A new amazing motion effect for your widget display animation.
Motion FX
Extension
It works on ALL WIDGETS
Video
Image
box Image
Heading
ALL Widgets

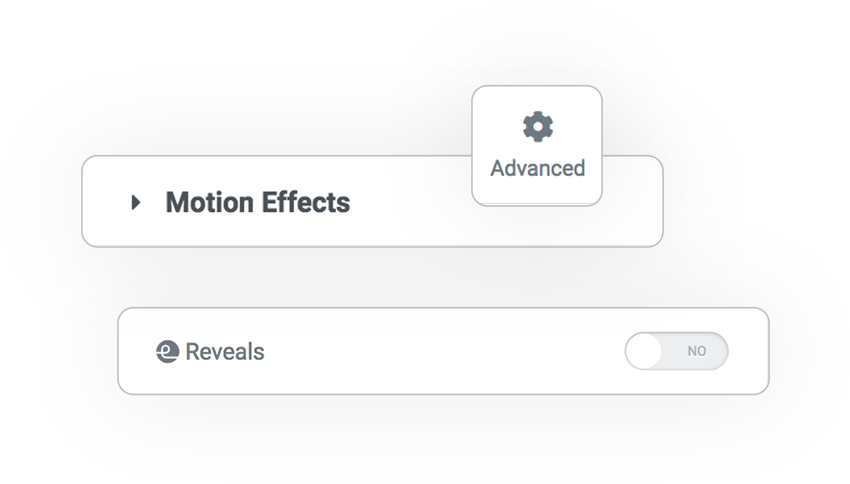
You can find and enable the Reveals option from:
Advanced Tab > Motion Effects on every Widgets.

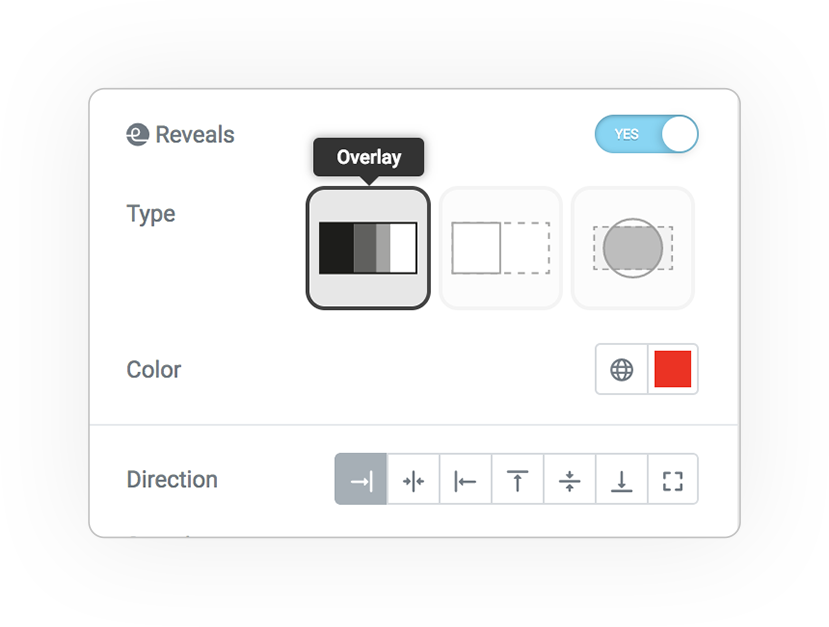
Reveal OVERLAY
- Direction
The direction from-to of the animation - Color
The background color of the wrapper

