Open a section as modal with a mask-based animation effect clip-path-svg


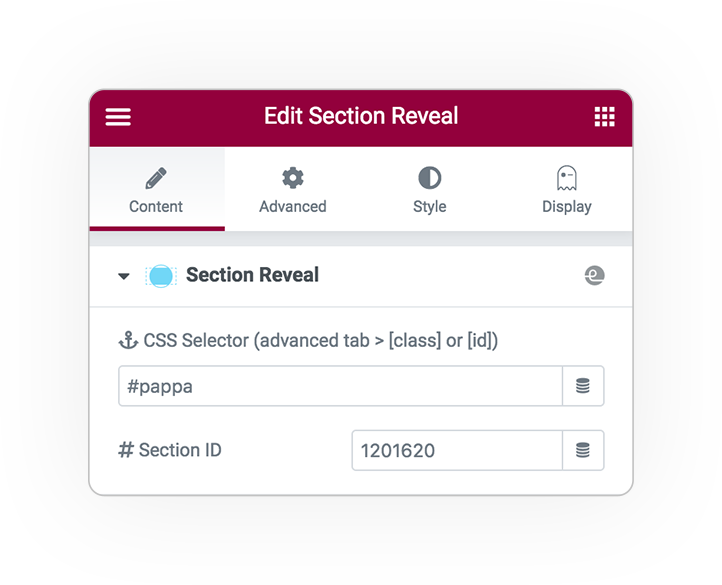
Css Selector & Selector ID
Associate the opening of the modal with any element such as buttons, images or texts.
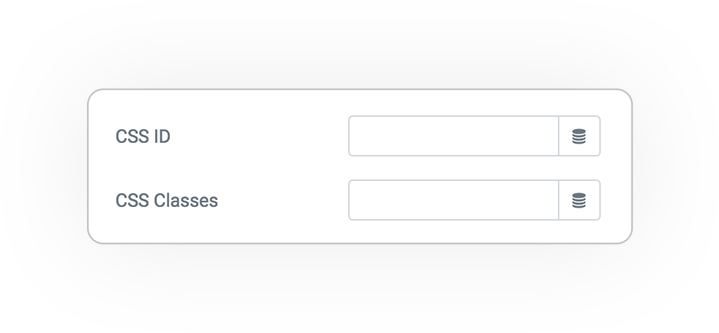
Through a css selector based on ID or CLASS.
