Options
Media attachment Image

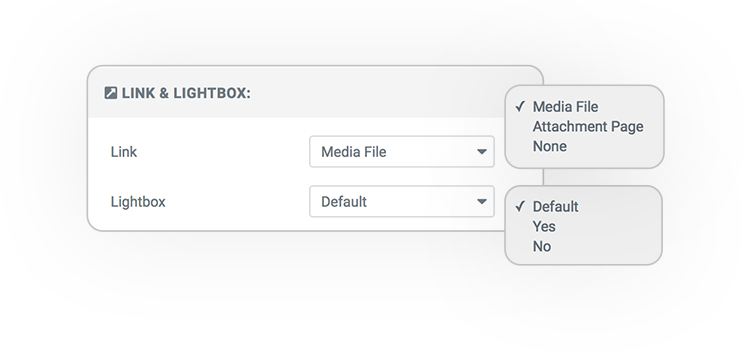
Link & Lightbox
Link to Media File
- Open the image with Lightbox
- or open media image
Link to Attachment Page
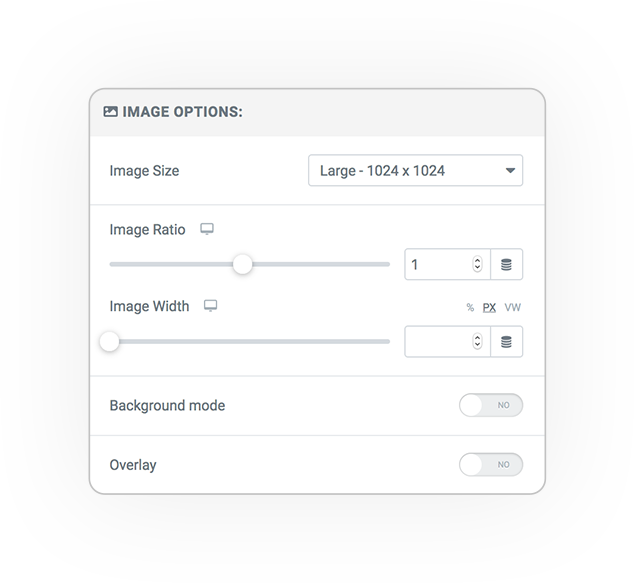
Image Options
Image Size
The size of the cropped image.
Image Ratio
The width ratio that transforms the container.
Image Width
Custom width.
Background image
Turn the image into a background to stretch it over the container. Alternatively change its height.
Overlay
An overlay element based on color or another image, very interesting if you use a graphic design.

