Multiple Settings allow to produce extremely creative effects
Vertical
Horizontal
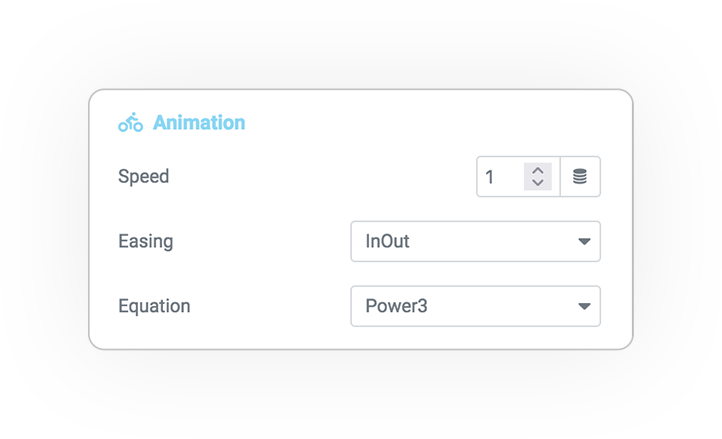
Animation
Piling

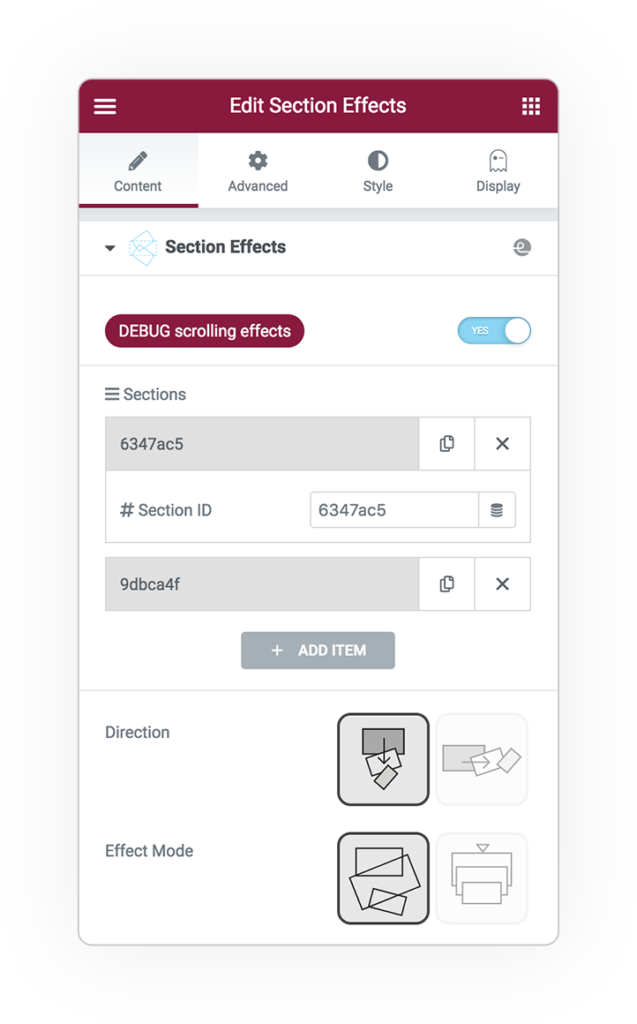
Section Scrolling Effects
Debug: It allows you to enable and disable effects in real-time also in the editor, useful for content processing.
1-SECTIONS
First, define the # ID of the sections for the transition.
2-Directions:
- Vertical
- Horizontal
3-Effect Mode:
- Animation
- Piling
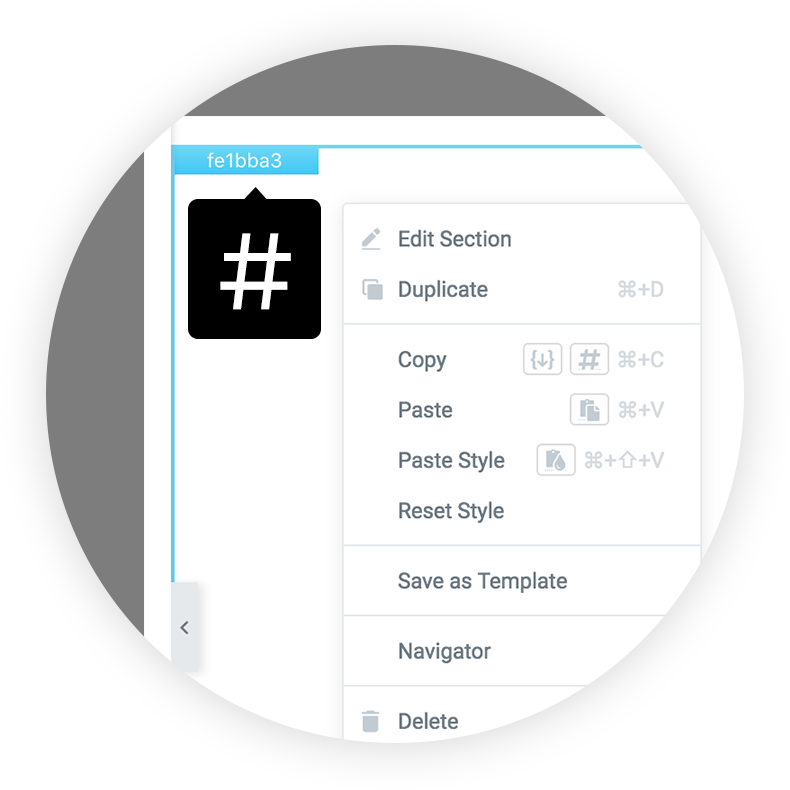
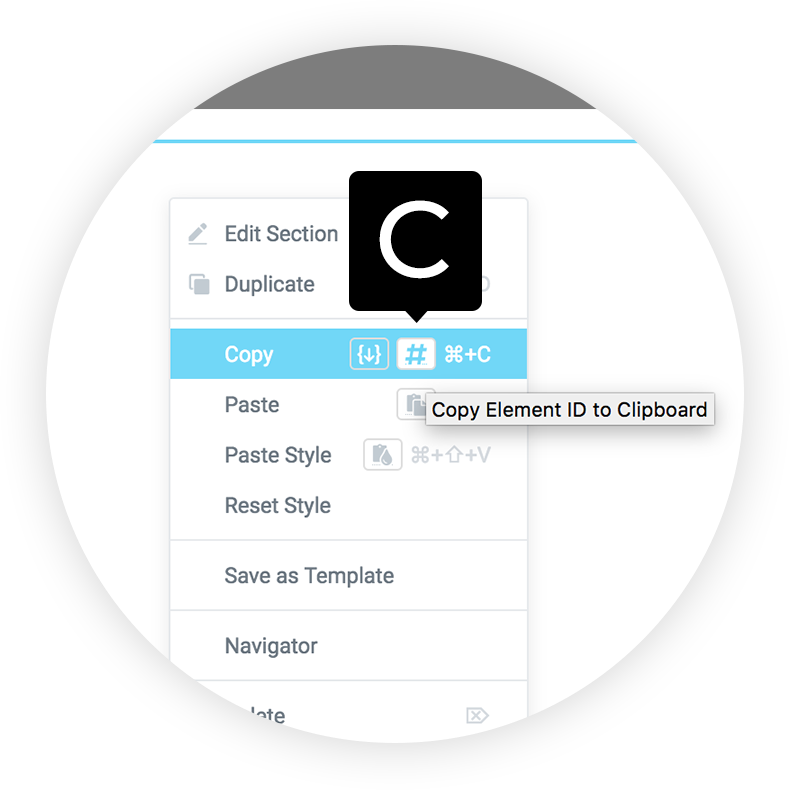
* Get the ID in section element

