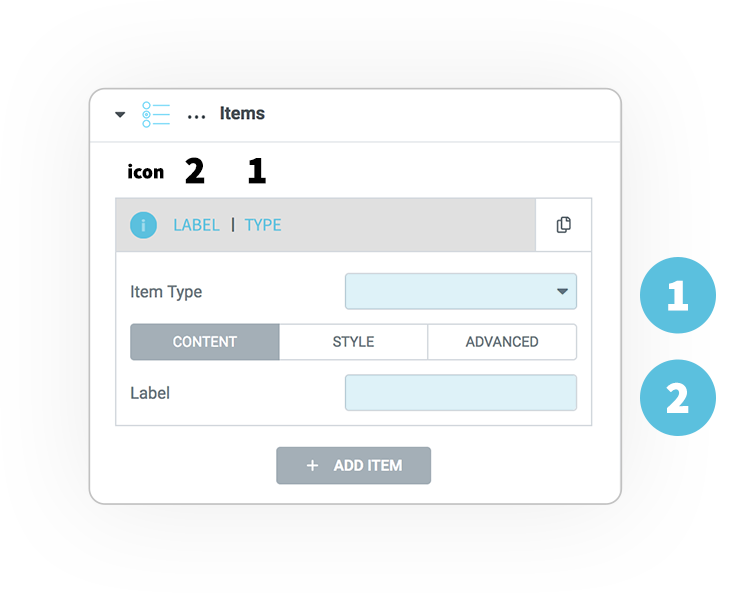
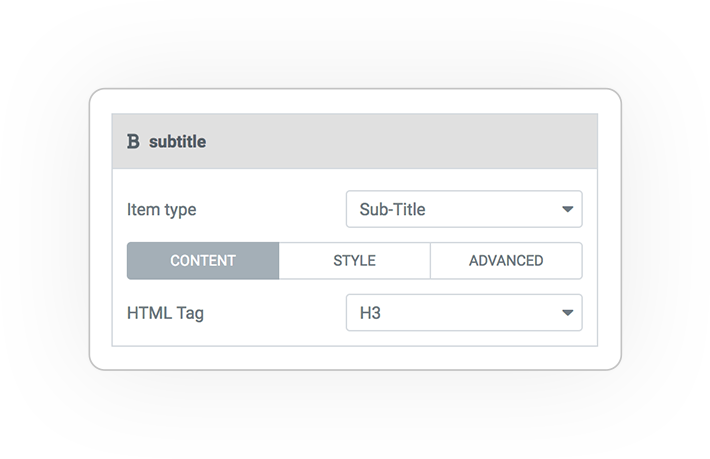
Items TABS-INTERFACE

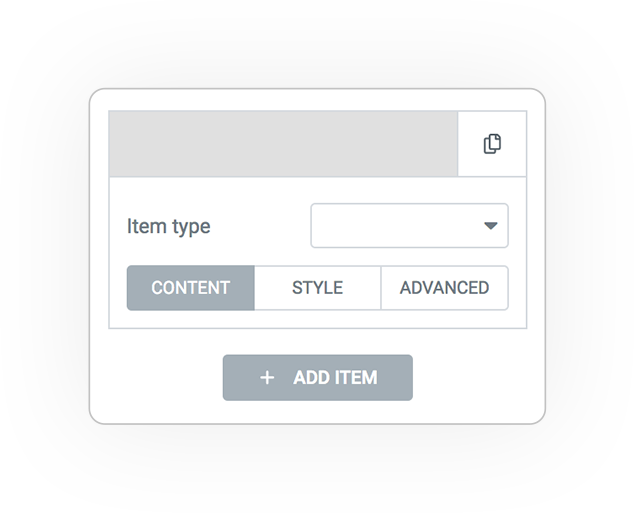
To control the elements there are 3 tabs to manage CONTENT, STYLE, and ADVANCED options.
Content
The control of the characteristics according to the selected type.