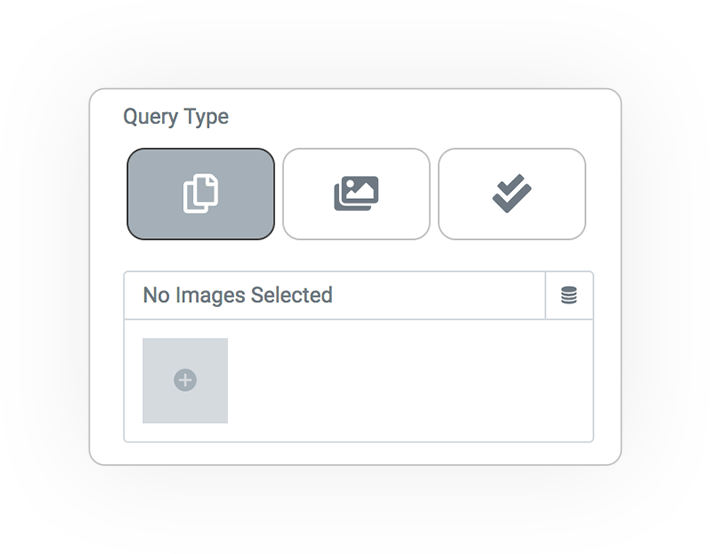
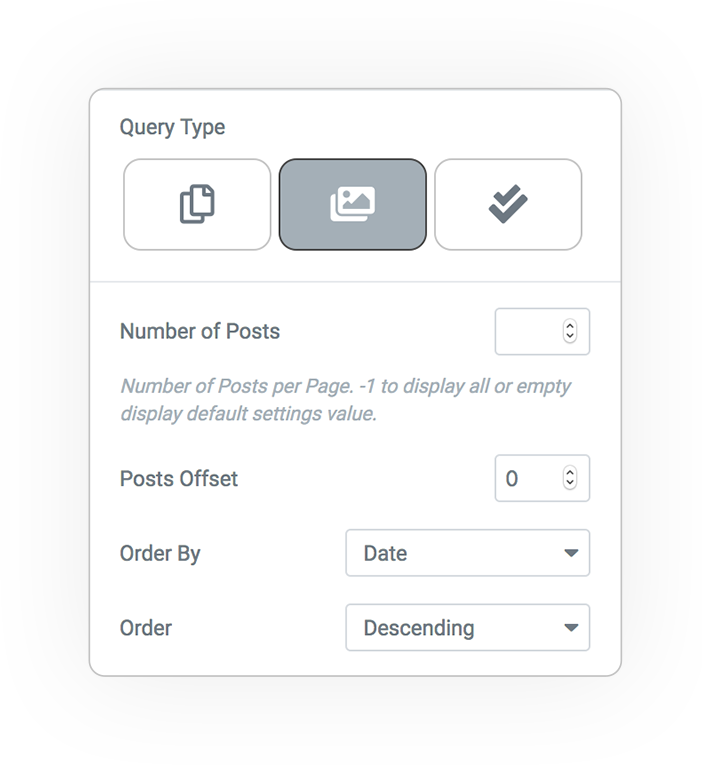
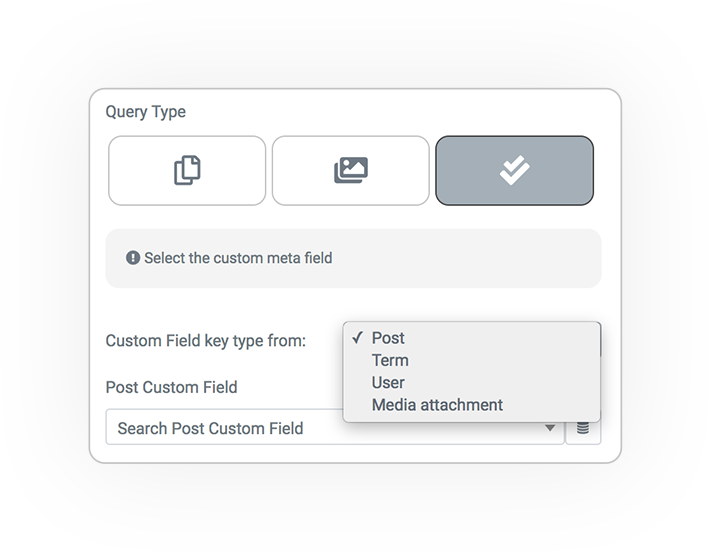
Query
Type
3 different ways to manage the Media Library query
Manage image galleries from posts and more over.
Specific attachments
Media Library
Custom field Gallery

Gallery Attachments
To create a custom gallery from manual selection of posts, which you can choose from any type.

Media Library
Every element loaded in media library is at your disposal.
You will be able to generate lists from any element uploded in media library, through filters you will control the grouping characteristics
- Categorizations
- mime-type
- data
- custom-field/meta-key
- and more

By Gallery
By providing a Custom Field that returns an array of images, such as the Gallery field from ACF or PODS, you will display the associated elements.
Key type
You must choose the type of element from which you want to retrieve the field. This depends on where the widget is being used.
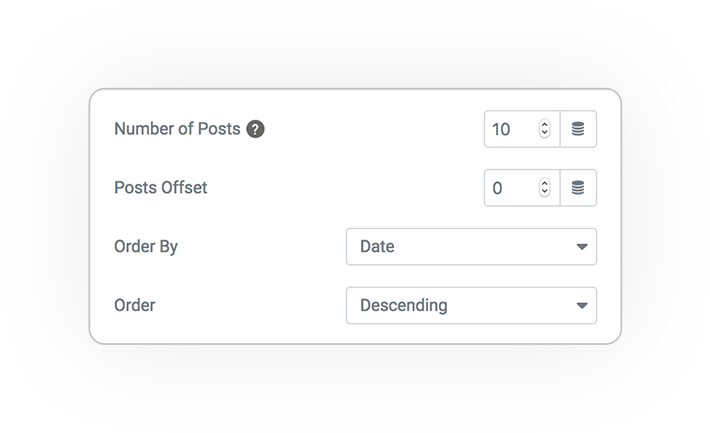
Params
Query Manager