Right click

Copy ID

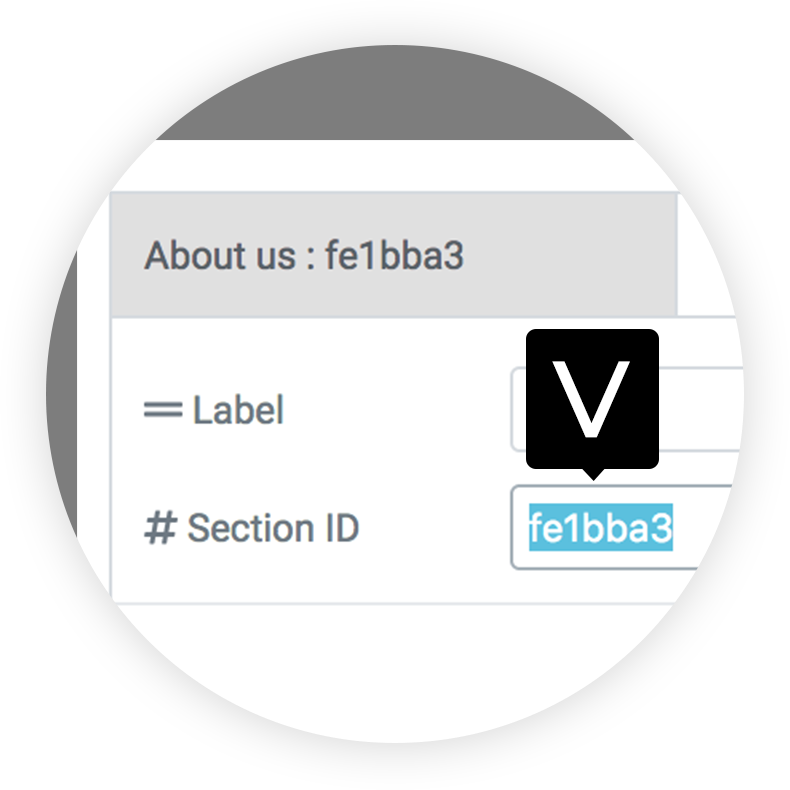
Paste in the field
Options
Variable options according to the mode (Horizontal or Vertical)
- Scrub
- Live
- Snap
Speed and easing equation is available for Animation.


