Display conditions for every page Element
Display is extremely helpful, for several reasons: if you want to optimize page elements, if you want to display contents only for logged in users, or a message only in a specific time of the day, or simply hide the element when it’s under construction!
hide
show if
hide if
You can hide every Widget, Column and also an entire Section!
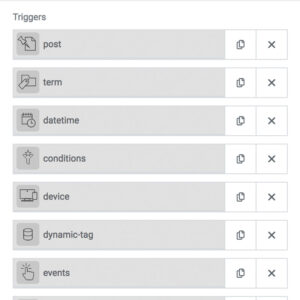
Some examples of available Triggers
Dynamic Tag
based on the value of a Dynamic Tag result
Events
by User Interaction with the page contents
Condition
take advantage of the display conditions of the native element
Woo commerce
based on the current products in cart, specific page, membership, ...
Date & Time
in a specific Date or recurrent on days of the week, month or period of the year.
Post
if the current post is the specified one, has a specific custom field value
User
by Selected users data & info, like email and custom fields
Taxonomy Term
if the current page is a Term, Tag or Category archive
Language
According to the language
Browser & Devices
by User Browser and Device: desktop or mobile
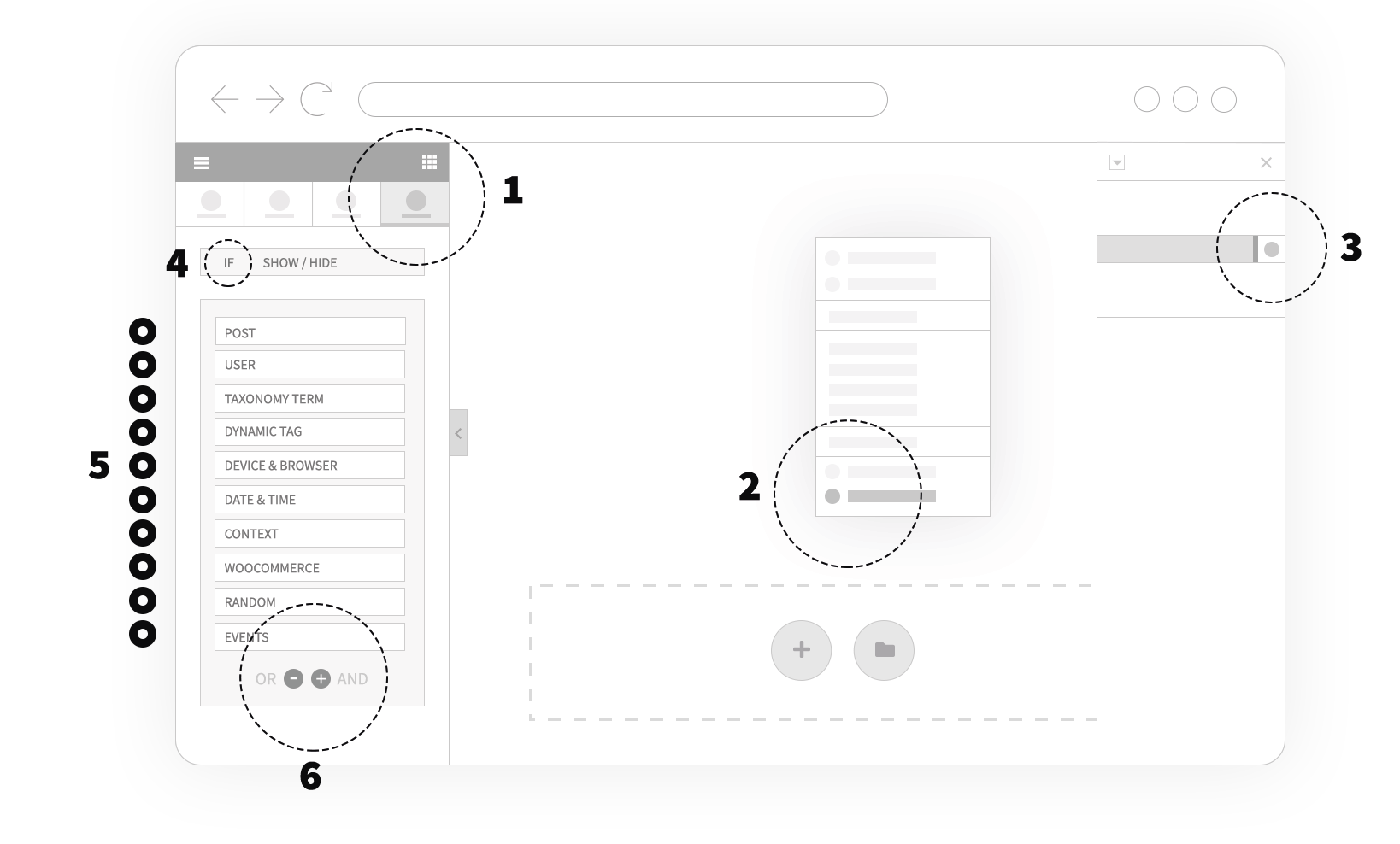
How it works:

1

Tab
Integrated in Editor Panel with a dedicated Tab
2

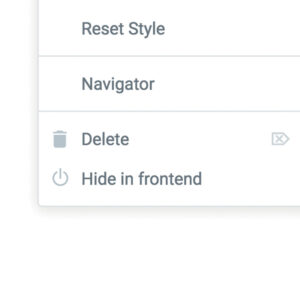
CONTEXT MENU
Quick available in the Context menu panel which appear with a simple right click
3

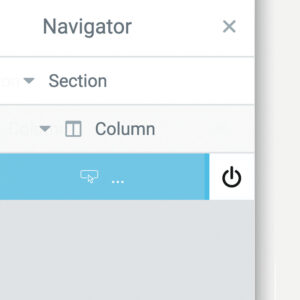
Navigator
Identify all hidden elements in the Navigator by its visible logo
4

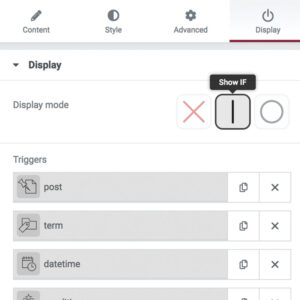
Show / Hide
Define if you want to display or hide by a condition, or simply hide
5

triggers
Many Triggers full of options to define your own custom display condition
6

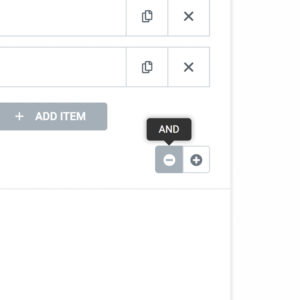
Or / and condition
Choose from AND or OR operator for Conditions
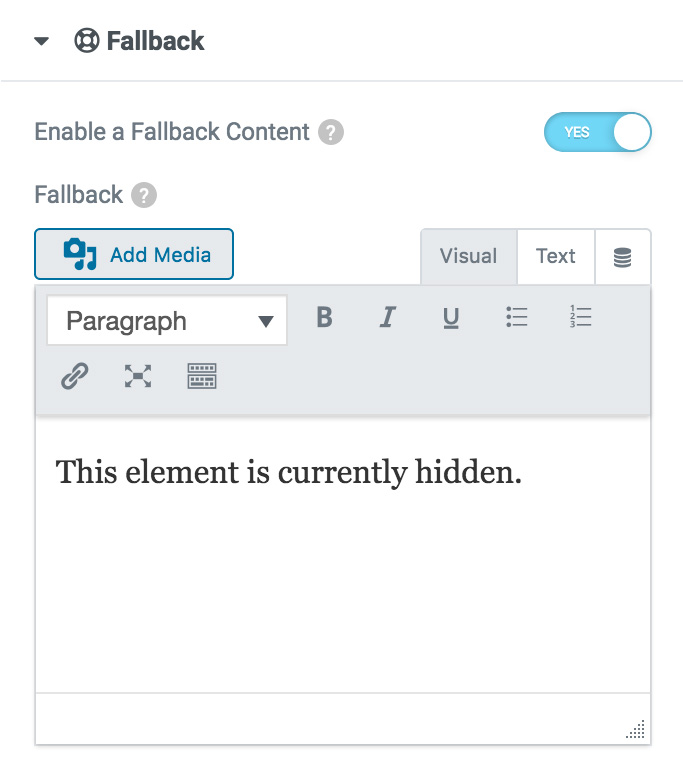
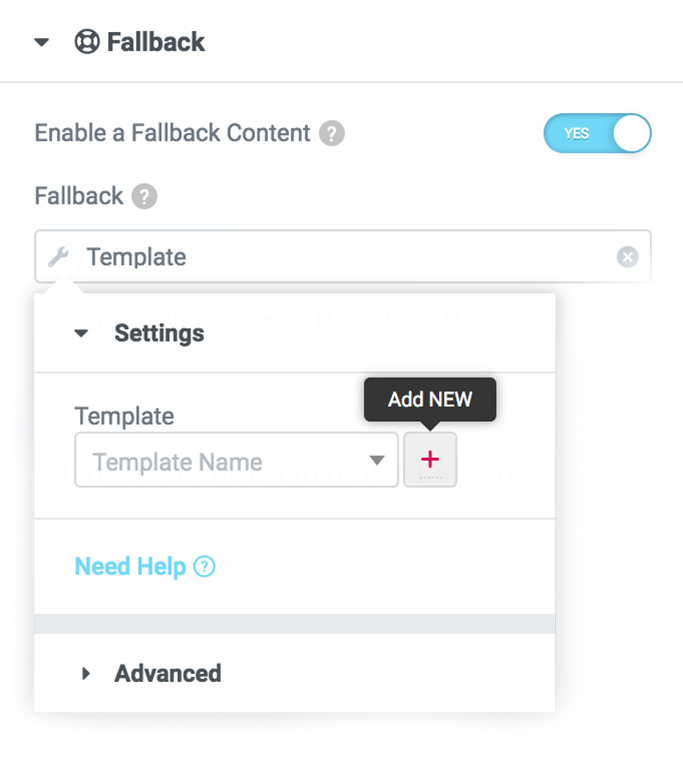
Fallback
You can optionally display an alternative content if the condition is not satisfied instead of the empty result. This fallback content can be a simple Text or a Template using the “Dynamic Tag Template”