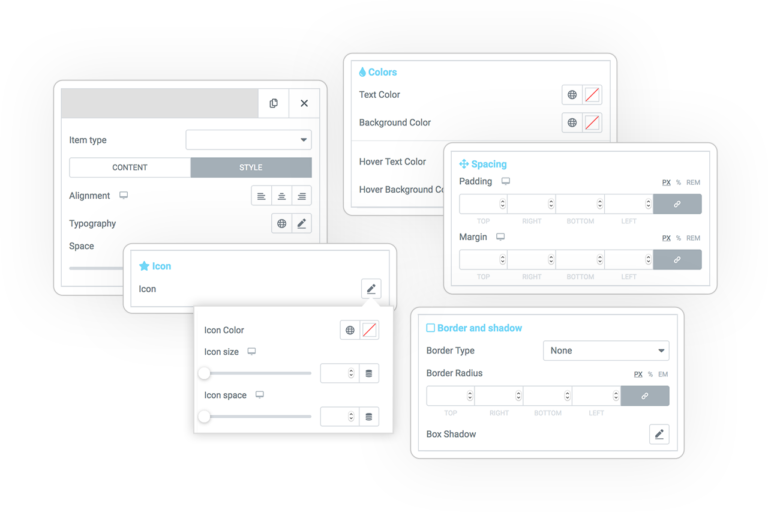
Style
Every graphic aspect:
- colors
- spacing
- alignments
- dimensions
- border and shadow
For every
- image
- text
- background
- icon
- container
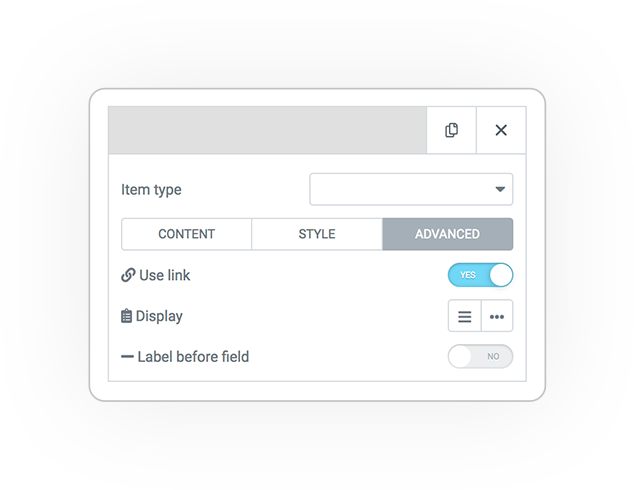
Advanced
Additional and behavior factors such as: link, display method (block or inline) and displaying the label before the element.