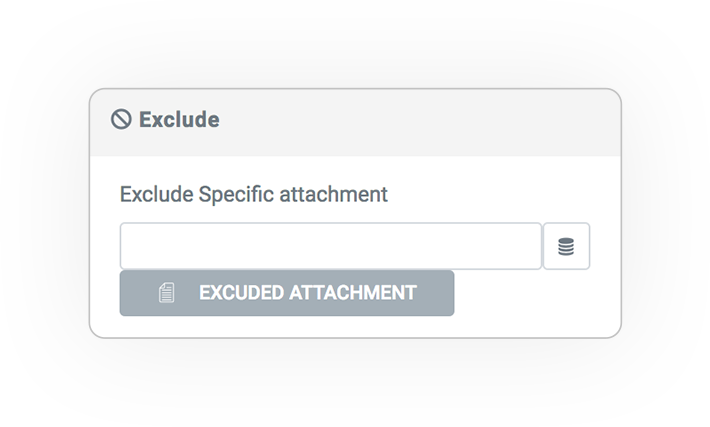
Exclusion
Current or Specific Post

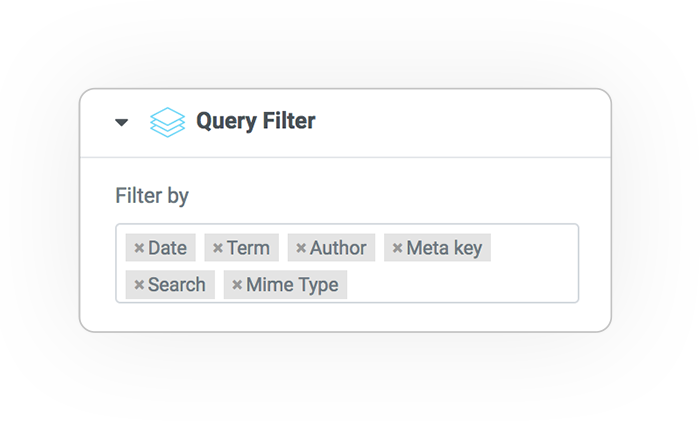
Filters
Attachment
Maximum control of the result!
All of this is sortable.


MIME-TYPE
Filter only media with specific mime-type, even multiple.

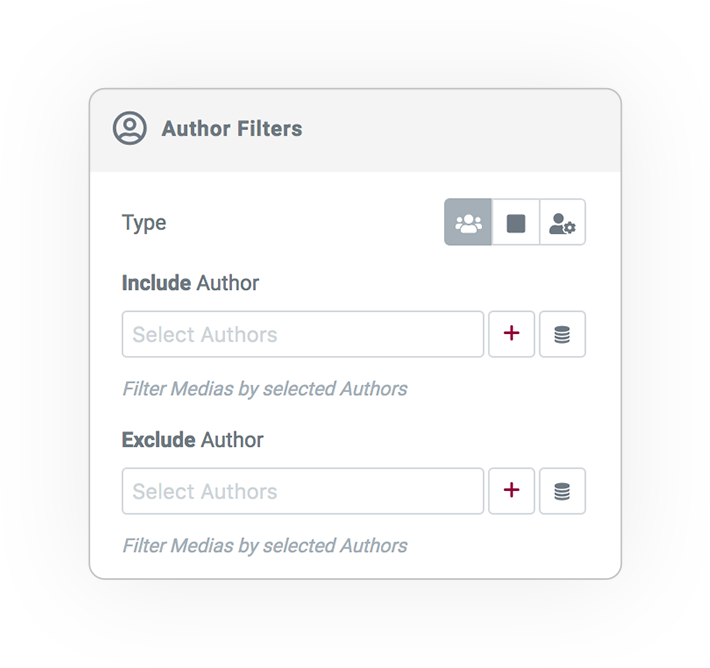
Author
Filter by the author(s) of an attachment. by inclusion or exclusion.

