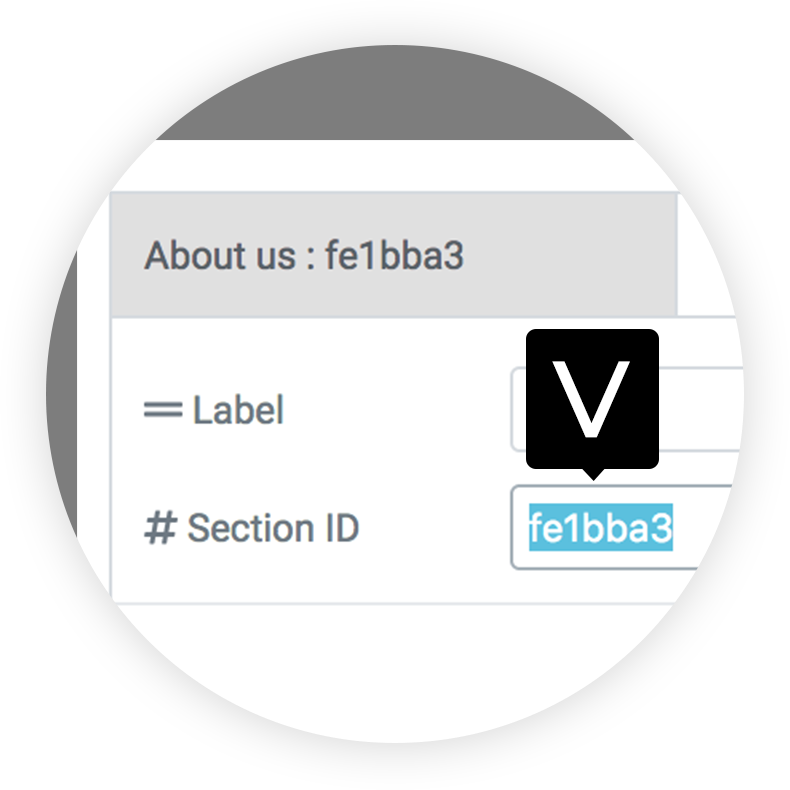
The #ID section is the unique key of the section. (see info below)
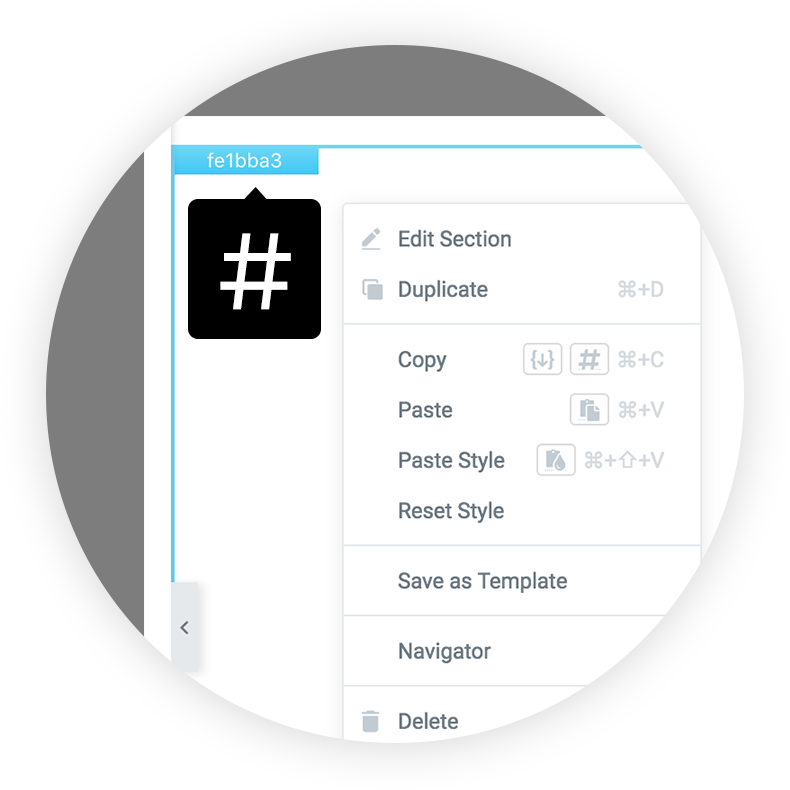
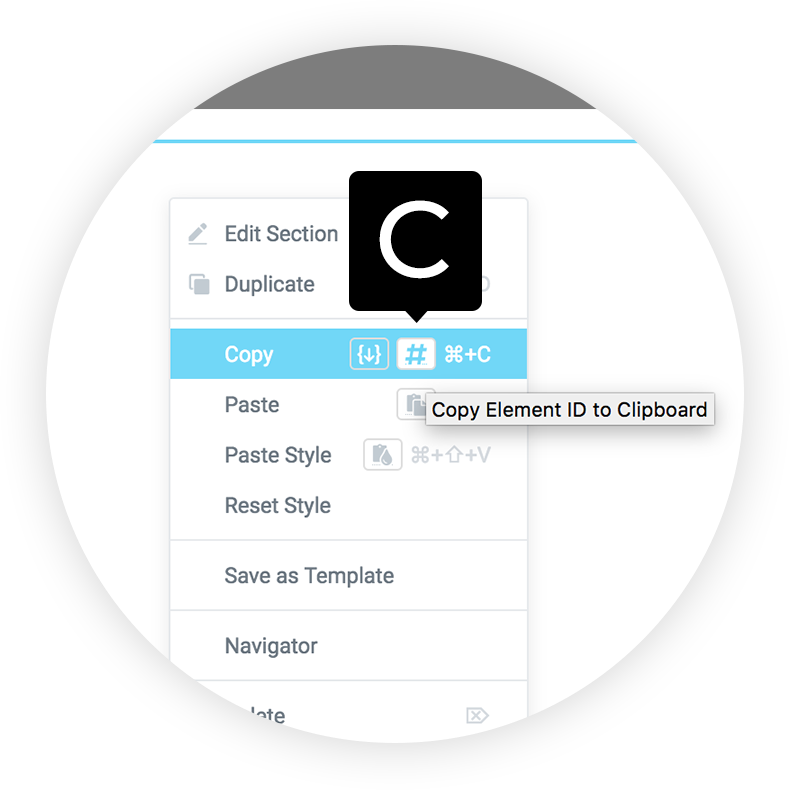
* Get the ID in section element

