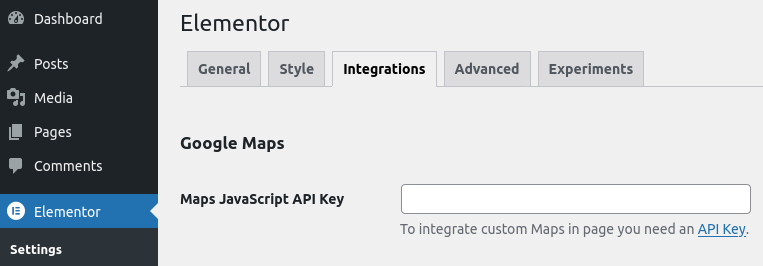
Google Maps API
This Widget REQUIRE the Google Maps API key, so first of all obtain it for free from Google
and insert it in Elementor > Settings > Integration page.

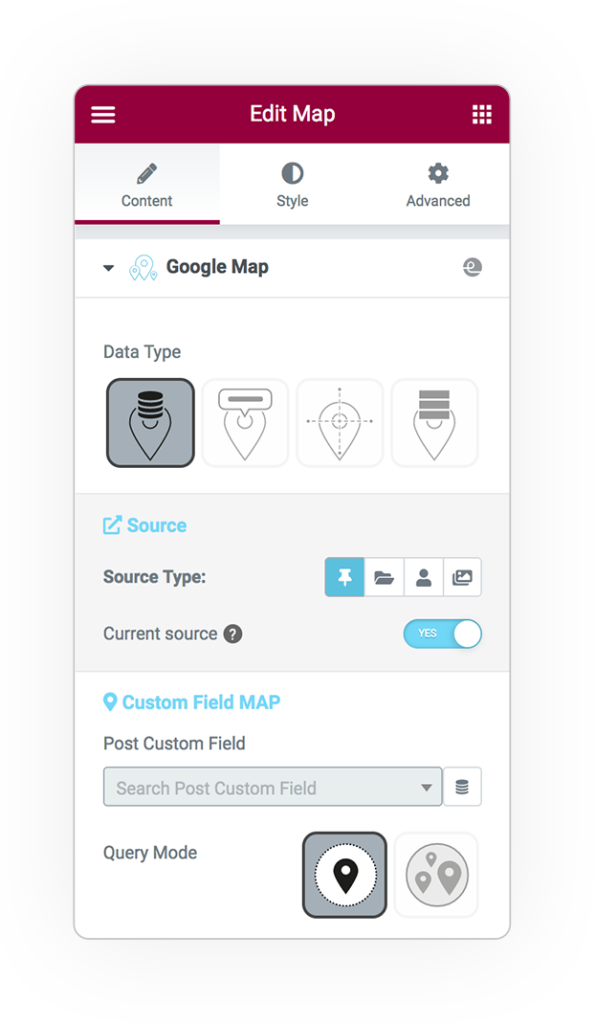
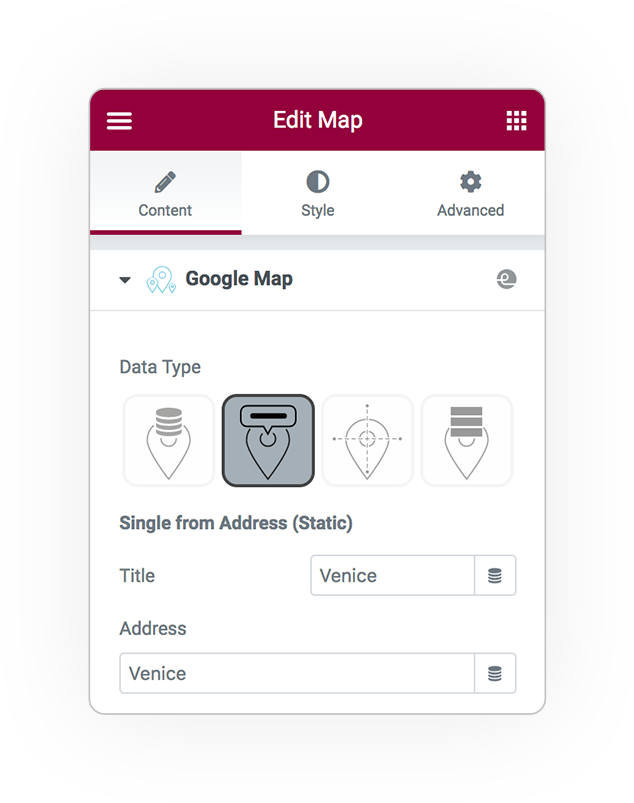
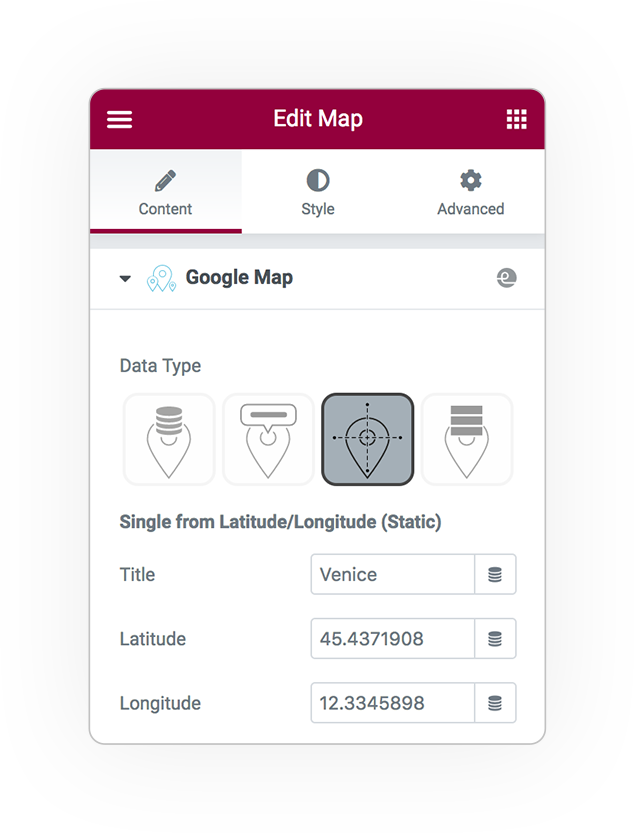
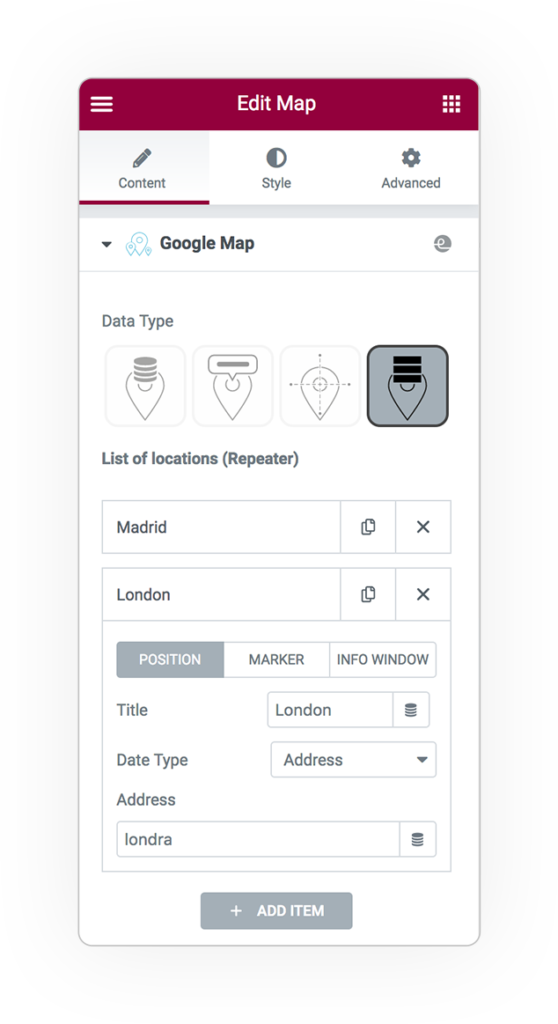
Data Type
Generate your maps based on static or dynamic values from CPT queries or custom address fields with latitude and longitude.
Custom Field
dynamic single & multiple

