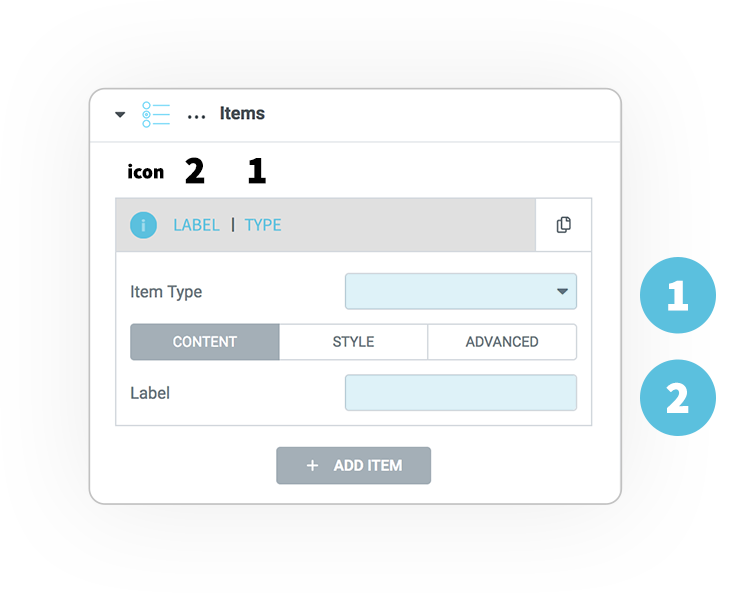
Items TABS-INTERFACE

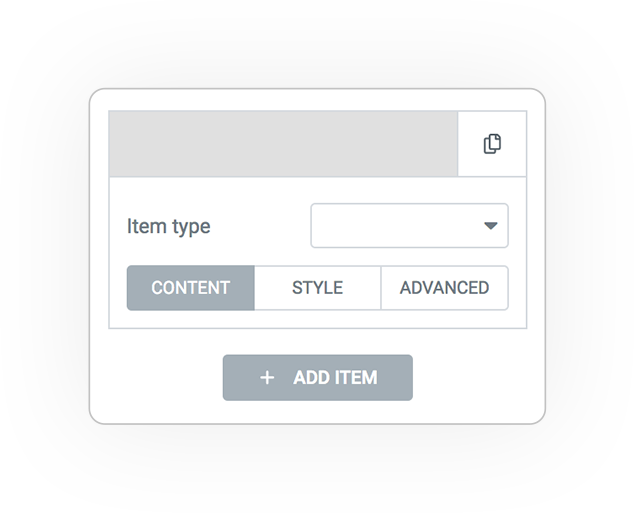
To control the elements there are 3 tabs to manage CONTENT, STYLE, and ADVANCED options.
Content
The control of the characteristics according to the selected type.


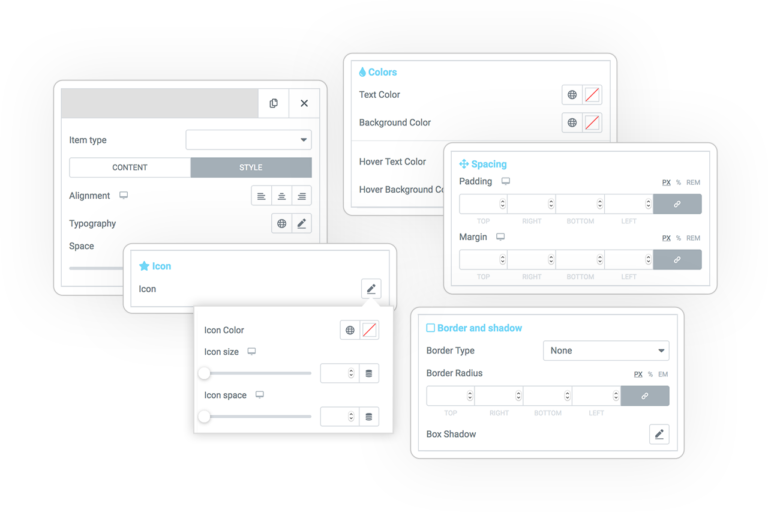
Style
Every graphic aspect:
- colors
- spacing
- alignments
- dimensions
- border and shadow
For every
- image
- text
- background
- icon
- container
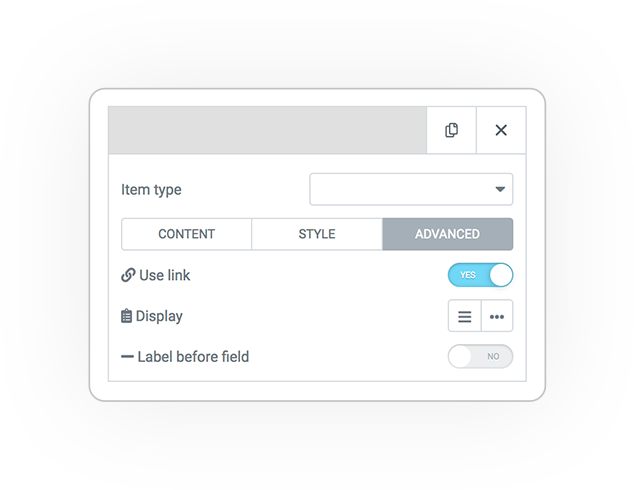
Advanced
Additional and behavior factors such as: link, display method (block or inline) and displaying the label before the element.