POSTS items CONTENT

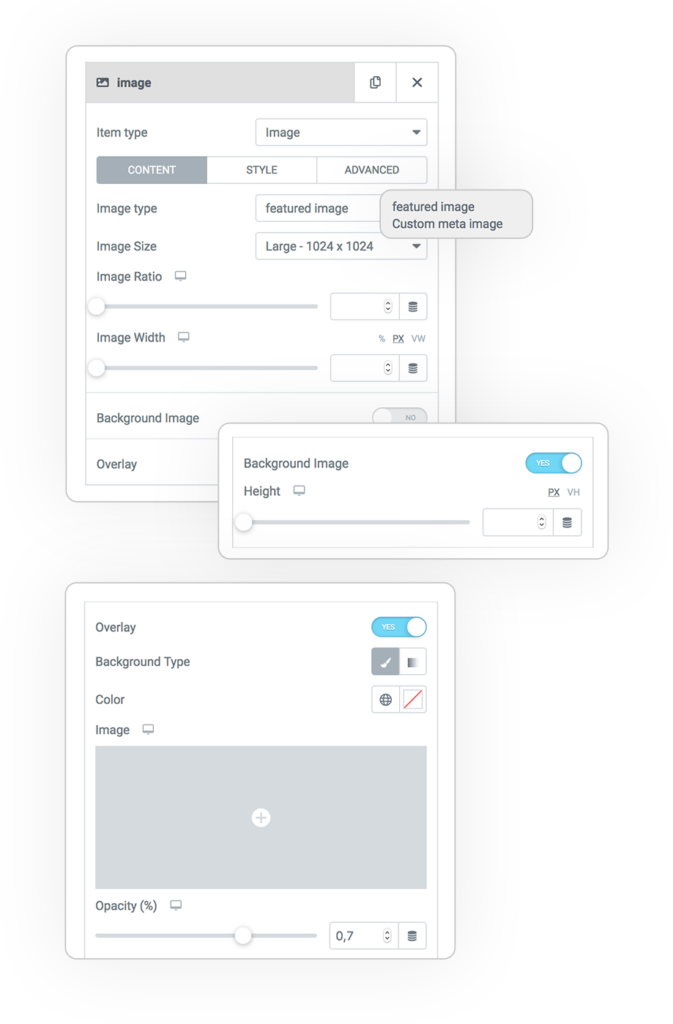
Image
Image type
Normally a post image is defined as the “Featured image”. But you can also choose a custom meta image.
Image Size
The size of the cropped image.
Image Ratio
The width ratio that transforms the container.
Image Width
Custom width.
Background image
Turn the image into a background to stretch it over the container. Alternatively change its height.
Overlay
An overlay element based on color or another image, very interesting if you use a graphic design.
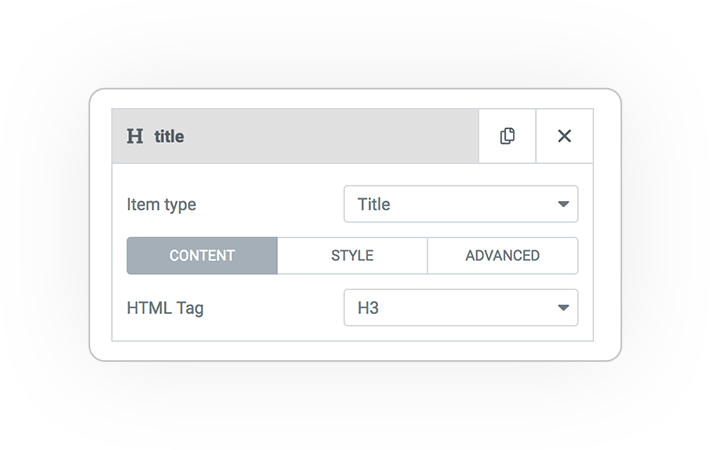
Title
HTML Tag
The html semantics for the title.


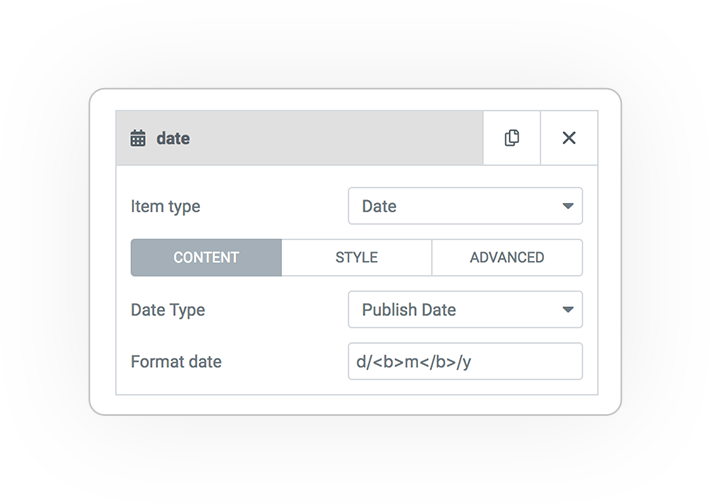
Date
Date Type
- Publish date
- Moodified date
Format date
Define the date format and compose the date, month, year and time as you like. See here for directions.
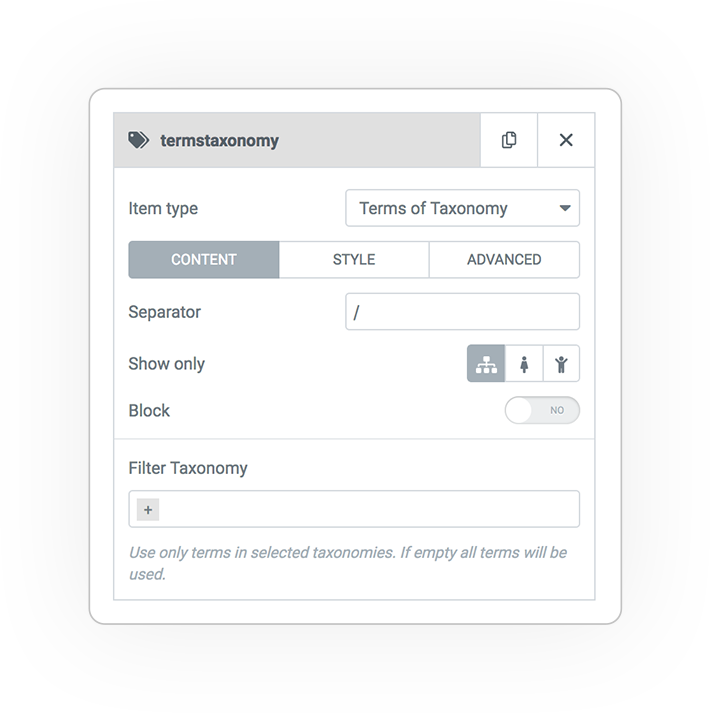
Taxomy Terms
View terms associated with the post.
Separator
A separator character
Show only
- Both
- Parent
- Children
Block
Place terms inline or one below the other.
Filter taxonomy
Restrict terms only for specific taxonomies.


