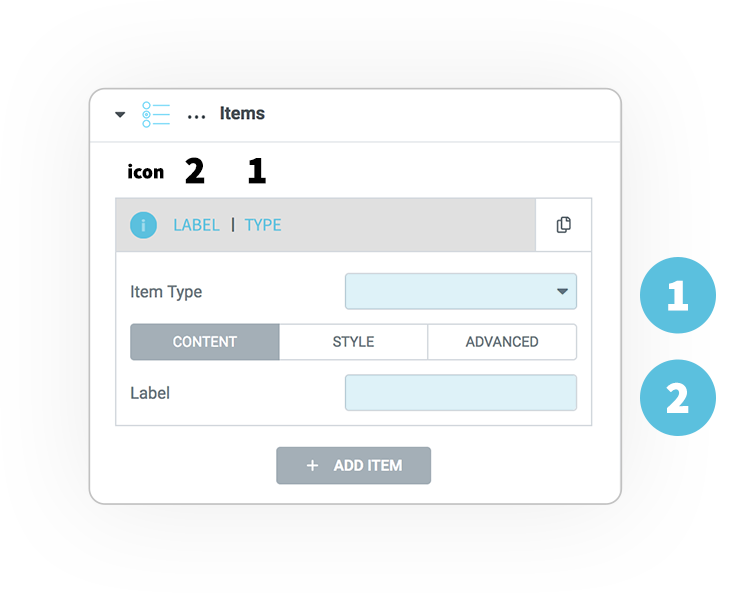
Items TABS-INTERFACE

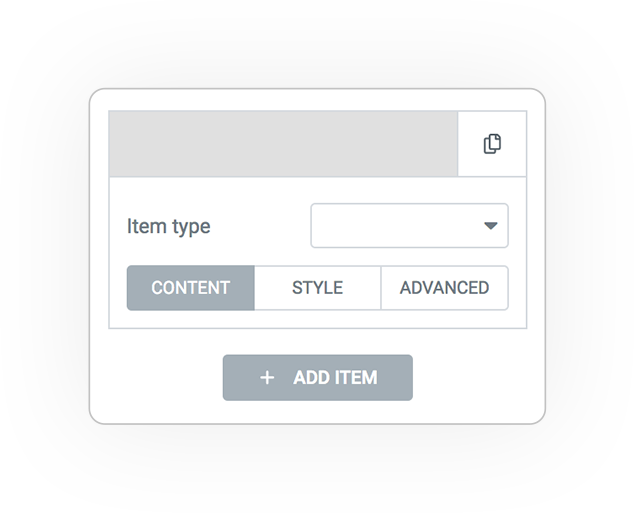
To control the elements there are 3 tabs to manage CONTENT, STYLE, and ADVANCED options.
Content
The control of the characteristics according to the selected type.


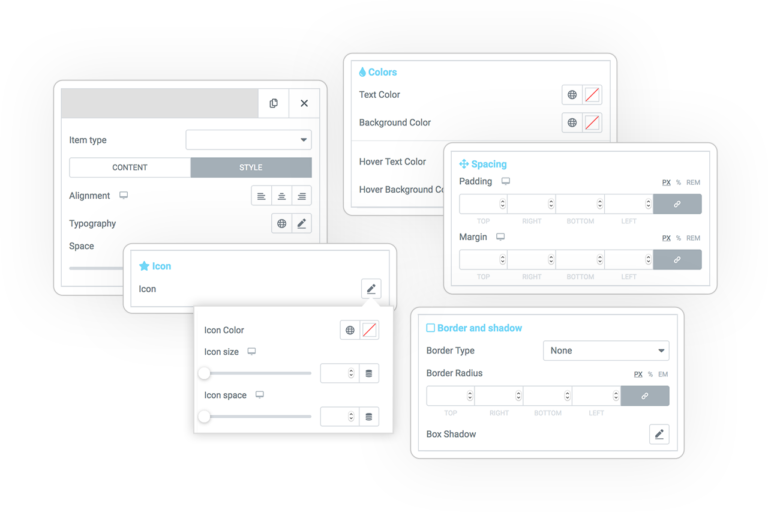
Style
Every graphic aspect:
- colors
- spacing
- alignments
- dimensions
- border and shadow
For every
- image
- text
- background
- icon
- container
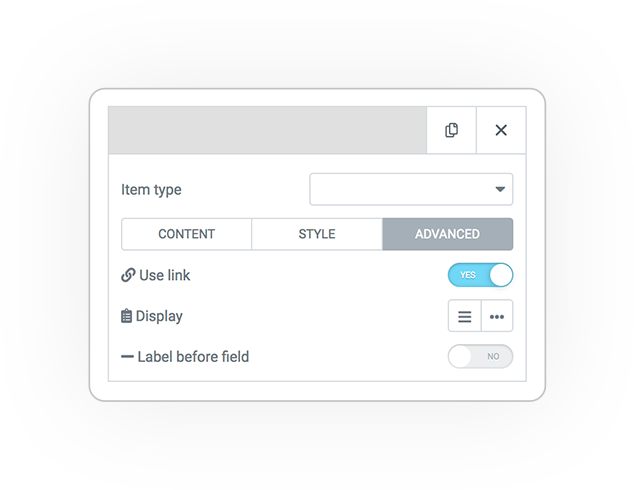
Advanced
Additional and behavior factors such as: link, display method (block or inline) and displaying the label before the element.

LIST items CONTENT
Image or Icon
The parameters to control both the image and the icon.
Image Size
The size of the cropped image.
Image Ratio
The width ratio that transforms the container.
Image Width
A custom width.
Background image
Transforms the image into a background to stretch it over the container. Alternatively change its height.
Overlay
An overlay element based on color or another image, very interesting if you use a graphic design.
Icon color
The color of the icon
Icon size
The size of the icon
Title
HTML Tag
The html semantics for the title.


Sub-title
A subtitle.
HTML Tag
The html semantics for the text.
Date
Date Type
- Publish date
- Moodified date
Format date
Define the date format and compose the date, month, year and time as you like. See here for directions.


Description
The description of item.
Number of characters
Limit the length.
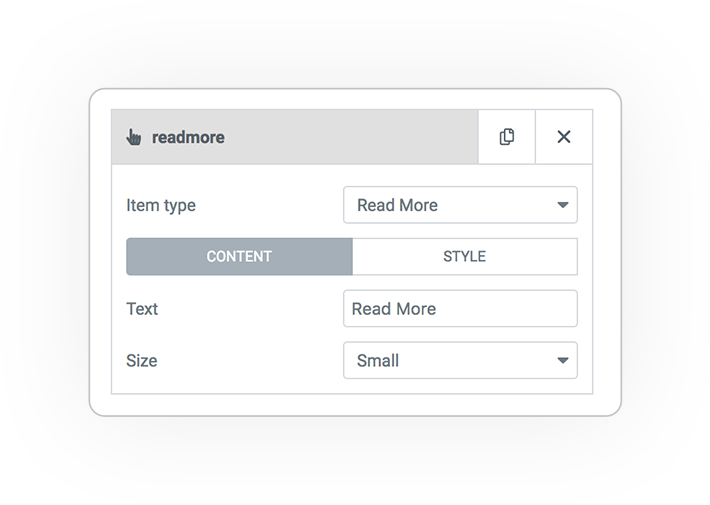
Read More
A button that gives you precise access to the link item.
Text
The label text of the button.
Size
The size of the button.
Style
Many styles allow you to customize it.




 e-QUERY
e-QUERY