Advanced Tab


Trigger & Target
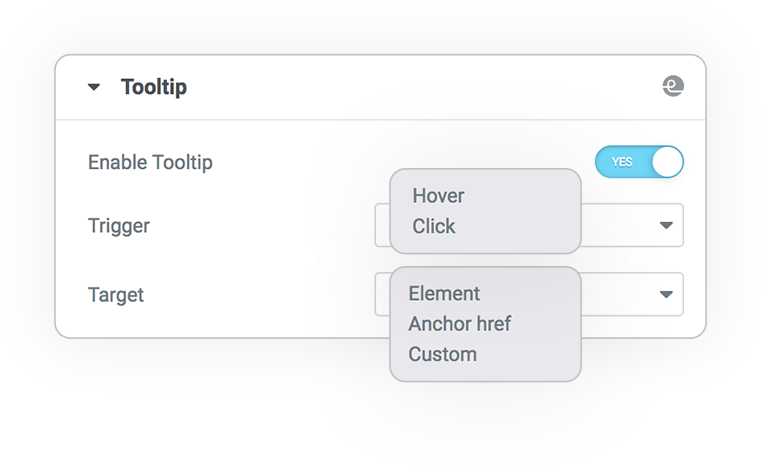
Trigger
When the tooltip opens:
- On Hover
- On Click
Target
The area / zone that reacts to opening:
- The whole element
- Only the zone defined by the A-HREF if enabled
- A defined .class or #id tag identifier tag .class o #id
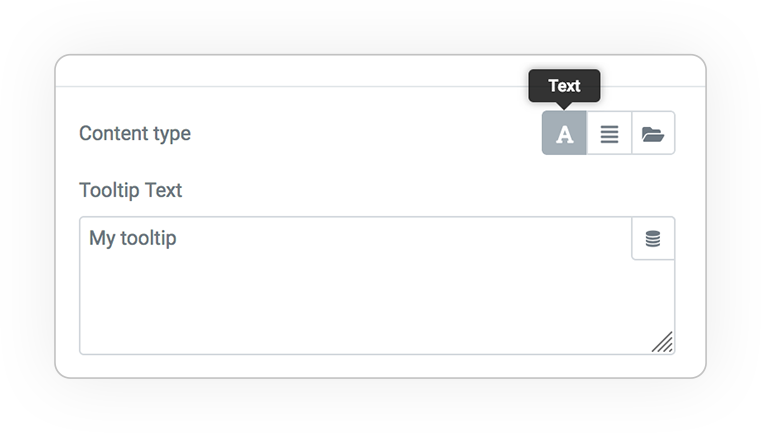
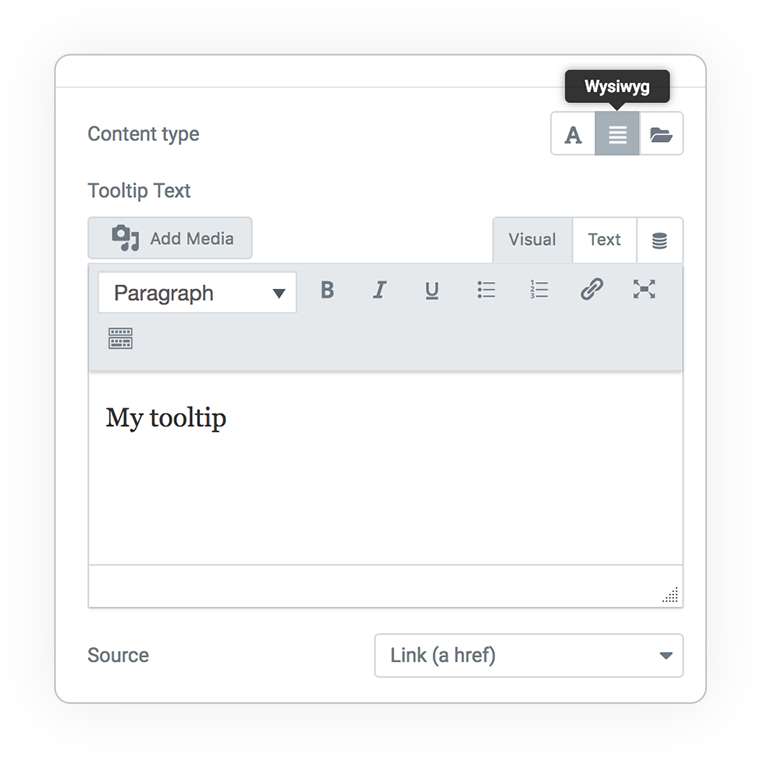
Content Type
In addition to the simple text for the label,we have devised a system to detect dynamic data from the a-href link or from a chosen source.
Note: For reasons of speed in case of dynamic values, rendering in editor is not available
But don’t worry because in the frontend everything is perfect.
Text
Define the text that will appear in the tooltip, this is a static value