Address
static 1 point

Latitude longitude
static 1 point

Repeater
static multiple points

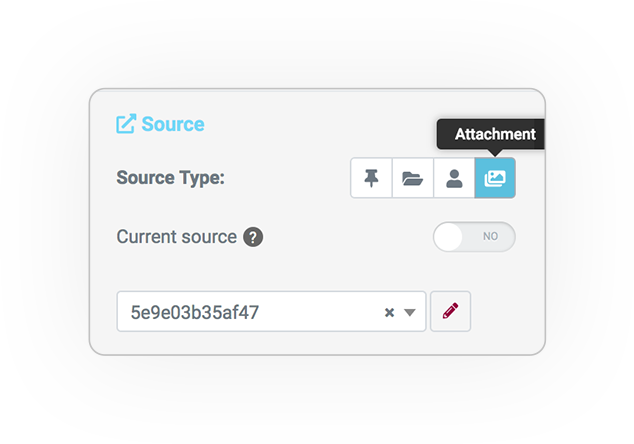
Custom Field
Dynamic Single
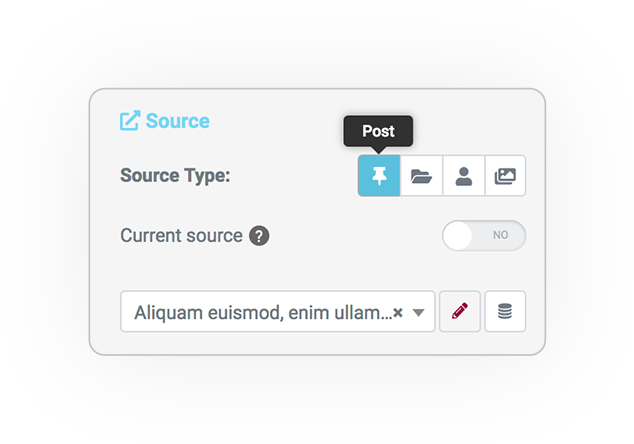
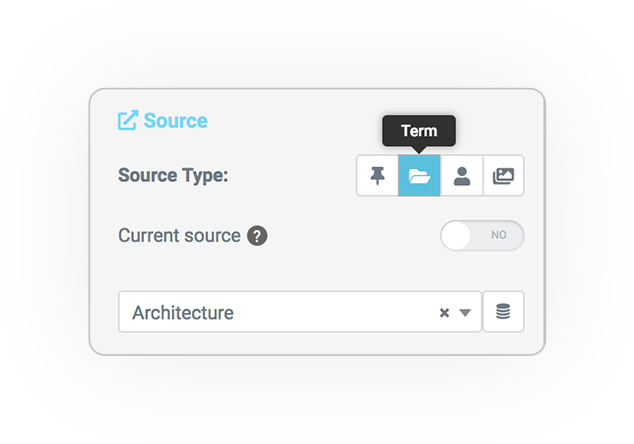
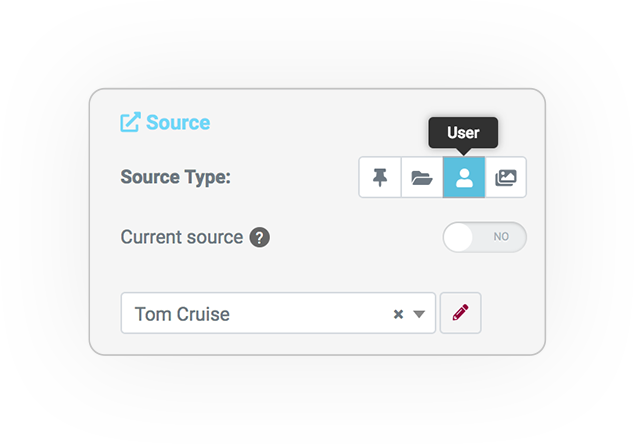
Source type
You will be able to generate the map and the marker by taking the value from custom field recorded on:
Post

