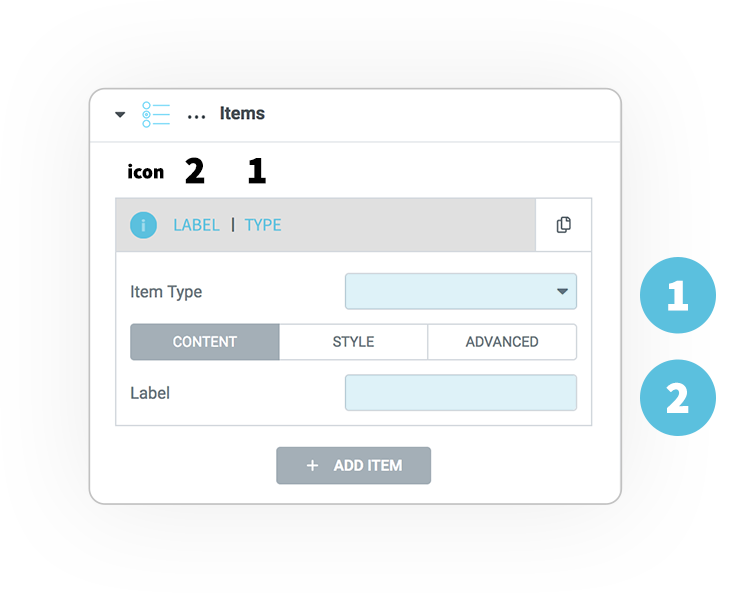
Items TABS-INTERFACE

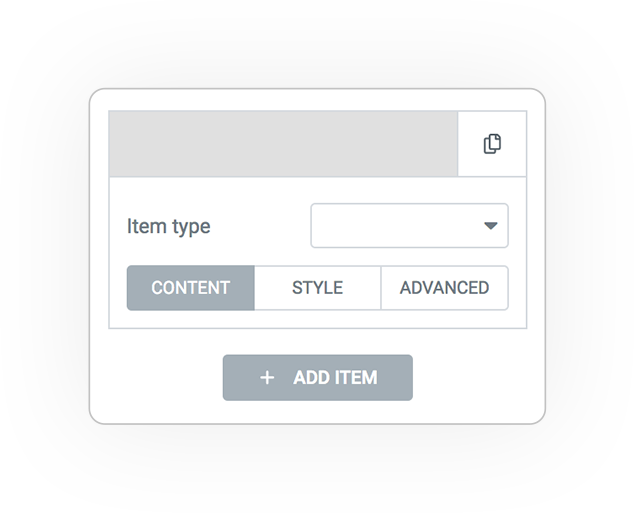
To control the elements there are 3 tabs to manage CONTENT, STYLE, and ADVANCED options.
Content
The control of the characteristics according to the selected type.


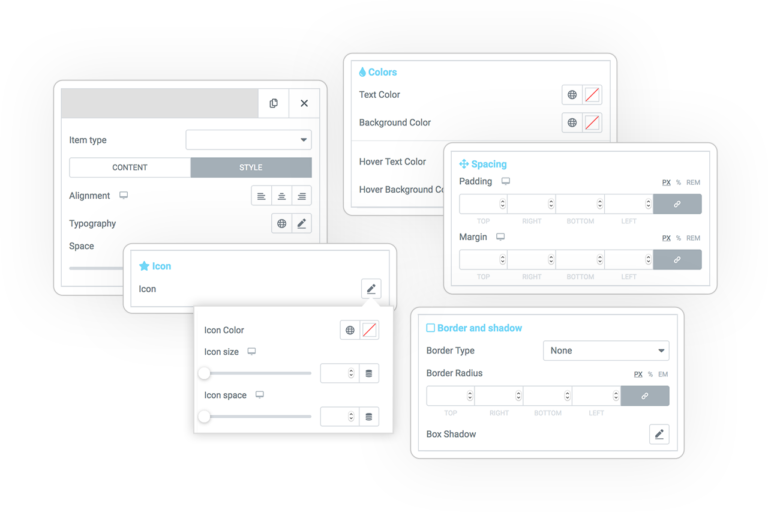
Style
Every graphic aspect:
- colors
- spacing
- alignments
- dimensions
- border and shadow
For every
- image
- text
- background
- icon
- container
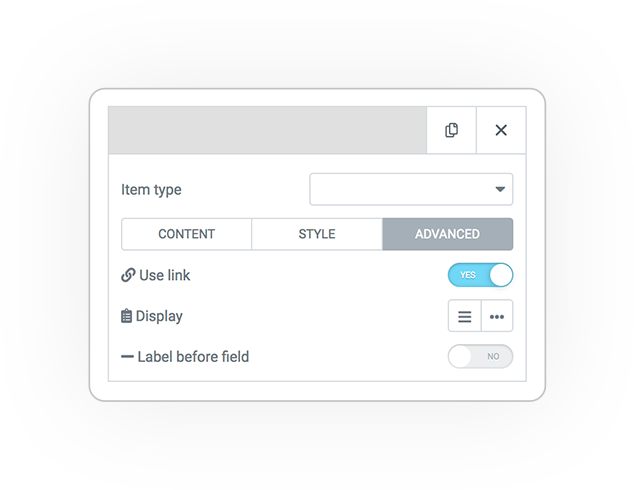
Advanced
Additional and behavior factors such as: link, display method (block or inline) and displaying the label before the element.