Right click

Copy ID

Paste in the field
Animations

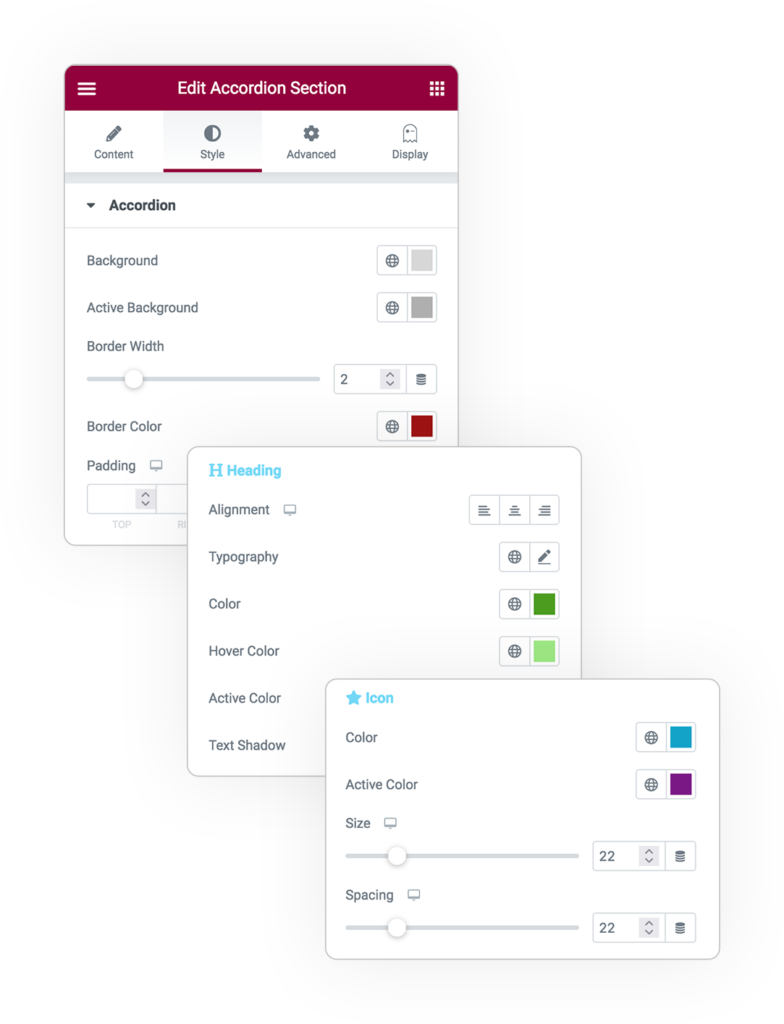
Styles
Accordion Bars:
- Background Color
- Background Active
- Borders size and color
Heading:
- Alignment
- Color
- Hove color
- Active color
Icon:
- Colors
- Size
- Spacing
DEMO
Accordion Sections
Base example
Accordion 1
Accordion 2
This page is Amazing

Add Your Heading Text Here
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.



 e-User Interface
e-User Interface