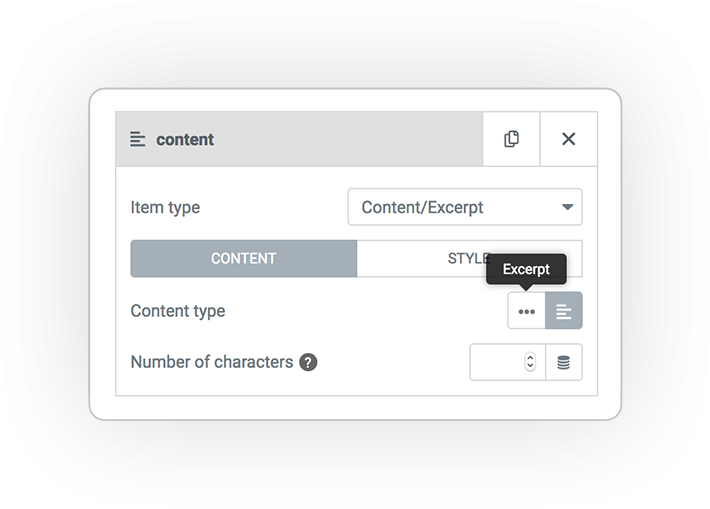
Content
Content Type
The content of the filtered article.
Number of characters
Reduce the content to a maximum number of characters.
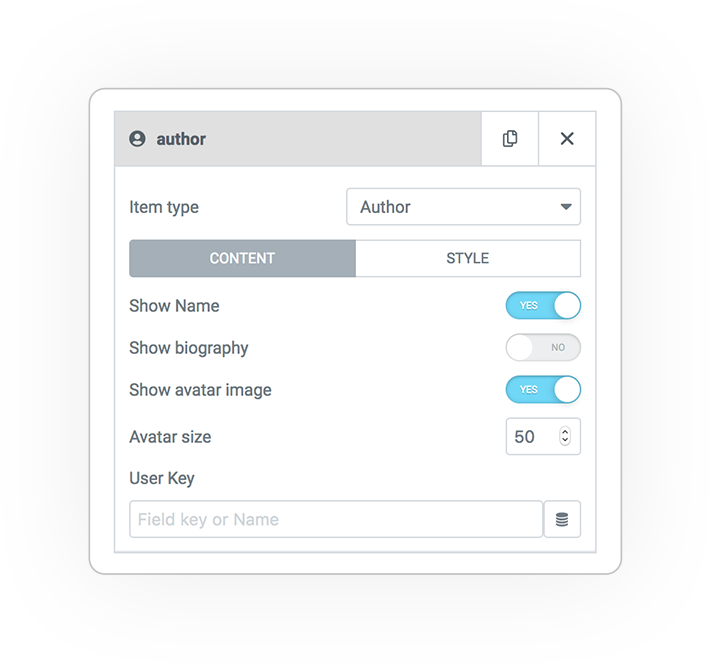
Author
Show Name
Show or hide the author’s name.
Show biography
Show or hide the author bio description.
Show avatar image
Show or hide the author image.
User key
Use author meta custom fields.