USERS items CONTENT
Avatar
Image type
Normally in wordpress for avatar image is used “Gravatar”.
But you can also choose an image from a custom field.
Image Size
The size of the cropped image.
Image Ratio
The width ratio that transforms the container.
Image Width
A custom width.
Background image
Transforms the image into a background to stretch it over the container. Alternatively change its height.
Overlay
An overlay element based on color or another image, very interesting if you use a graphic design.

Display name
The name displayed.
HTML tags
The html semantics for this text.
User
The user-name entered during registration.
HTML tags
The html semantics for this text.


Role
The role(s) associated with the user.
HTML tags
The html semantics for this text.
First name
Proper noun.
HTML tags
The html semantics for this text.


Last name
Last name.
HTML tags
The html semantics for this text.
Nick name
The version of the name dedicated to visualization.
HTML tags
The html semantics for this text.


The email (check privacy and normative about it)
HTML tags
The html semantics for this text.
Web site
The user’s website.
HTML tags
The html semantics for this text.


Biography
The description or biography written by the user.
Number of characters
Limit the length.
Registration Date
Date Type
- Publish date
- Moodified date
Format date
Define the date format and compose the date, month, year and time as you like. See here for directions.


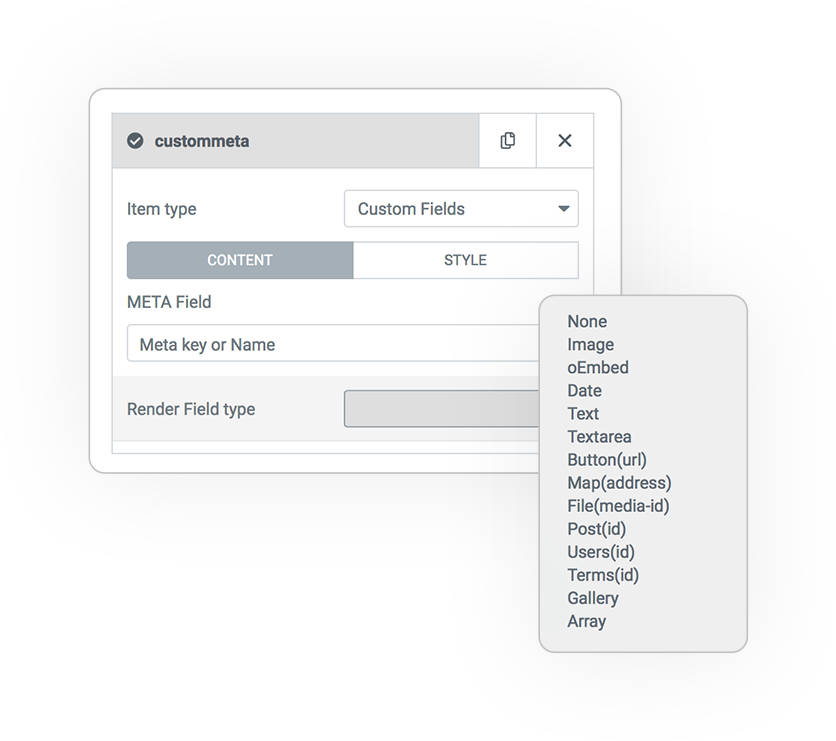
Custom Field
Insert custom fields based on type.
Meta Field
The key of the field.
Render field Type
Based on the field type you are going to display, define the render type.
- image
- oEmbed
- Date
- Text, textarea
- Button
- Map
- File
- Array: Posts, Users, Terms, Gallery
- Array string
Read More
A button that gives you precise access to the post.
Text
The label text of the button.
Size
The size of the button.
Style
Many styles allow you to customize it.