MEDIA items CONTENT
Title
HTML Tag
The html semantics for the title.


Alternative text
The value of the alternate text associated with the media, typically placed in the ALT tag.
HTML Tag
The html semantics of ALT.
Caption
The Caption that is equivalent to the description of the element.
HTML Tag
The html semantics for the caption.


Content
Content Type
The content of the filtered article.
Number of characters
Reduce the content to a maximum number of characters.
Uploaded to
The post(s) where the media attachment was uploaded.
HTML tags
The html semantics for this text.


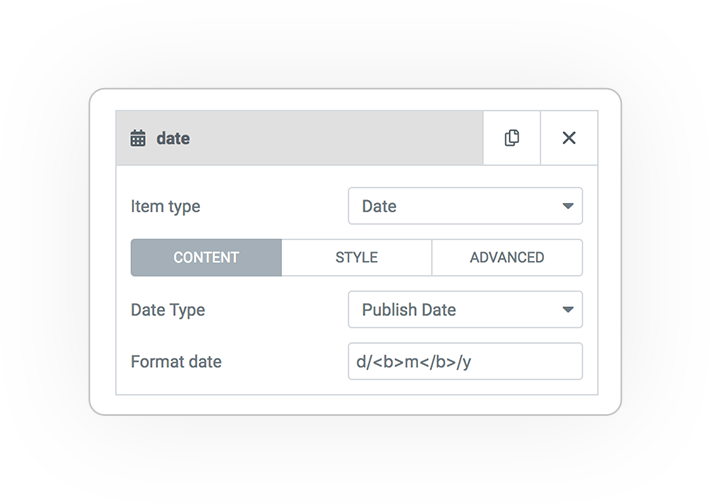
Date
Date Type
- Publish date
- Moodified date
Format date
Define the date format and compose the date, month, year and time as you like. See here for directions.
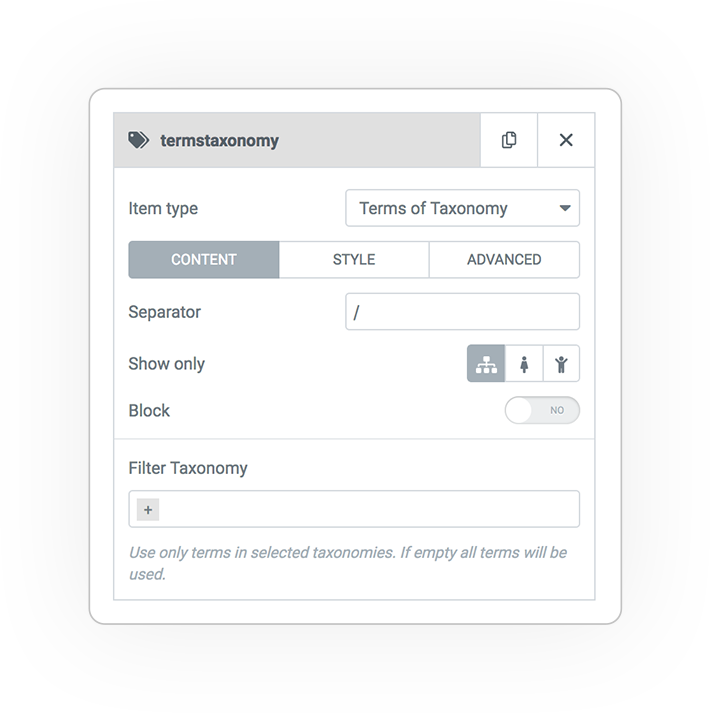
Taxomy Terms
View terms associated with the post.
Separator
A separator character
Show only
- Both
- Parent
- Children
Block
Place terms inline or one below the other.
Filter taxonomy
Restrict terms only for specific taxonomies.