Term

User

Attachment

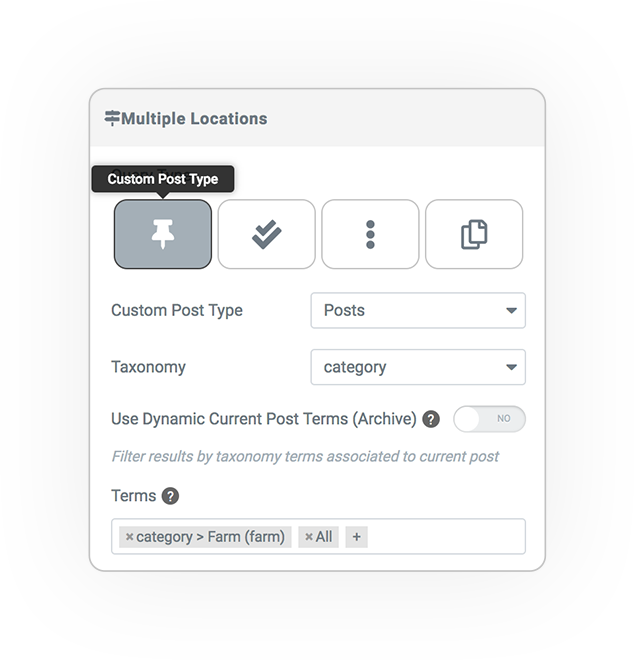
Dynamic Multiple locations
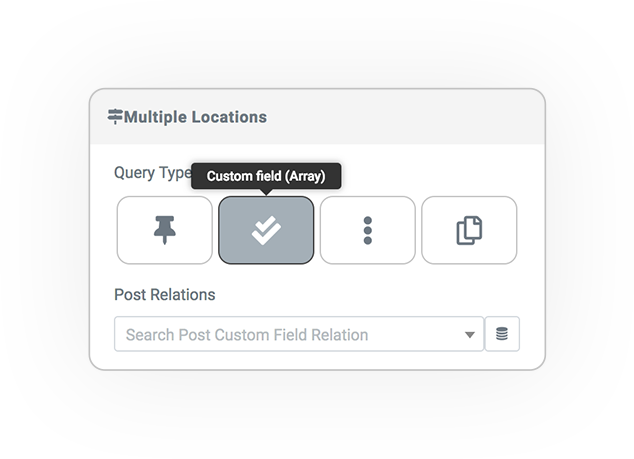
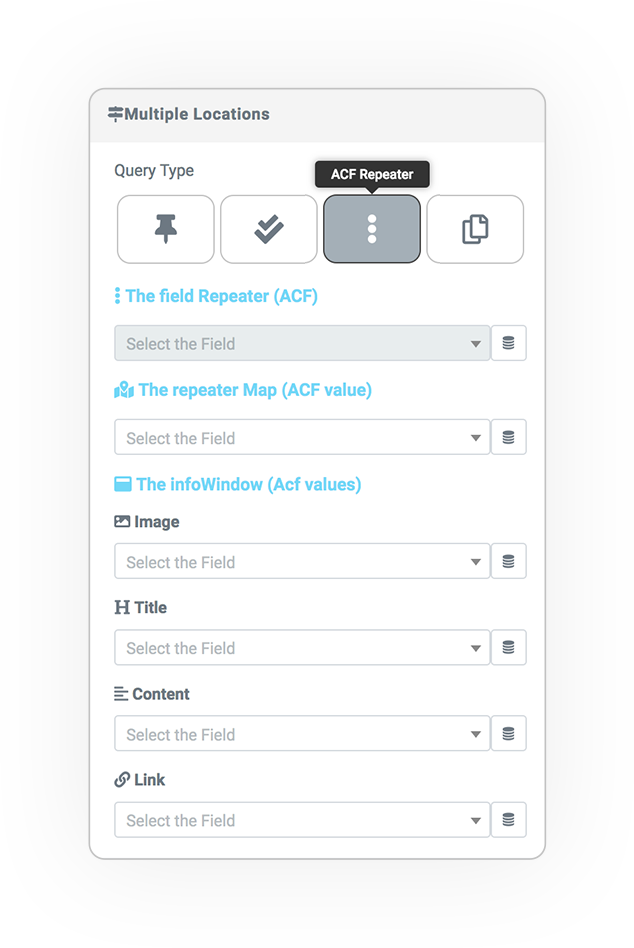
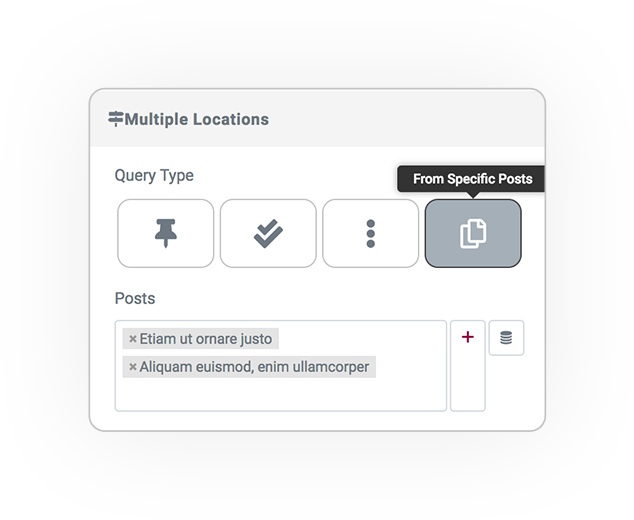
Query type
4 different ways to build multi-location based maps
CPT

Custom Field Relations (Array)

