Widget Lazy Load

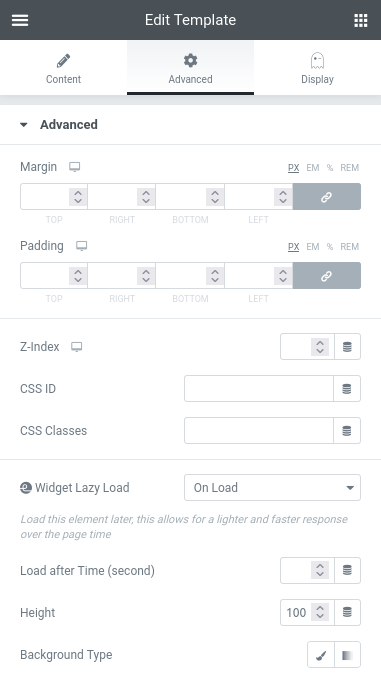
On every Widget you can find the option on the Advanced Tab
Simply enable it…that’s all!
On Page Scroll
Load page content only when necessary, only if user scroll the page, optimizing server load
On Page Load
Load main page content first, then proceed to load secondary content with a optional delay

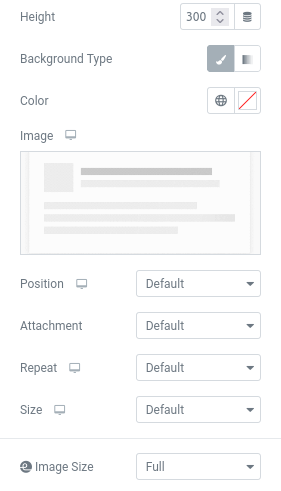
Set a Placeholder
Height
Define a initial height of the block to simulate the content of the element which will be loaded.
Background
You can set a color or an image as placeholder, like an animated gif that will remain until the element is fully loaded
Multiple Widgets at Once
This feature is NOT compatible with Columns and Sections…
BUT you can perform it on Containers or a Template Widget (Elementor PRO or e-addons one) which contain a full Template with multiple Sections and Widgets.
You can use it on:
- Elementor (free) > Container Widget
- Elementor PRO (paid) > Template Widget
- e-addons Template (free) > Template Widget

Increase page speed response time
Lazy load secondary element of the page via ajax only when needed.
This let you obtain a lower time response on page load.
A great and indispensable tool for SEO.



 e-Extended
e-Extended