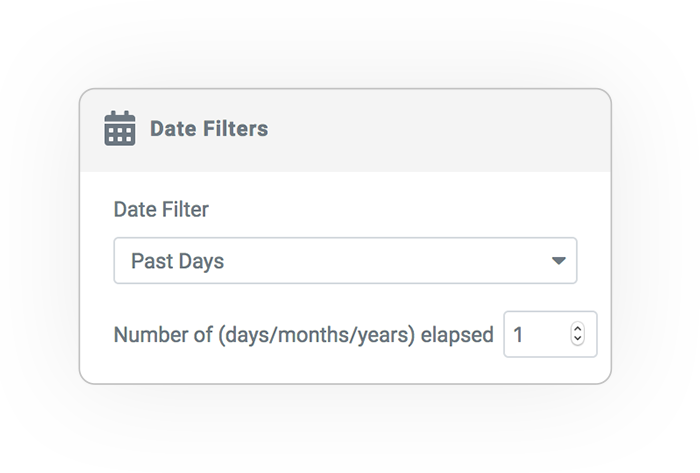
Date
Date filters:
- Past
- Future
- Today
- Yesterday
- Past Days
- Past Weeks
- Past Months
- Past Year
- Period

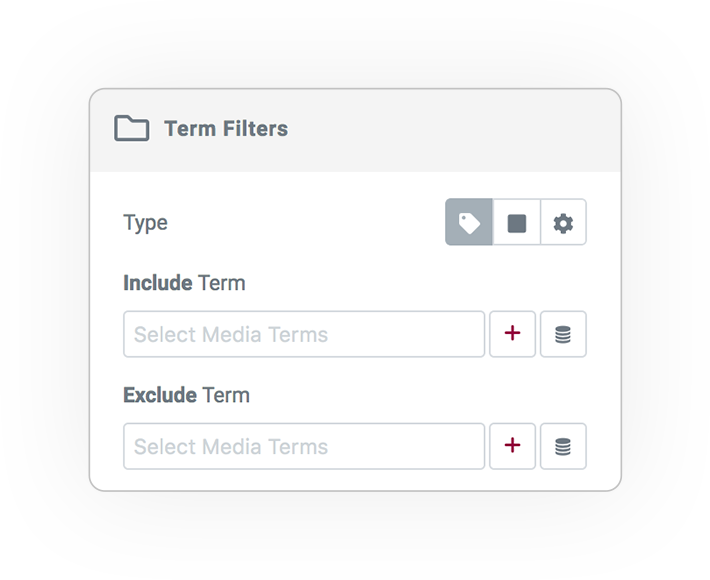
Term
Filter by combining the terms associated with your attachments. You’ll be able to display only media files with a certain term but without another term.
Natively there are no Media Taxonomies but many plugins allow you to categorize them, as if they were real folders.
Combination
Use the logical OR or AND condition between terms.