ACF repeater

Specific Posts

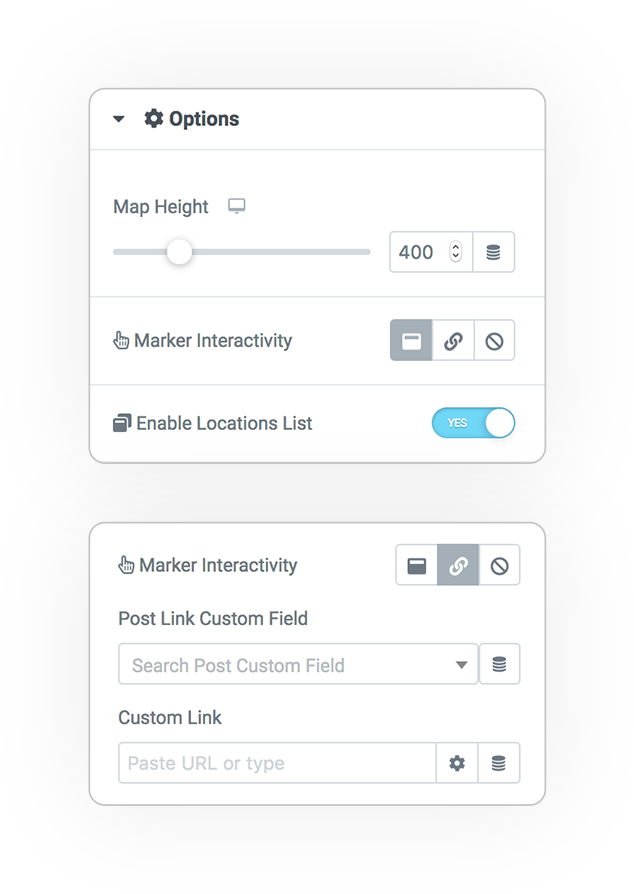
Options
Map Height:
the Height of the map
Marker interactivity:
- Open info window
- Go to link (also from custom field)
- None
Location list:
Directory of positions as LIST to reach the locations in “StoreLocator” mode, very immediate and usable.

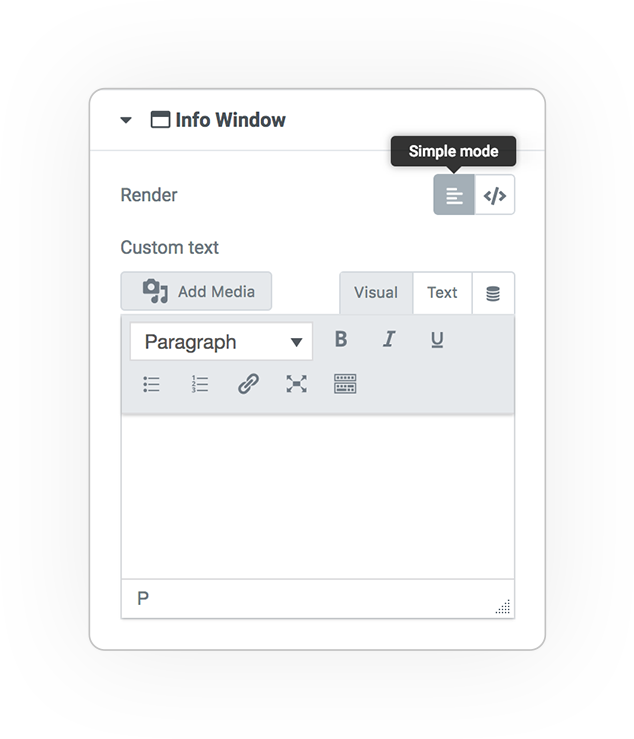
InfoWindow
Simple Mode
Write in the area the text description of the location.

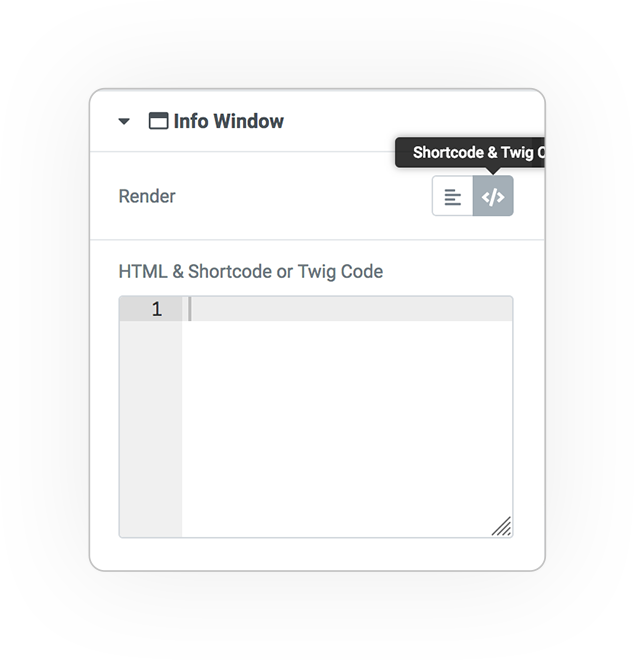
Shortcode & Twig CODE

Create the template via TWIG or SHORTCODE to dynamically provide the information contained in the post.
InfoWindow
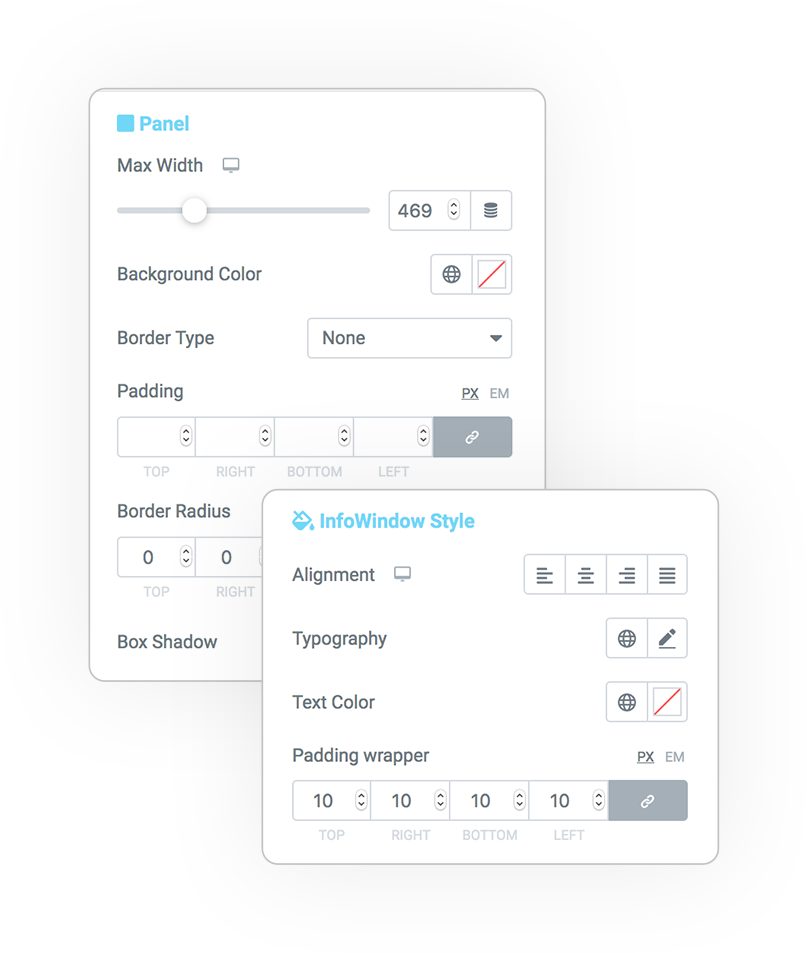
PANEL STYLE
The graphic style dedicated to the InfoWindow panel.
Configure the aesthetic characteristics:
- Width
- Padding
- Borders & Radius
- Alignmets
- Colors

