From CSS sets the direction of the text and the orientation of the letters

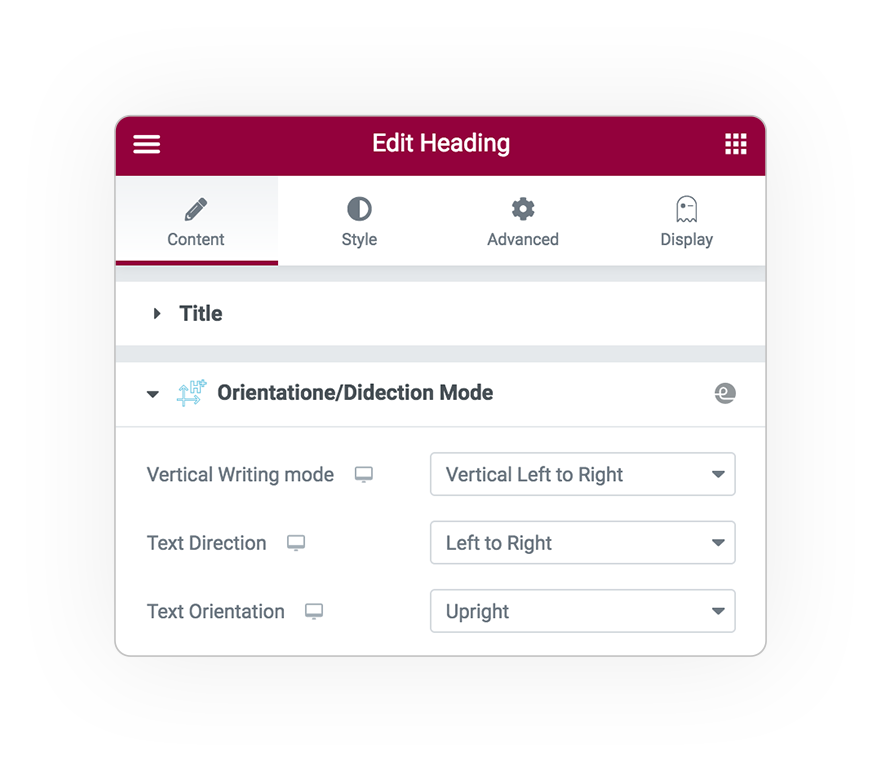
Orientation / Direction Mode
Extend Elementor’s native Heading to define Direction and Orientation
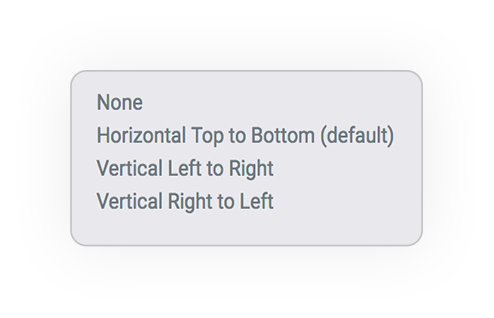
Vertical writing mode
Flip text vertically natively, not using transformations
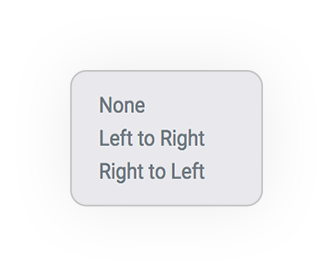
Text Direction
Left to right or right to left
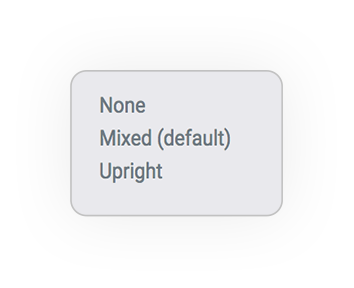
Text Orientation
If vertical, the letters can be placed one under the other as for example the Japonese script
Writing Mode

Text
Direction

Text
Orientation




 e-Extended
e-Extended