Animations

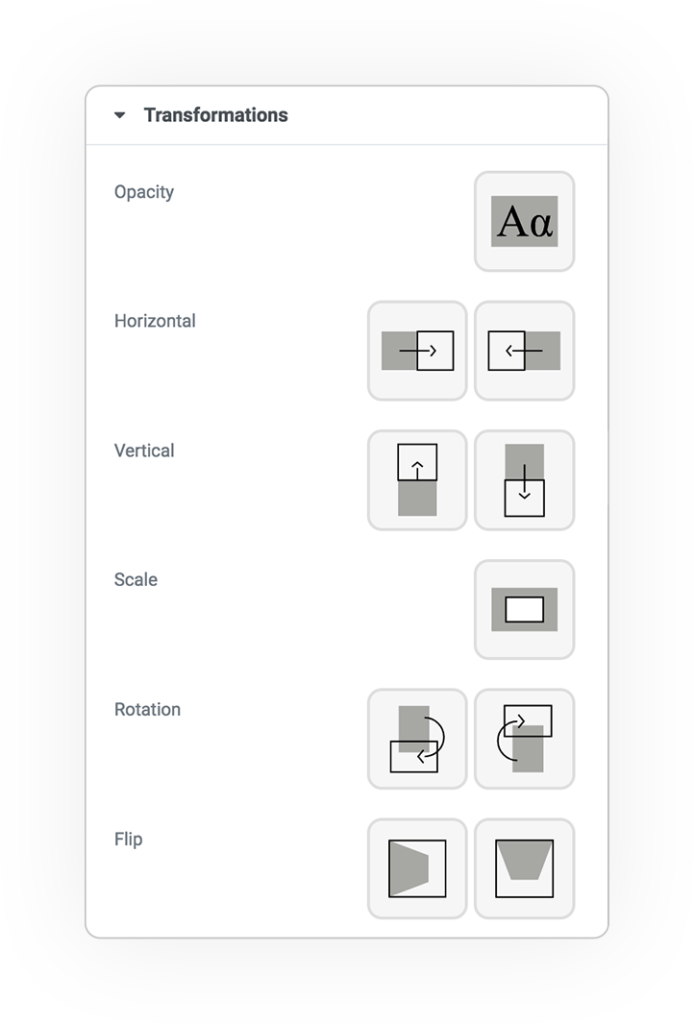
Transformations
Transition animations are available in “animate” or “scrub” mode, vertical and horizontal.
Properties:
- Opacity/Alpha
- Slide Horizontal (Left or Right)
- Slide Vertical (Top or Bottom)
- Scale
- Rotation (from top or bottom)
- Flip (horizontal or vertical)
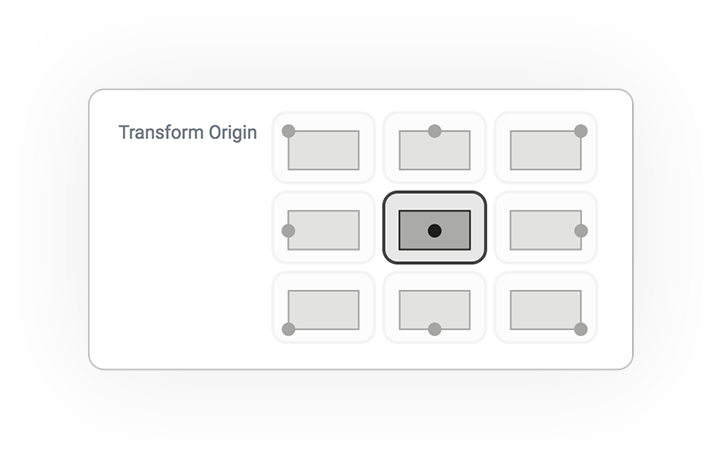
Transform Origin
The origin of transformation
Set the ZERO for the transformation based on the 9 points of origin.
This is essential to get the effect you want.

DEMO
Section Scrolling Effects
Base example
This page is Amazing

Add Your Heading Text Here
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.



 e-User Interface
e-User Interface