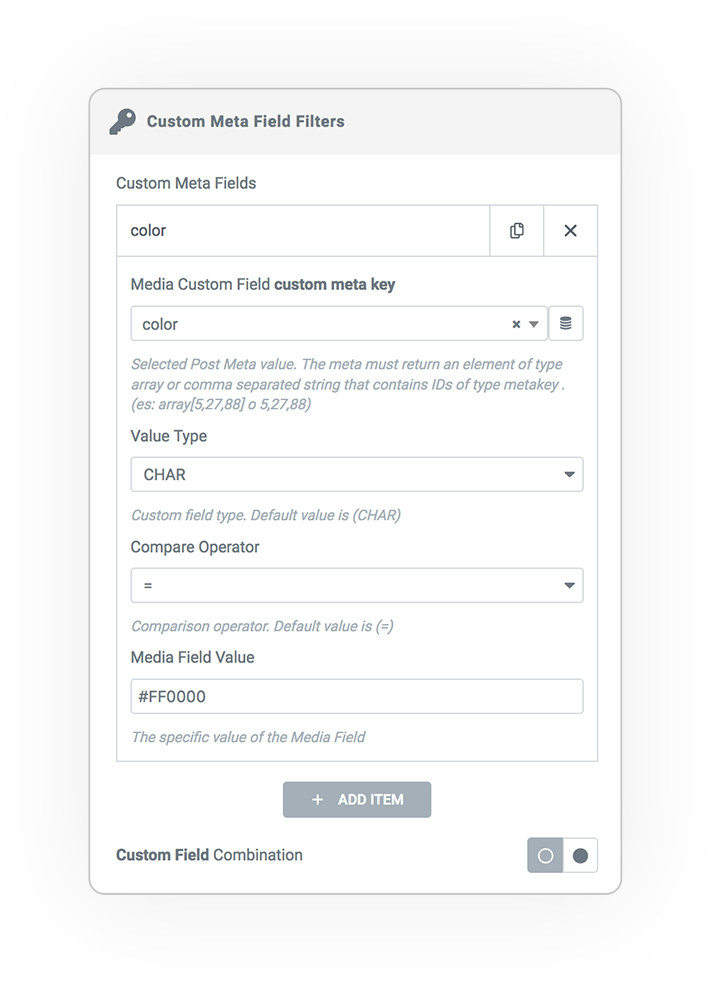
Meta Key
Using custom fields to filter the attachments you want allows you to get the highest level on customization.
Custom Meta Key
The meta key
Value Type
- numeric
- binary
- char
- date
- datetime
- decimal
- signed
- time
- unsigned
Compare Operator
- =
- >
- >=
- <
- <=
- !=
- like
- rlike
- not like
- in
- not in
- between
- not between
- exists
- not extists
- regexp
- not regexp
Value
The value..

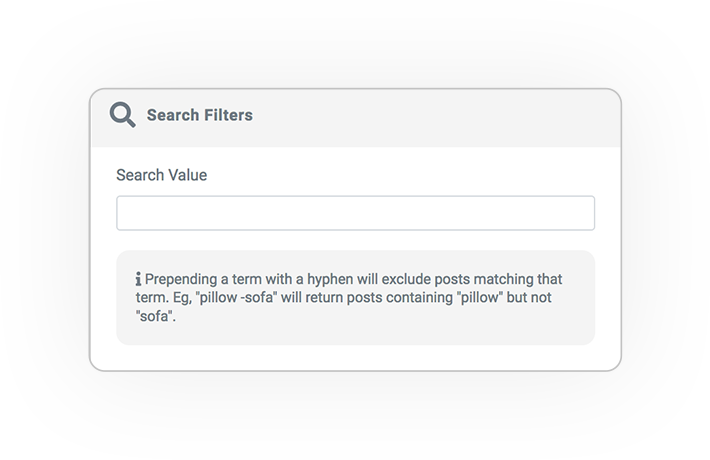
Search
Filter based on a word that does or does not exist in the title or content of your media attachments.
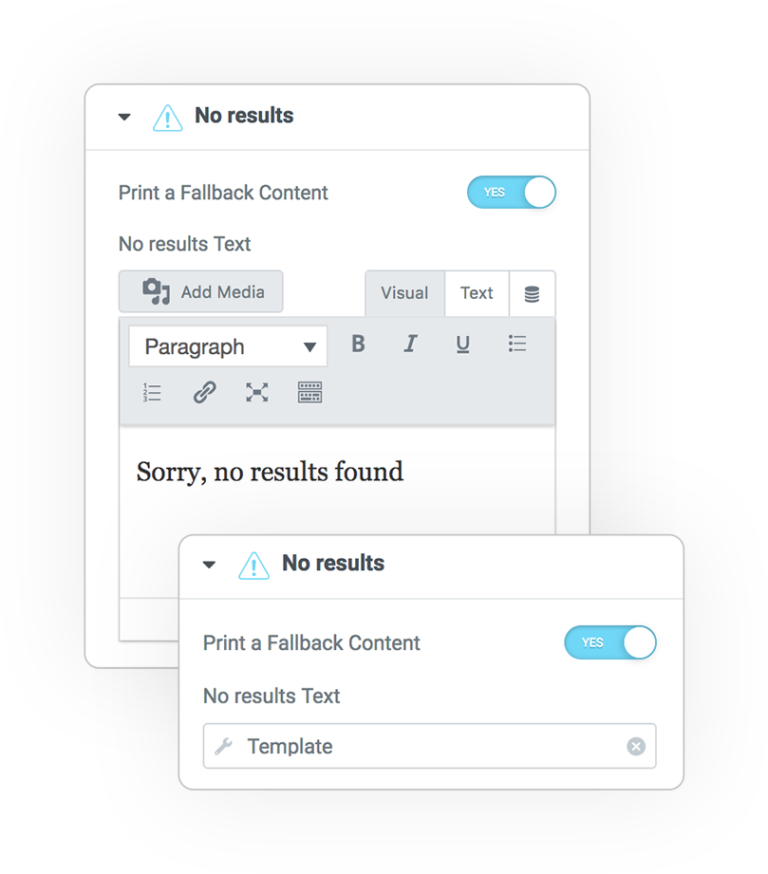
No results Fallback

