Fill the heading text with a gradient or background image.
Heading
Extension
It works on the HEADING widget to manage a masked image or gradient on the text
Color
Image
Gradient

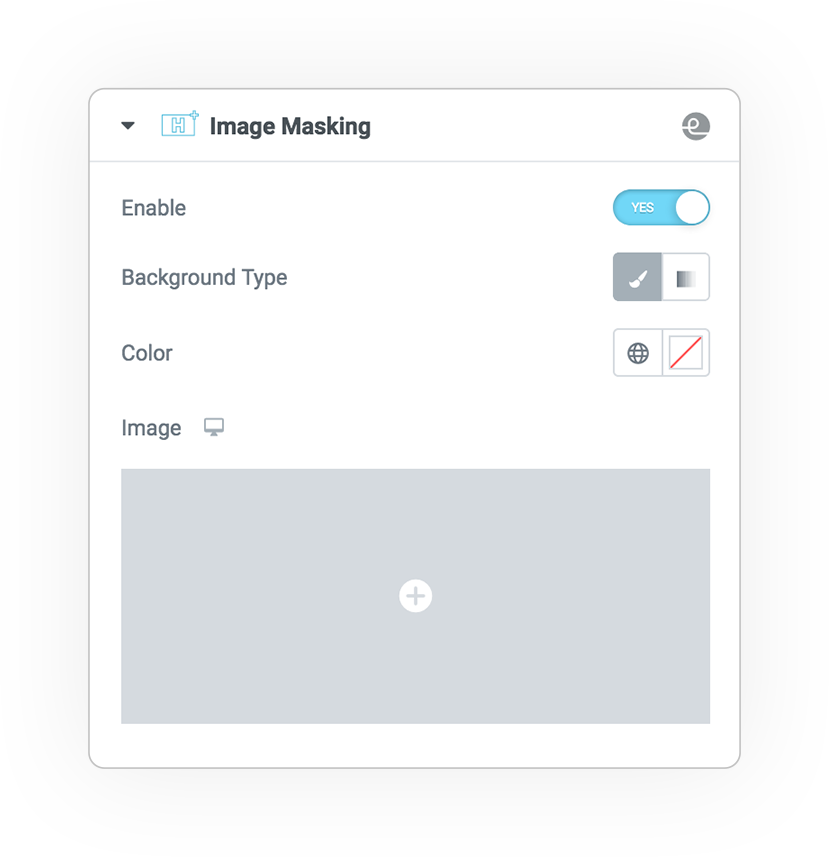
Heading Widget Masking
Enable the option on the Image Masking panel in the Heading widget.
Apply Background Type:
- Color
- Image
- Gradient



 e-Extended
e-Extended