Post Type
Label
The name of the relative post-type.
- Singular
- Plural
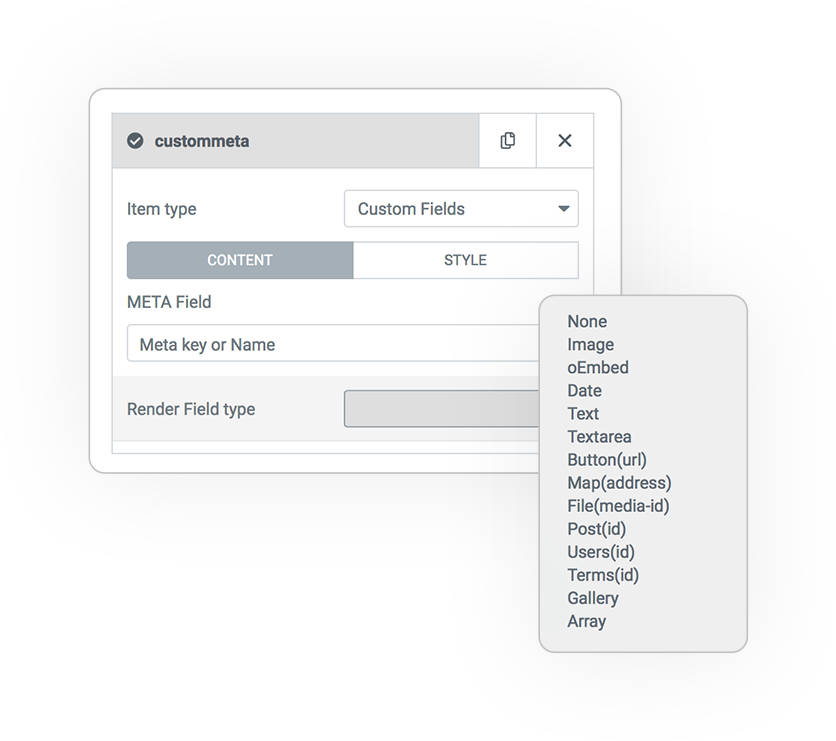
Custom Field
Insert custom fields based on type.
Meta Field
The key of the field.
Render field Type
Based on the field type you are going to display, define the render type.
- image
- oEmbed
- Date
- Text, textarea
- Button
- Map
- File
- Array: Posts, Users, Terms, Gallery
- Array string