Message
The fallback text that is showed in case no results from the Query exist.
Dynamic Tag
Remember that from Dynamic Tag > Template, you can use a template for the message.
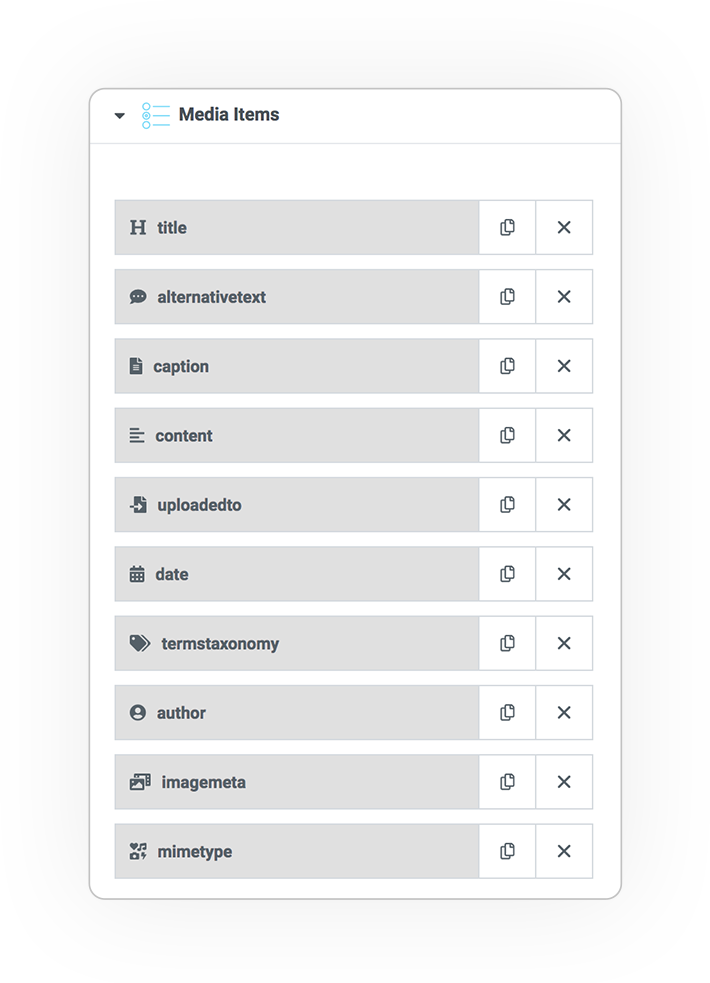
Media Items
All data at your service
We wanted to create a way to visualize, sort and manage every type of data that is associated with a Media to generate complete lists in all its parts.

Display elements
- The Preview Image (by default)
- The Title
- Alternative Text
- Caption
- The Date
- Taxonomy Terms
- The Content
- Author of post
- Uploaded to (Post)
- Any Custom Field
- Static (text, image, icon, code)
- Mime Type
Each type of element is customizable in all its parts with dedicated parameters in order to achieve maximum control.
Style
All styles are instantly accessible while creating items.
Advanced
As if that wasn’t enough, some advanced parameters allow you to refine the display and behavior.
Go to the MEDIA ITEMS page to see the features
Query Media
SKINS
Several display styles are available for all e-Query widgets that will allow you to get the navigation approach you want.



 e-Query MEDIA
e-Query MEDIA