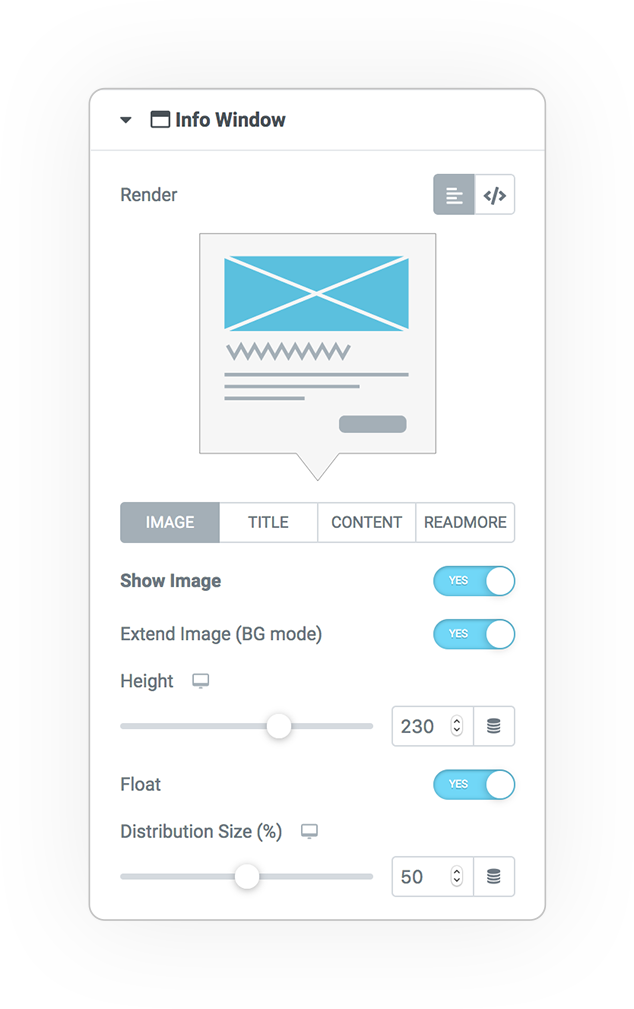
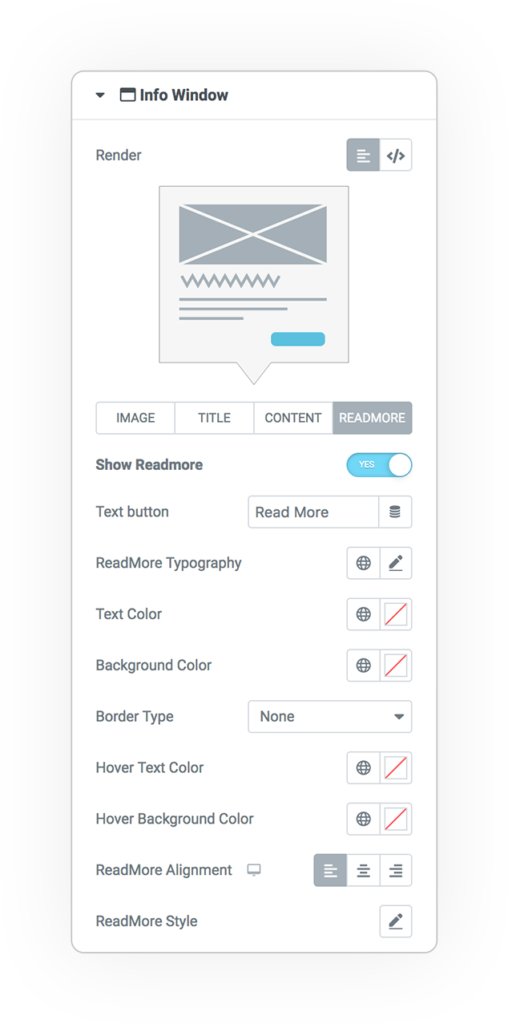
In case of Query on posts, the characteristics of the infoWindow can be easily configured one by one:
Image