Wysiwyg
Insert text and html images or Twig (requires free plugin) to detect dynamic values

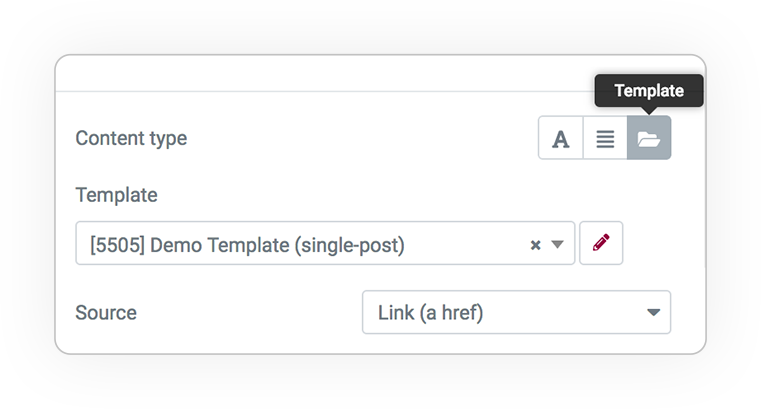
Template
Fill the tooltip from Elementor templates also with dynamic data if you have set a-href or source.

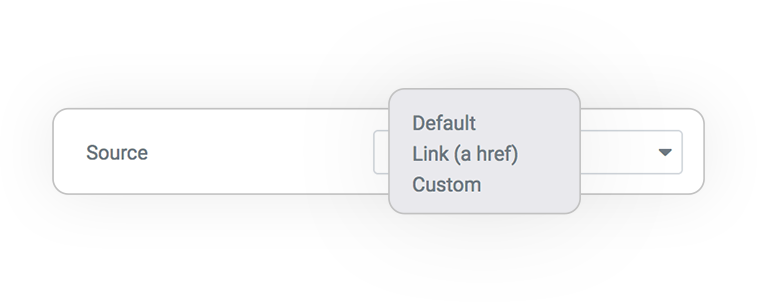
Source
To be precise, the source derives the data if dynamic from:

A-Href source
The url of the link on which the tooltip is applied is used to read the content of the corresponding page / post, generating a preview to be displayed before accessing it.
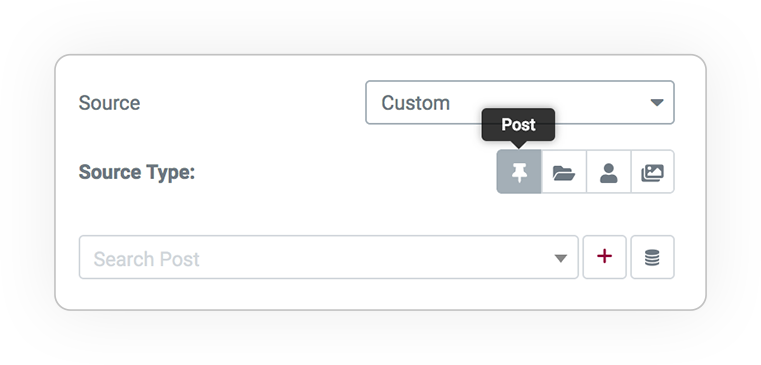
Custom source
you can choose where to get the data from and view a quick preview.
- Post
- Term
- User
- Attachment

Options
The position of the tooltip (which adjusts according to the available space) and the animation effect for the display.