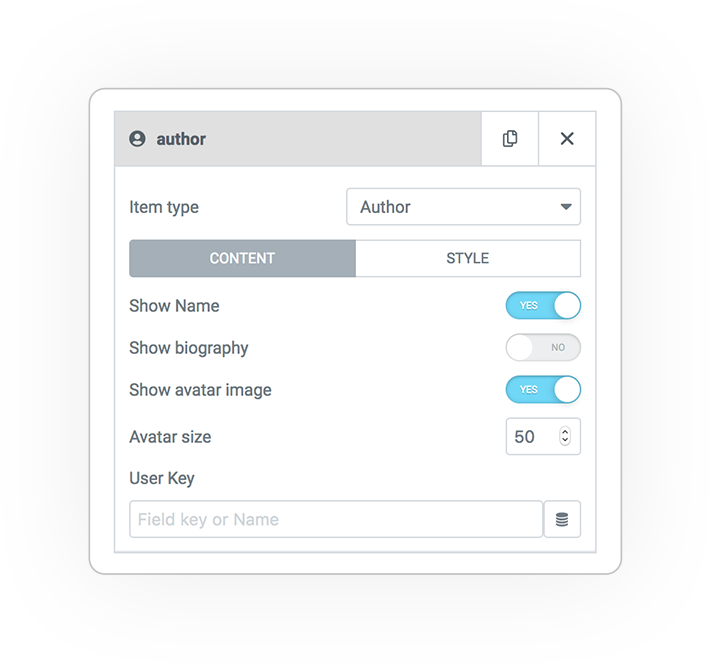
Author
Show Name
Show or hide the author’s name.
Show biography
Show or hide the author bio description.
Show avatar image
Show or hide the author image.
User key
Use author meta custom fields.
Image meta
Format
When you load media, clippings are produced to optimize its display.
Dimension
The original size or the size of the selected format (e.g. 150 x 150).
File name
The name of the produced file with extension.


Mime type
The file type in mime-type format.
HTML tags
The html semantics for this text.
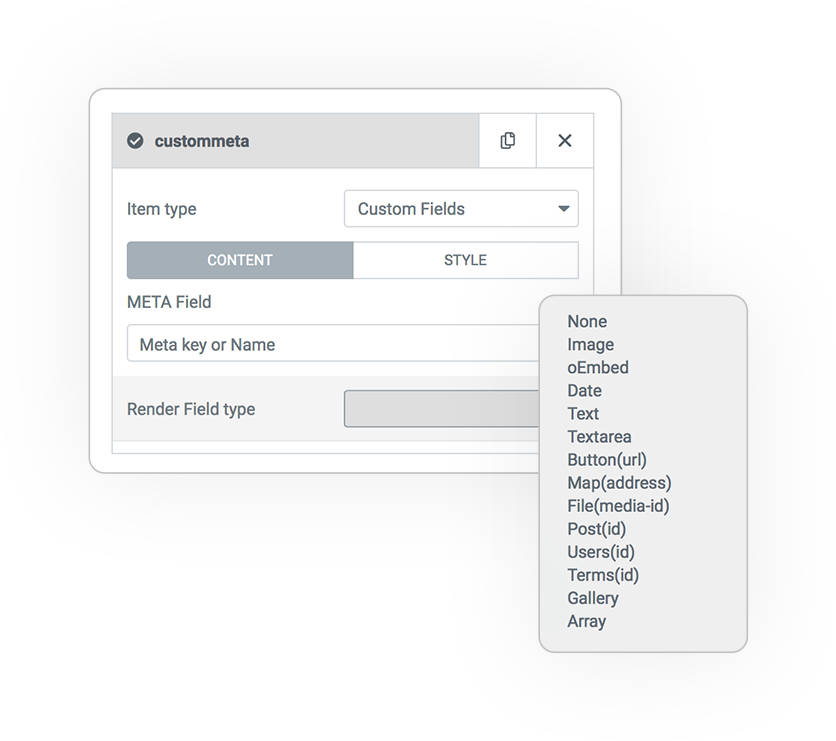
Custom Field
Insert custom fields based on type.
Meta Field
The key of the field.
Render field Type
Based on the field type you are going to display, define the render type.
- image
- oEmbed
- Date
- Text, textarea
- Button
- Map
- File
- Array: Posts, Users, Terms, Gallery
- Array string