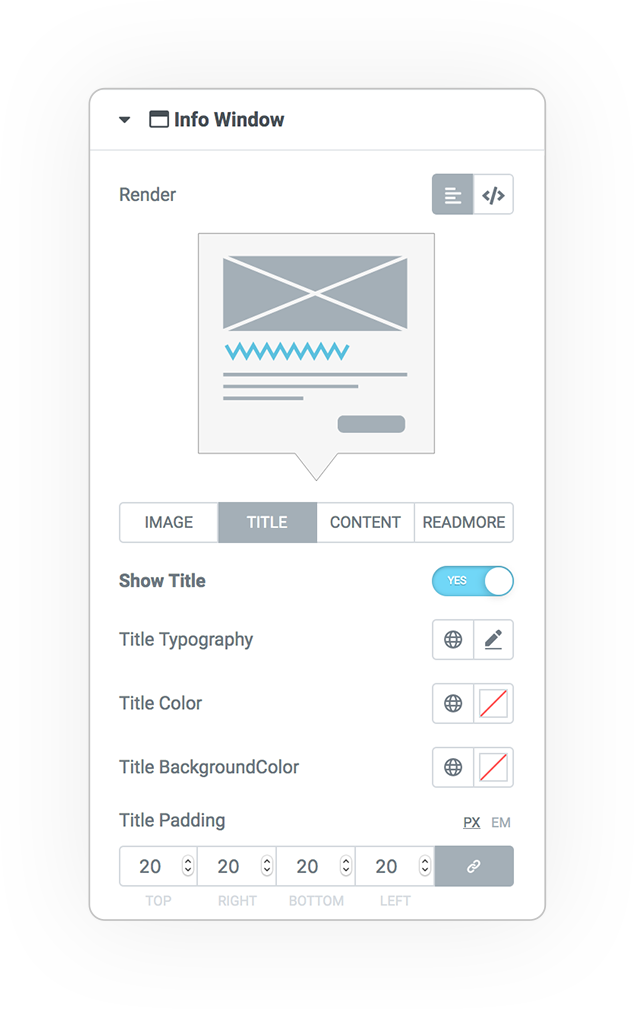
Title

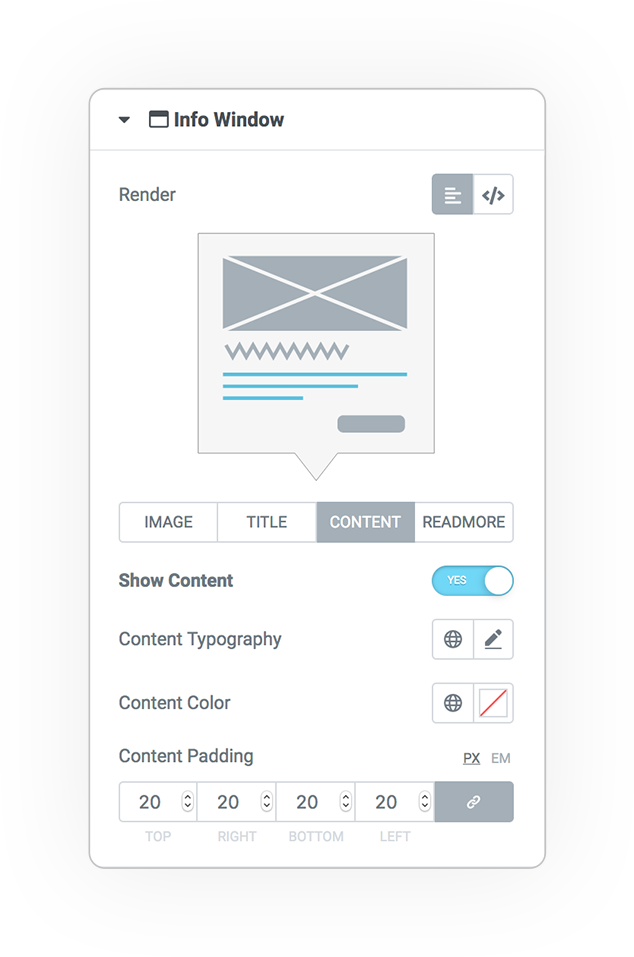
Content

Read more




Style
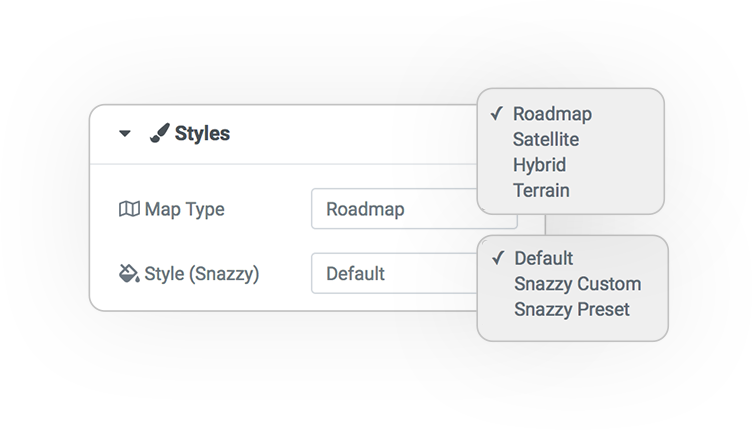
The map is configurable.
- Road map
- Satellite
- Hybrid
- Terrain
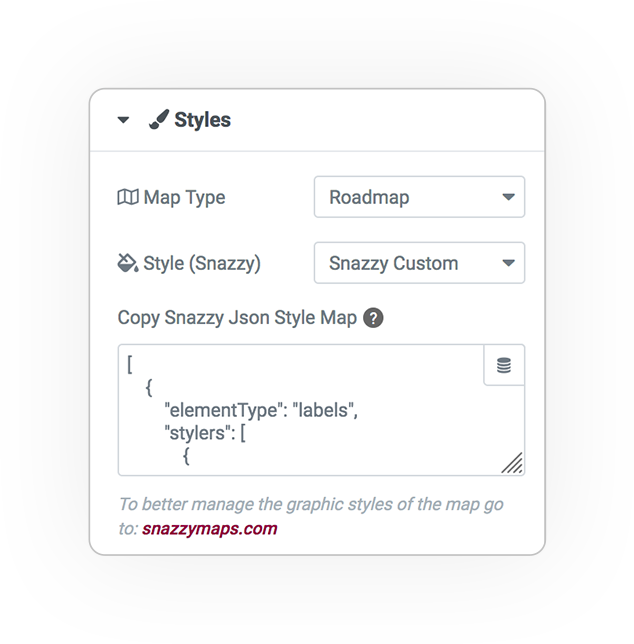
Snazzy is a useful service for providing a Json data object to the map and creating a custom graph style. By copying the code (in Json format) you can get the result on your map.
For more information see: https://snazzymaps.com
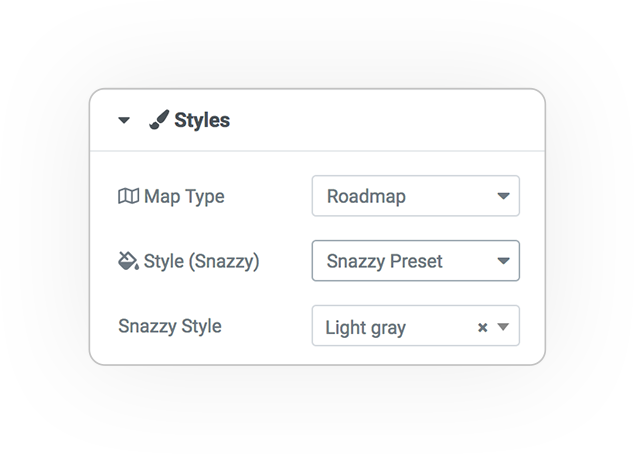
Presets
A selection of styles that you can use effortlessly.
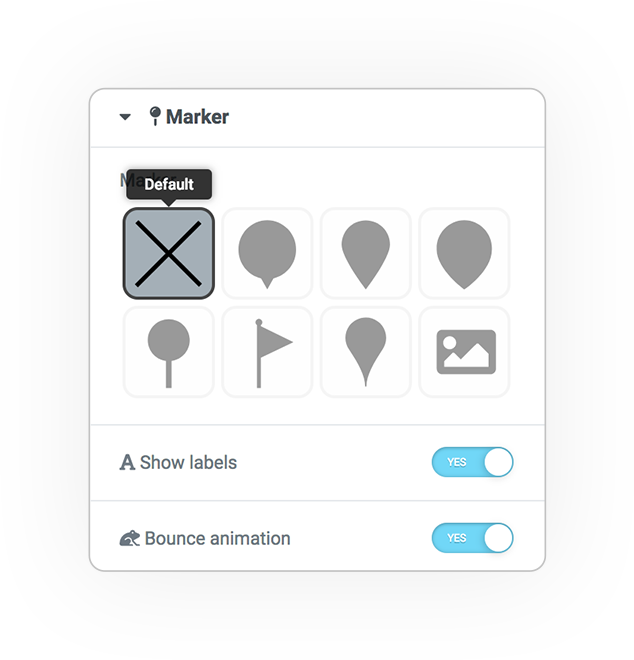
Marker
Several predefined markers to indicate positions.
Default