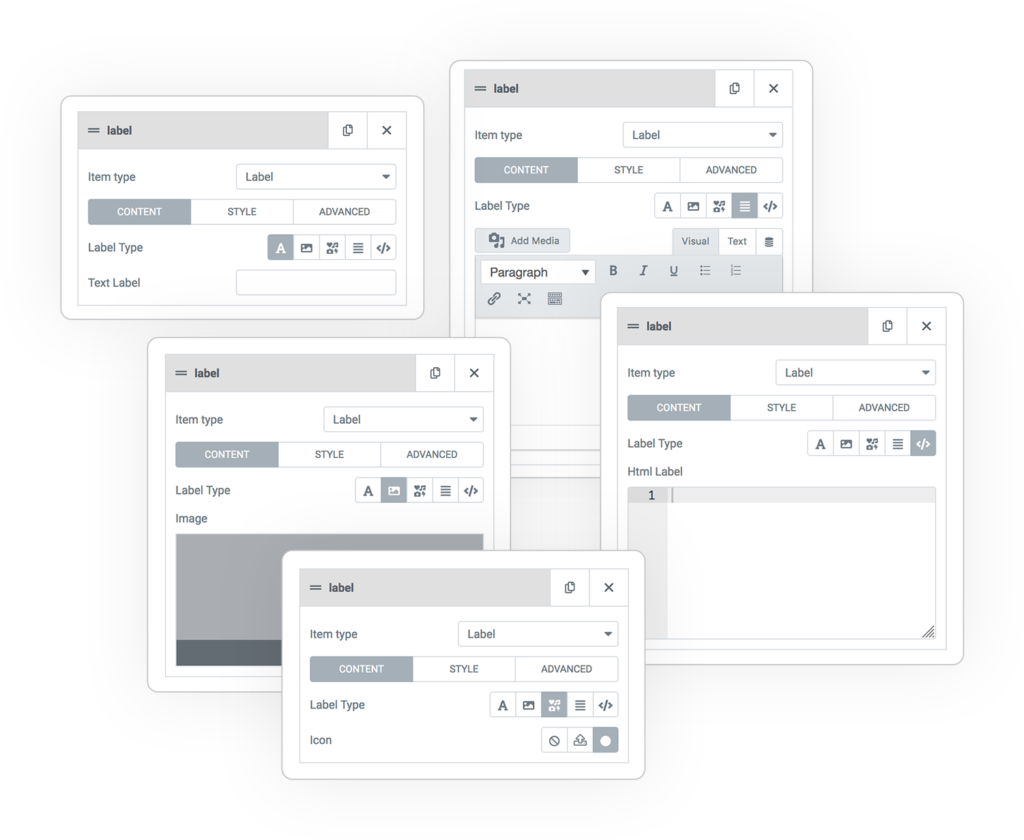
Static Label
Add custom content, whether static or dynamic, of various types:
- Text
- Image
- Icon
- Textarea
- HTML Code
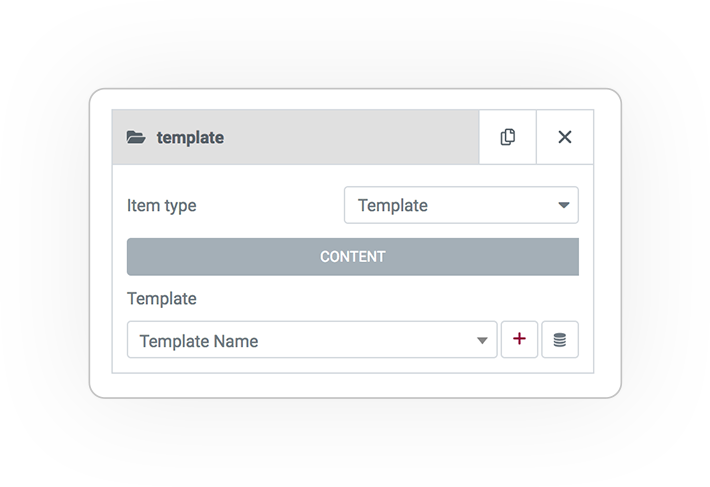
Template
Insert an Elementor Template as an item, made exactly the way you want it.
We recommend you consider Dynamic Tag Editor for dynamic content management.




 e-QUERY
e-QUERY