
Button PDF
Button
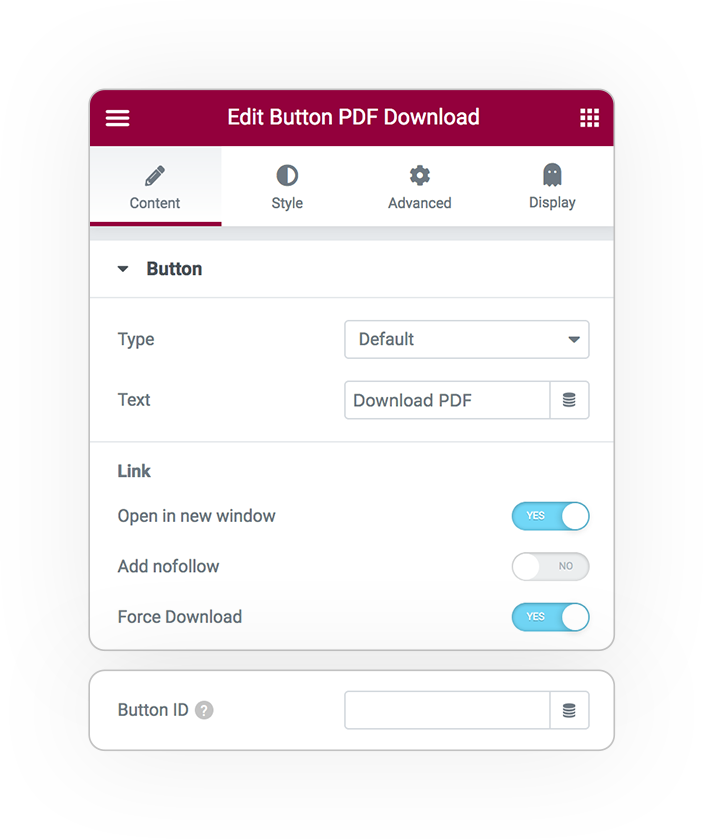
Create a standard Button with automatic link to your configured PDF.
Set the Button Type, Text, Alignment and Size.
Open in a new window
Automatically open it in a new tab with target Blank.
Add nofollow
prevent Search Engine to index the PDF
Force Download
the PDF will be downloaded as file instead to be opened for representation
Button ID
Add a unique ID to your button for extra customization
Style & Button Icon
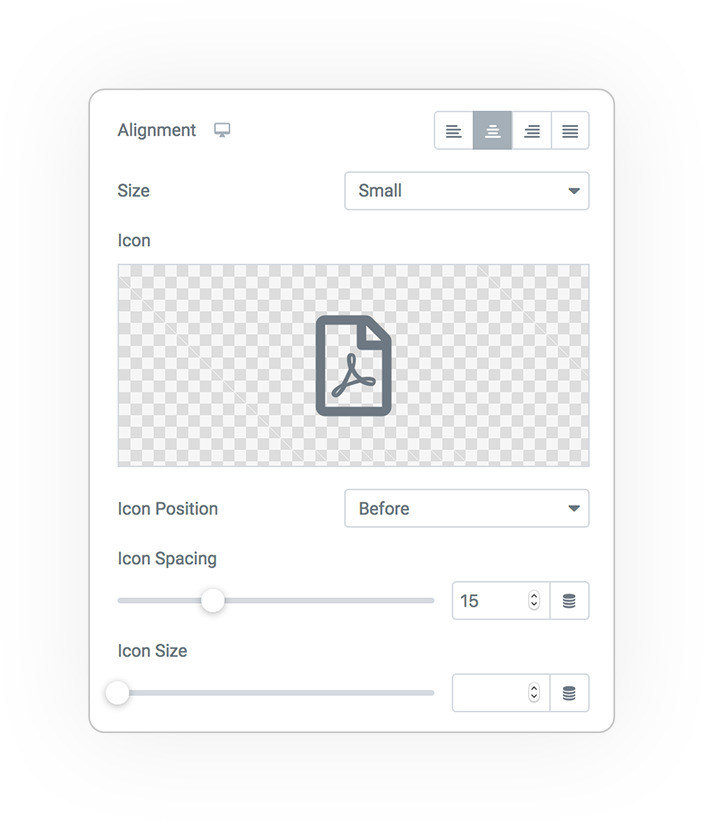
Icon
Select an optional Icon from the huge library icon set available
Icon Position
Display the icon After or Before the button Text
Icon Spacing
Add some extra space between the Icon and the button Text
Icon Size
Set a different size to the Icon