The classic pin / basic marker provided by GoogleMap that points to the indicated position.
Show Labels
Alphabetical labels that identify the position.
Bounce animation
The markers entry animation.

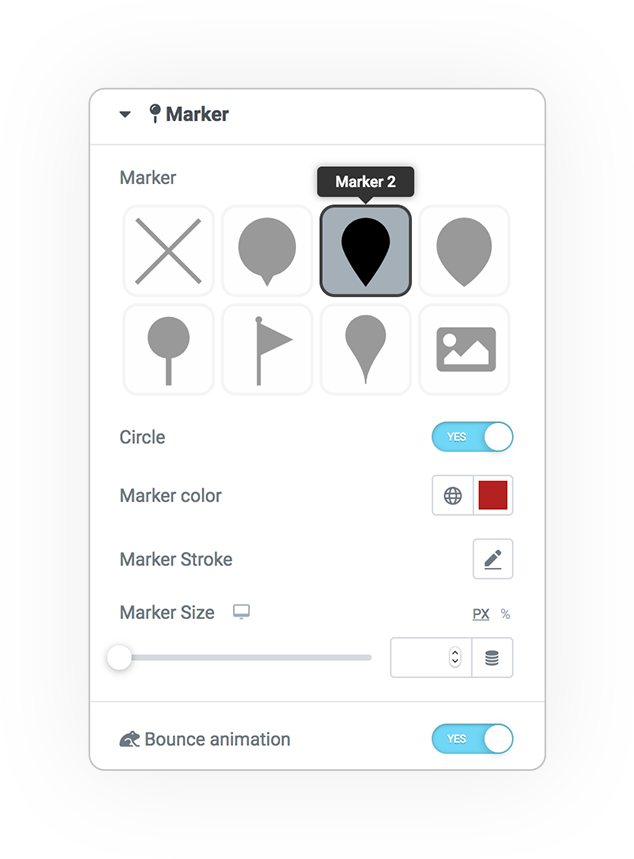
Marker SHAPES
You can use some styles of svg based markers.
In addition to the shape, you can configure some graphic parameters to customize the style.
- Circle
- Color
- Stroke
- Size

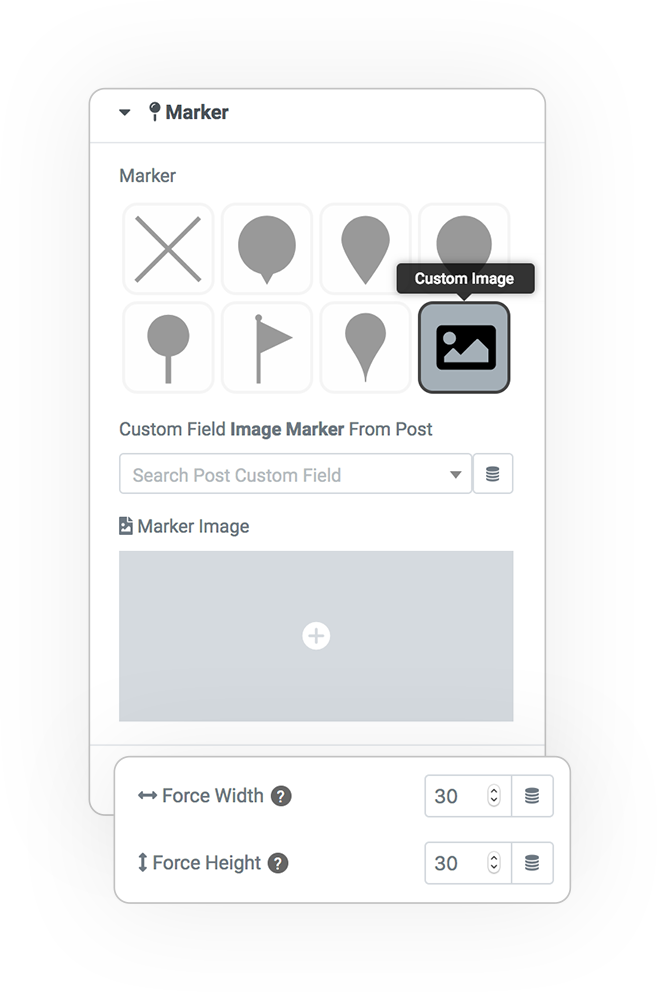
Marker CUSTOM IMAGE
To use custom media image as a marker.
Custom Field Image Marker from:
- Pots
- Terms
- Users
- Attachments
Taking the data from custom meta you could have a different design for each point in the map.
Marker Image
The custom image
Define the size if needed