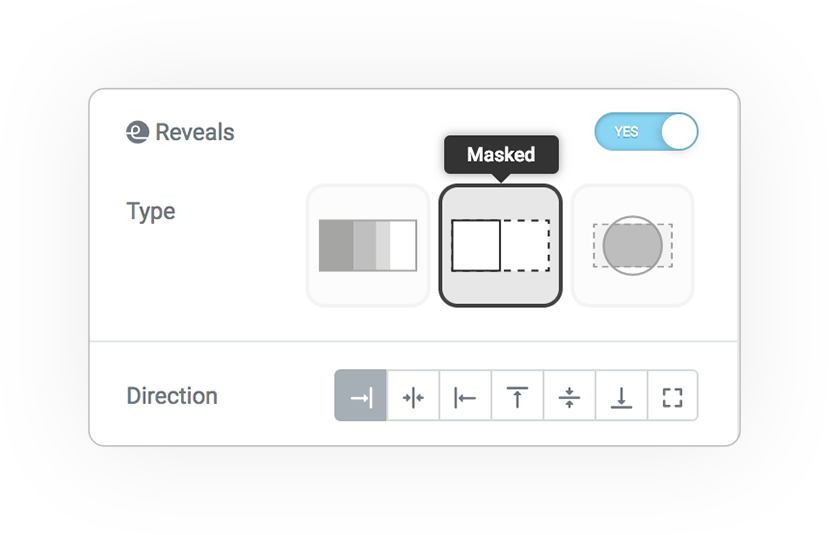
Reveal MASKED
- Direction
The direction from-to of the animation

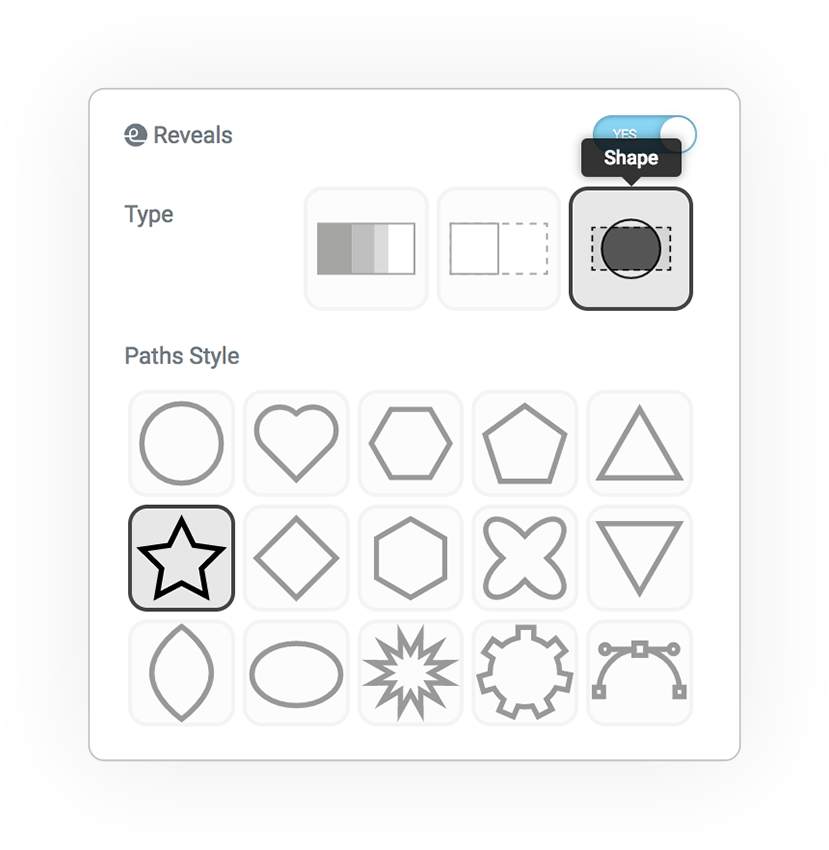
Reveal SHAPE
- PATH shape
the shape for revelation
Animation Options

- Speed
The time needed to reveal the content - Delay
You can delay the execution of the animation in milliseconds. - Ease
The velocity equations. - Live
The animation effect will be repeated on every time user meets the element in the page from any direction.
DEMO
Revels Types

Overlay

Masked

Shape
Reveals directions
Bottom to Top
top to Bottom
Center
Left to Right
Right to Left









 e-Extended
e-Extended