PDF Options
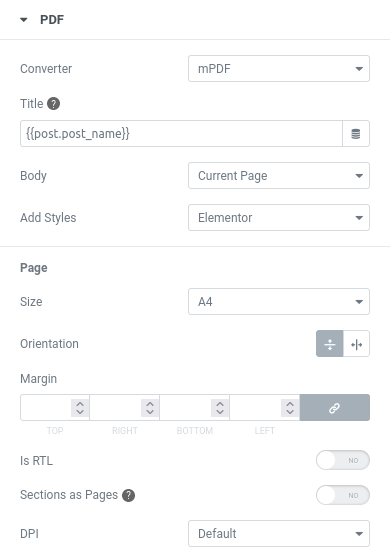
Converter
Select from the most advanced HTML to PDF technology, you can choose from:
- mPDF, high CSS compatibility and language support
- Browser, the Client browser (Chrome, FireFox, etc)
Title
The PDF file name, you can set it statically or dynamically (via Dynamic Tag).
Take note that must respect standard character supported by file system
Head and Footer
Optional custom content repeater in each page at the top and bottom
Body
You can generate the PDF content from:
- Current Page, use current page Template
- Template, (preferred solution) a dedicated Elementor Template with content of current page
Add Styles
Include in PDF all CSS style (Elementor or Elementor+Theme)
Page Format
Set the page Format like Size, Orientation, optional Margin, DPI and RTL
Sections as Pages
Set every Section as a new Page
Use Uploads folder
Move the pdf file generator into the wp Uploads folder for security
PDF Background
Background Color
Fill all pages with selected color, by default is white
Background Image
Set an Image as Background, it will cover full page


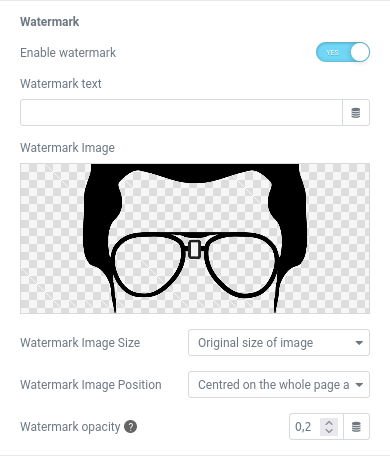
PDF Watermak
Text Watermark
Add a custom text as Watermark
Background Image
Set an Image as Watermark, like your site logo inside the page, with a specific opacity to be not too intrusive
Custom Fonts
Custom Fonts managed by Elementor
Full support to all Custom Fonts** where you uploaded the TTF font file are compatible with PDF converter
Custom Fonts Folder
Place all your TTF Fonts files (like downloaded from Google Fonts) into mpdf font folder in:
/wp-content/uploads/mpdf/font
each one in its folder named with font family name**

** for PDF converter limitations use Font Family Name without spaces and preferable in lowercase
Password Protection
Password
Add a custom text as Password that lock the PDF preventing from not authorized access


Secure Link
Use Secure Link
Sometimes for security reason some hosting block direct link to plugin files, enabling this mode generate a compatible url
WARNING
Keep in mind that HTML to PDF conversion has several limitations:
- no JavaScript supported (like animation, carousel, etc)
- not all CSS are supported (the result cannot be the same as in your browser)
- not all Fonts are supported (included Icons)
A more clear and simple Template is the best way.
PDF content Configuration could be hard if you want an automatic complex layout.
DEMO
PDF button
Create a new PDF from current page on fly



 e-PDF
e-PDF