Read More
A button that gives you precise access to the post.
Text
The label text of the button.
Size
The size of the button.
Style
Many styles allow you to customize it.
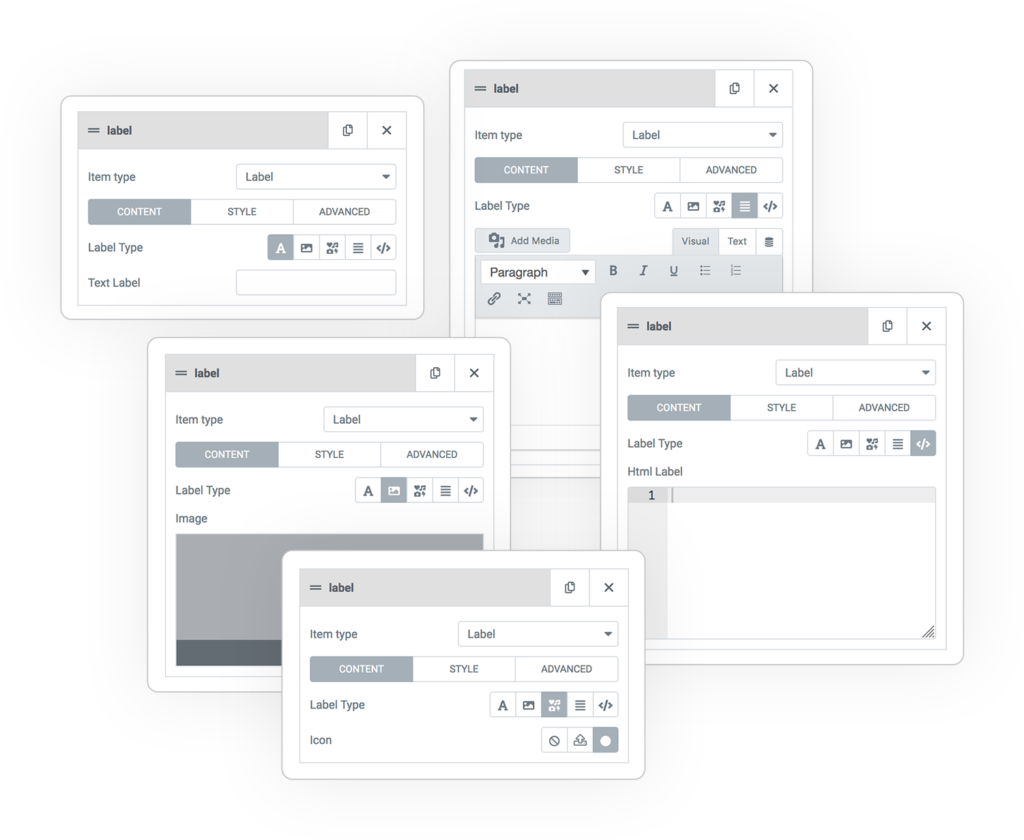
Static Label
Add custom content, whether static or dynamic, of various types:
- Text
- Image
- Icon
- Textarea
- HTML Code


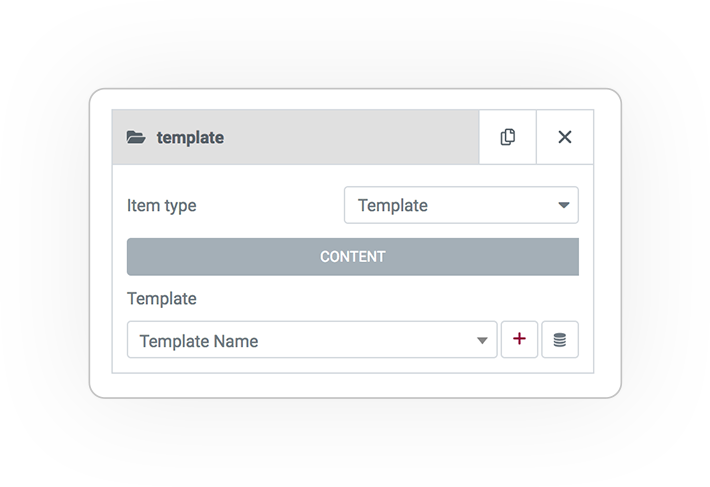
Template
Insert an Elementor Template as an item, made exactly the way you want it.
We recommend you consider Dynamic Tag Editor for dynamic content management.



 e-Query MEDIA
e-Query MEDIA