Original and parameterizable looped animations: ideal for creative sites
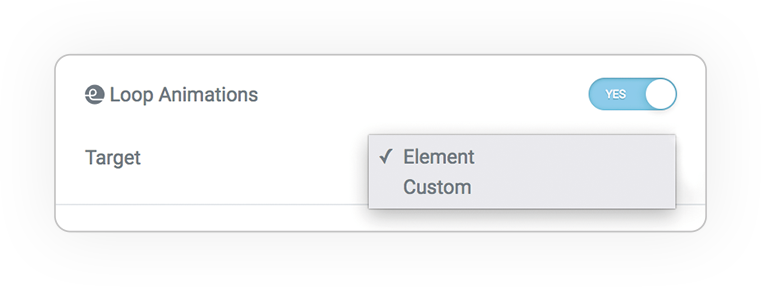
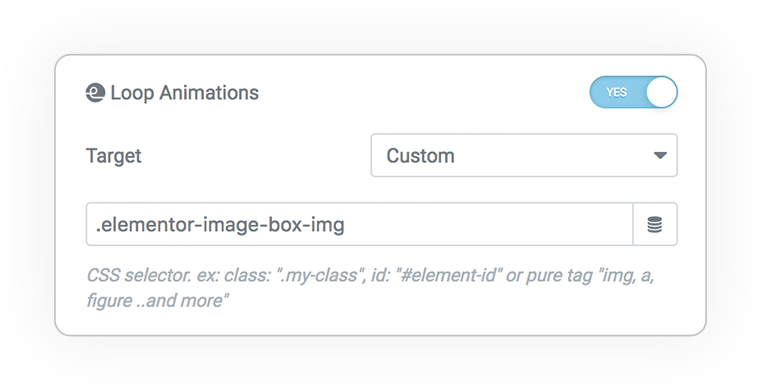
Target
You can define a target different than the whole element, indicating the CSS selector (.class, #id or tag) to animate the element you want.
By default the entire element will be used.


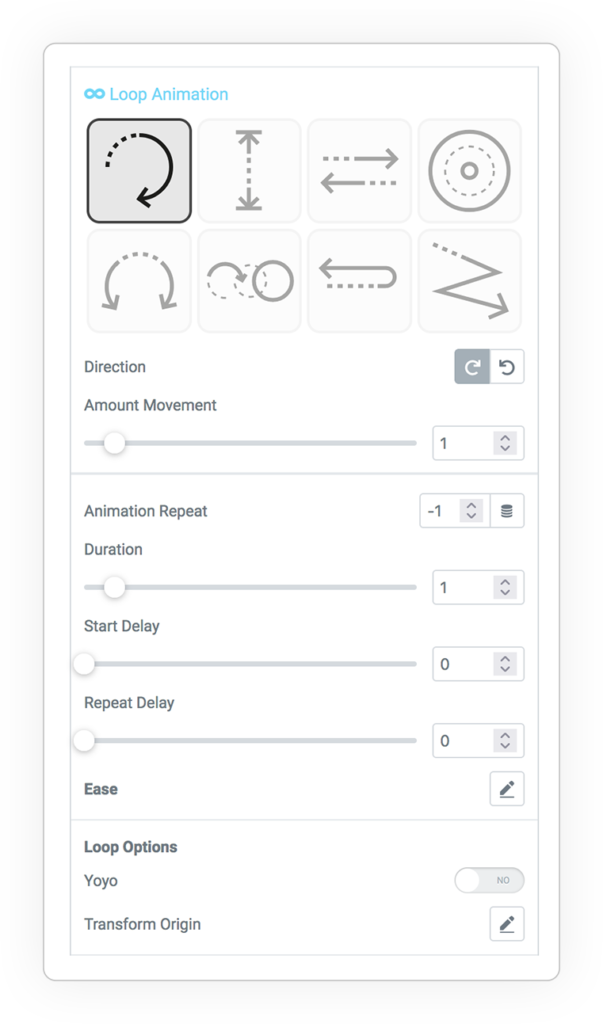
Animations type
Animation infinite loop or for a specific amount of times.
Rotation
Passes Through
Pulsates
Floats
Swing
ZigZag
Rolls
Shake

Params
There are 8 possibilities:
- Rotation
- Float
- Passes Through
- Pulsates
- Swing
- Rolls
- Zigzaz
- Shake
The parameters are duration, delay and easing.
Options:
- Yoyo
- Transform origin



 e-Creative
e-Creative