From the panel / tab advanced write the selector to be associated.
- CLASS require the dot (.)
- ID require hash (#)
Then associate the section you created on the page and associate it to see it in the modal *
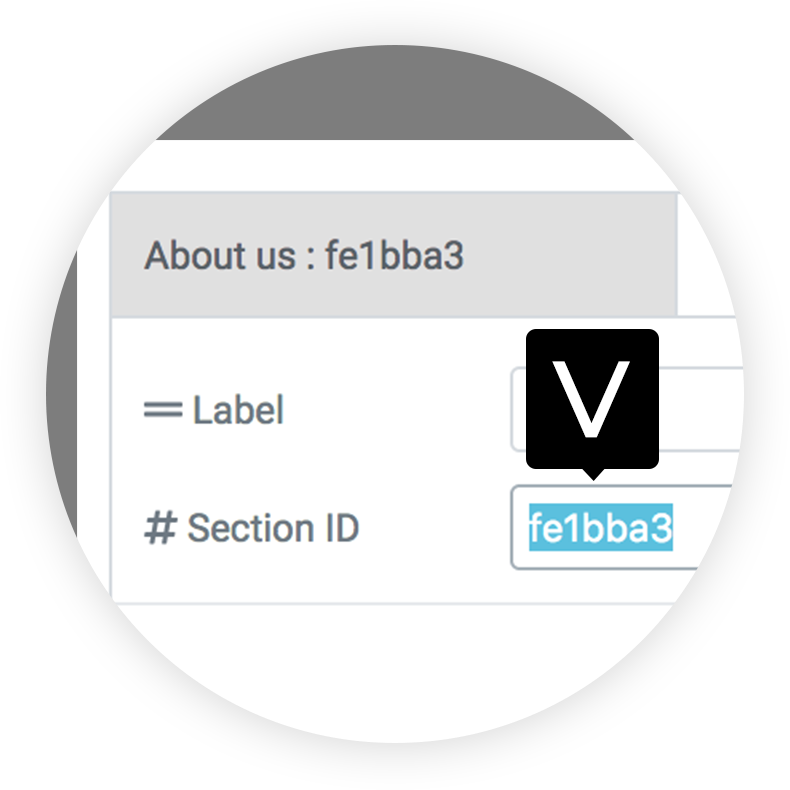
Section ID
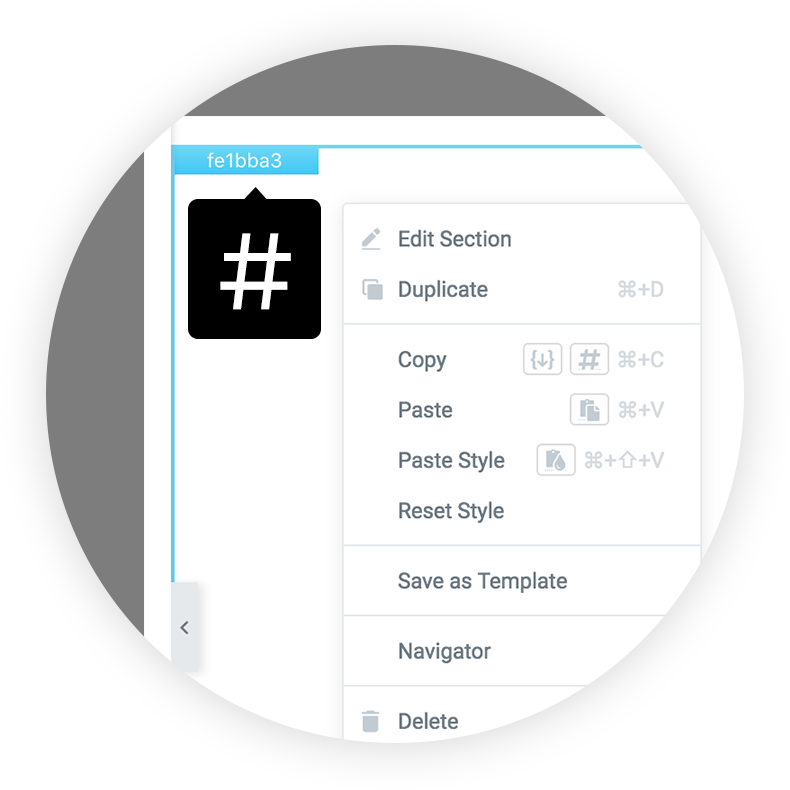
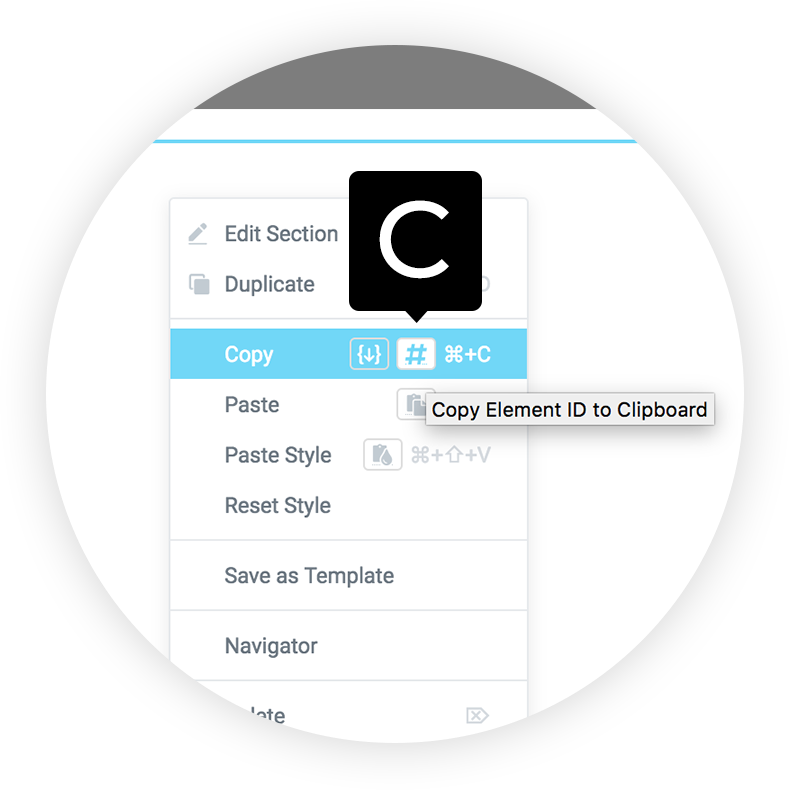
* Get the ID in any element

