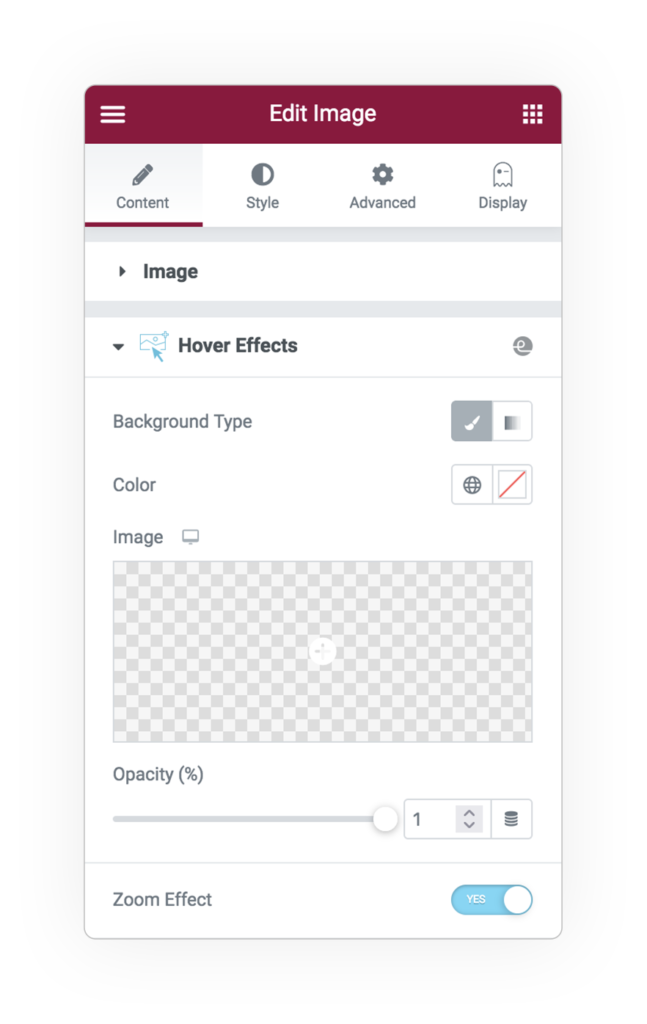
Create roll-hover effects directly on the Image widget when you have enabled the link

Image Extension Hover
Overlay color, gradient or Image.
Overlay the image with a layer that can be a simple semi-transparent color, a gradient, or an image to create a swap effect.
Zoom: Also you can use a zoom transition which helps.



 e-Extended
e-Extended