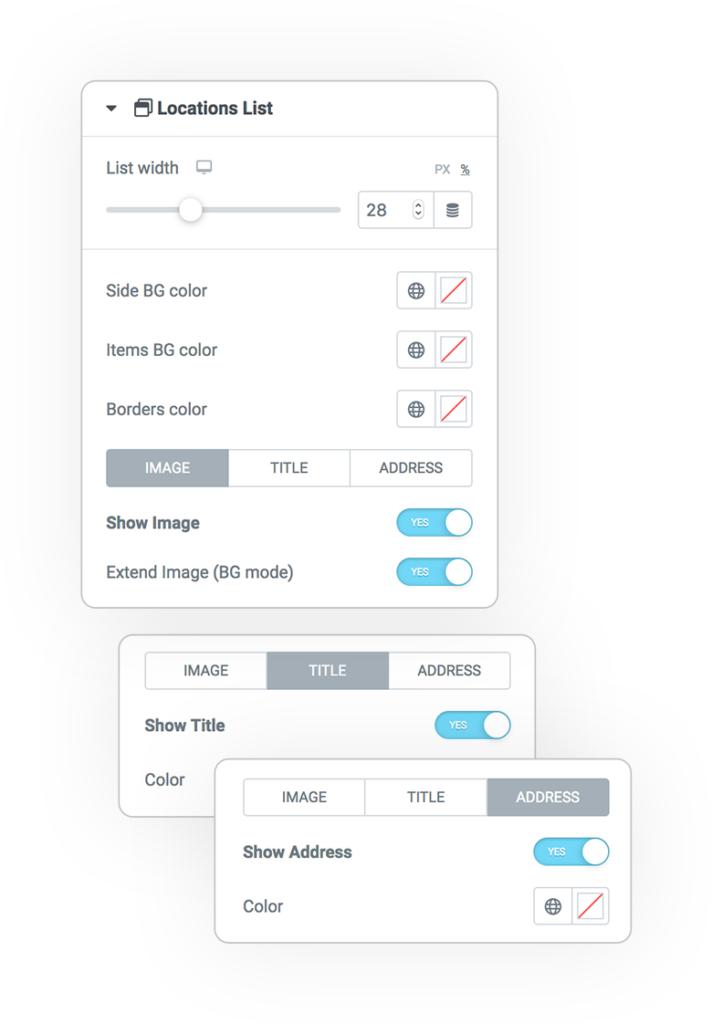
Locations List
Manage the map through the list of locations
By clicking on the position from the list, the map will position itself in the predetermined point.
Styles:
- Side BG color
- Items Bg color
- Borders
Configure:
- Image
- Title
- Address
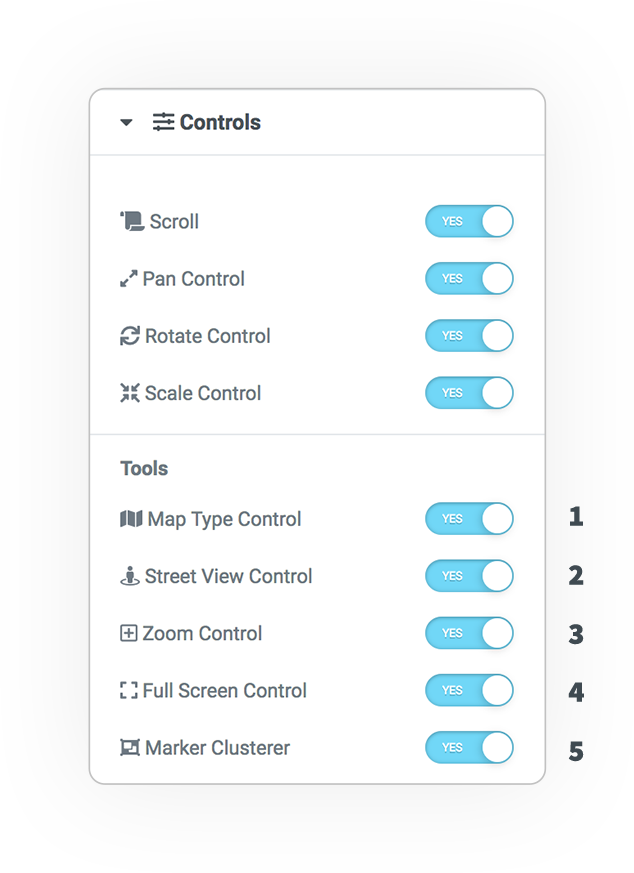
Controls
The controls provided by GoogleMap allow you to manage the mouse/touch interactivity and the visual tools in the ui.
Interactivity
- Mouse scroll (zoom)
- Pan Control (zoom)
- Rotate Touch
- Scale Touch
UI Tools
- Map Type
- Street view mode
- (+) (-) Zoom
- Full Screen mode
Marker Cluster
The Cluster allows you to group the positions when too close and greatly improves the usability of the map.


My Location
If supported by the browser and activated on settings, you can define a custom marker on the position of the user who is viewing the page containing the map.
Trigger:
- Button click
- On Load
Zoom Level
Marker Style:
- Color
- Dimension



 e-MAP
e-MAP