Right click

Copy ID

Paste in the field
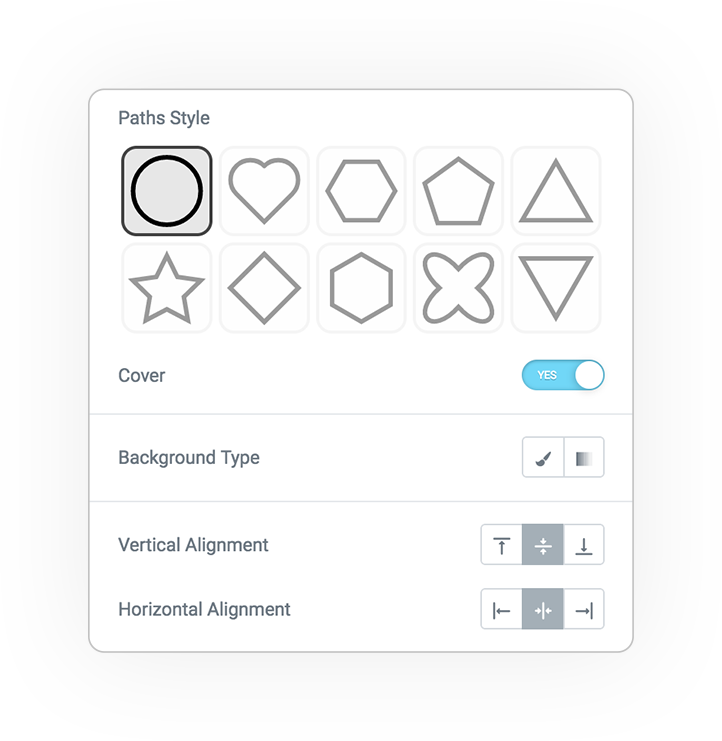
Path Style
Different forms for modal detection.
- Circle
- Heart
- Hexagon
- Pentagon
- Triangle
- Etc..
Modal
The color, an image, or a gradient for the background.
Align content vertically and horizontally.


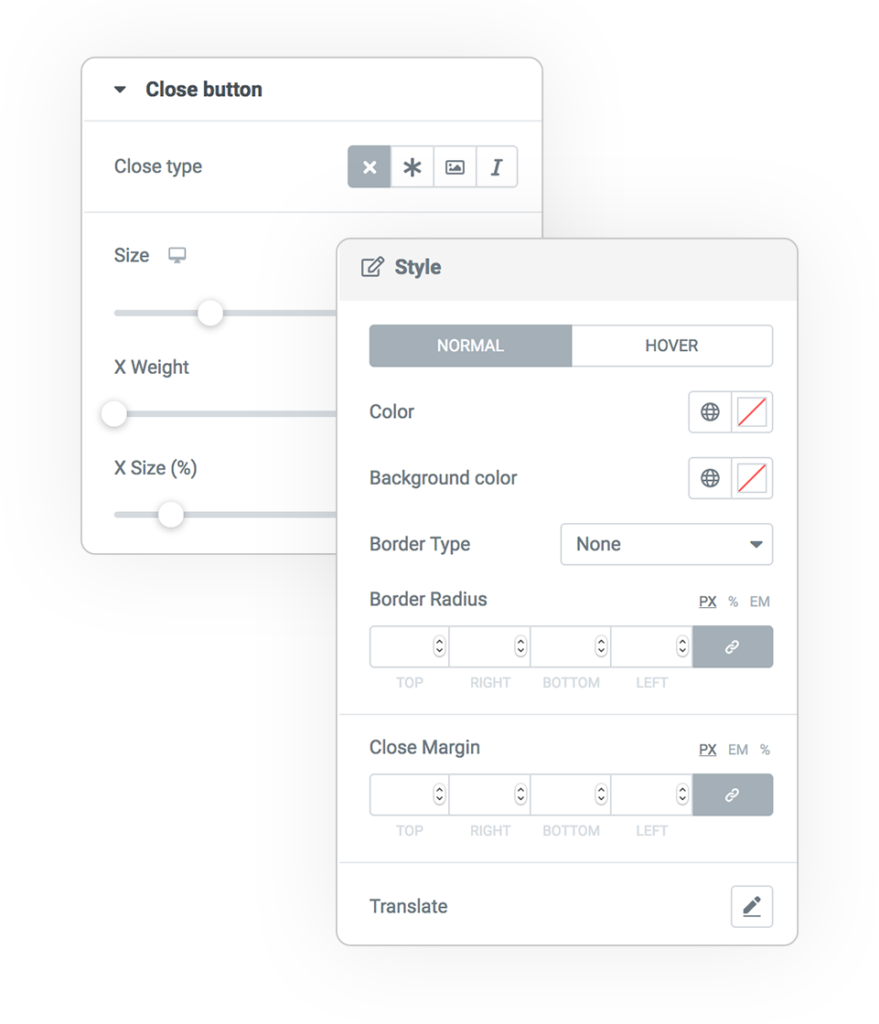
Close button design
The close button can be set according to 4 types of items.
This allows you to further customize your modal.
- Parametric X
- Icon
- Image
- Text
DEMO
Section Reveal
Link

Add Your Heading Text Here
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.



 e-User Interface
e-User Interface