Style
The graphic style.
- Dark (Black and White)
- Light (White and Black)
- Custom (How you prefer)
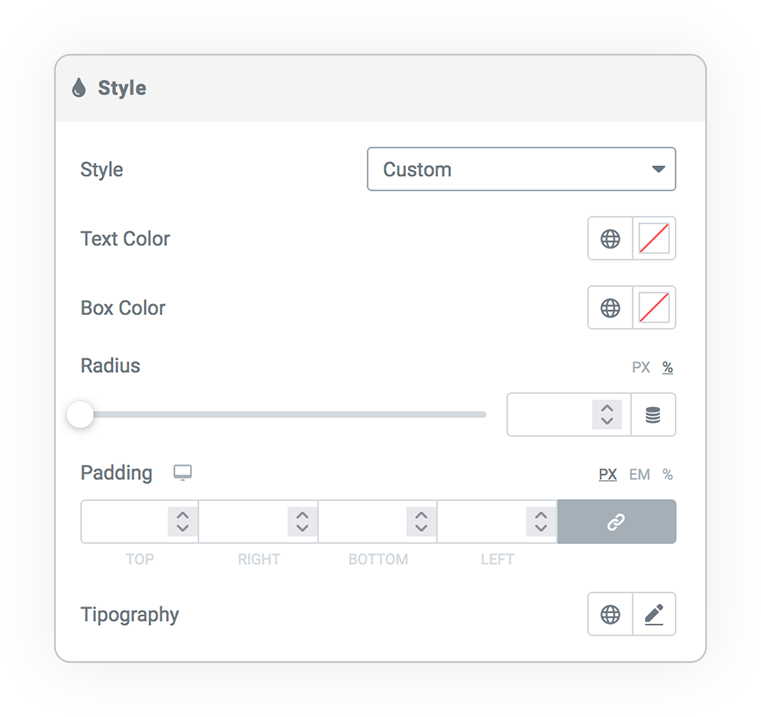
Style Custom
Create your custom style:
- Text color and background
- Rounding
- Spacing
- Typography


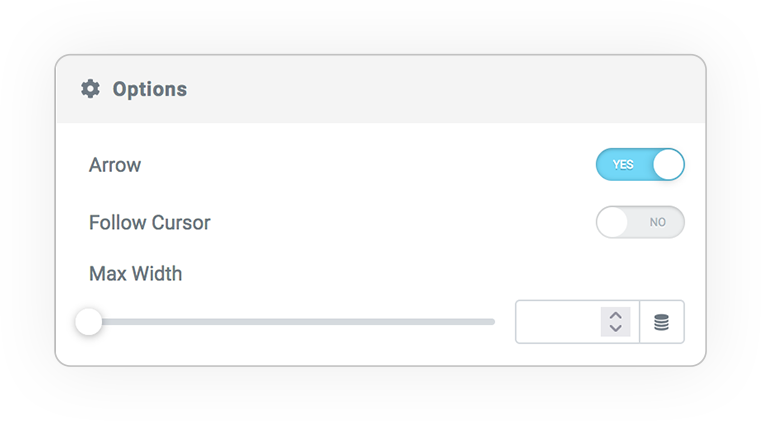
Advanced Options
- The presence of the arrow triangle
- Tracking on the cursor
- A defined width



 e-User Interface
e-User Interface