Modular and composable entrance animations
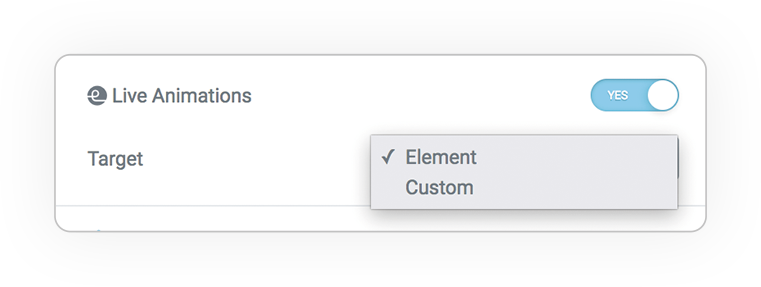
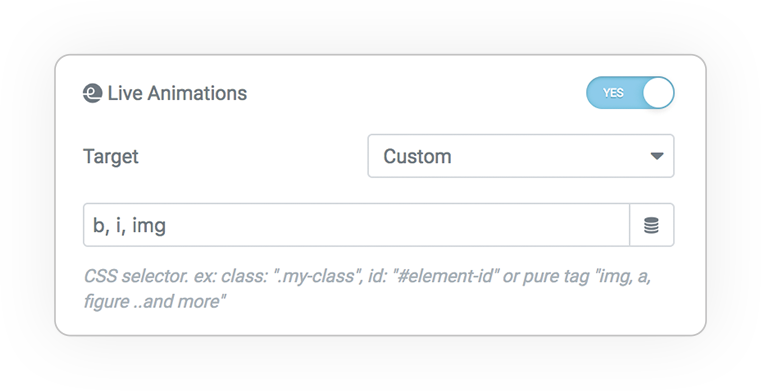
Target
You can define a target different than the whole element, indicating the CSS selector (.class, #id or tag) to animate the element you want.
By default the entire element will be used.


Animations type
Entrance animations automatically snap to the visibility trigger.

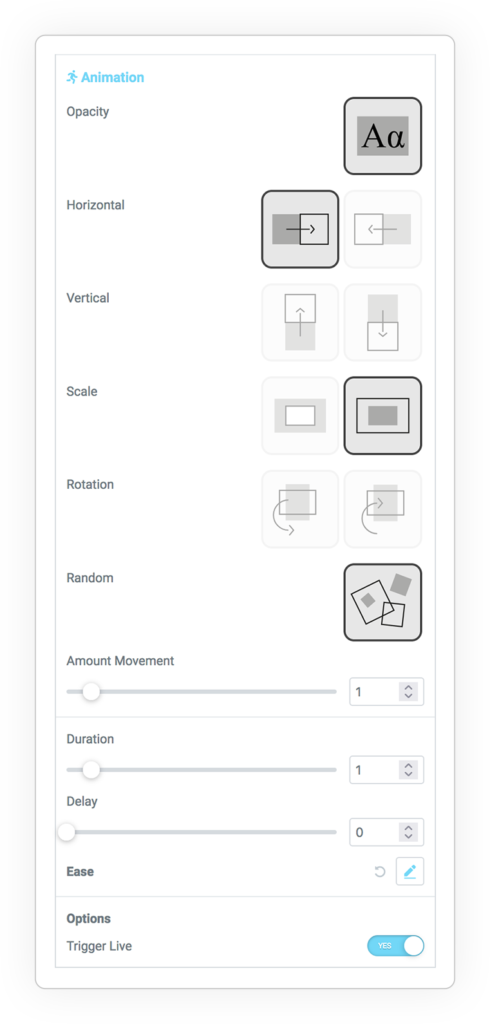
Entrance
You can create your scene by composing the transformations between 5 properties:
- Opacity
- Horizontal movement
- Vertical movement
- Scale in or out
- Rotation clockwise and counterclockwise
Amount movement: is the amount of shift based on the coefficient, from 0.1 to 2 where 1 is normal.
The parameters are duration, delay and easing.
Options:
- Yoyo
- Trigger LIVE
DEMO
Basic Example




 e-Creative
e-Creative