Read More
A button that gives you precise access to the post.
Text
The label text of the button.
Size
The size of the button.
Style
Many styles allow you to customize it.
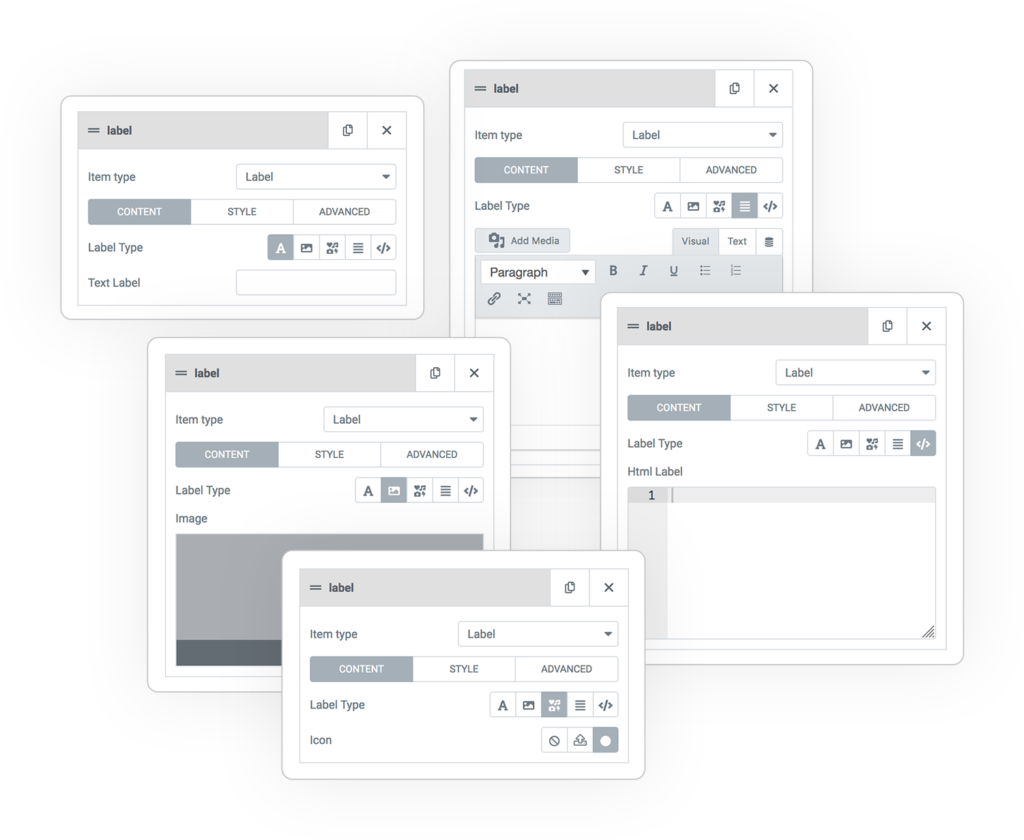
Static Label
Add custom content, whether static or dynamic, of various types:
- Text
- Image
- Icon
- Textarea
- HTML Code


Template
Insert an Elementor Template as an item, made exactly the way you want it.
We recommend you consider Dynamic Tag Editor for dynamic content management.
MEDIA items CONTENT

Alternative text
The value of the alternate text associated with the media, typically placed in the ALT tag.
HTML Tag
The html semantics of ALT.
Caption
The Caption that is equivalent to the description of the element.
HTML Tag
The html semantics for the caption.


Uploaded to
The post(s) where the media attachment was uploaded.
HTML tags
The html semantics for this text.
Image meta
Format
When you load media, clippings are produced to optimize its display.
Dimension
The original size or the size of the selected format (e.g. 150 x 150).
File name
The name of the produced file with extension.


Mime type
The file type in mime-type format.
HTML tags
The html semantics for this text.
USERS items CONTENT
Avatar
Image type
Normally in wordpress for avatar image is used “Gravatar”.
But you can also choose an image from a custom field.
Image Size
The size of the cropped image.
Image Ratio
The width ratio that transforms the container.
Image Width
A custom width.
Background image
Transforms the image into a background to stretch it over the container. Alternatively change its height.
Overlay
An overlay element based on color or another image, very interesting if you use a graphic design.

Display name
The name displayed.
HTML tags
The html semantics for this text.
User
The user-name entered during registration.
HTML tags
The html semantics for this text.


Role
The role(s) associated with the user.
HTML tags
The html semantics for this text.
First name
Proper noun.
HTML tags
The html semantics for this text.


Last name
Last name.
HTML tags
The html semantics for this text.
Nick name
The version of the name dedicated to visualization.
HTML tags
The html semantics for this text.


The email (check privacy and normative about it)
HTML tags
The html semantics for this text.
Web site
The user’s website.
HTML tags
The html semantics for this text.


Biography
The description or biography written by the user.
Number of characters
Limit the length.
TERMS items CONTENT
Description
The description of the term.
Number of characters
Limit the length.


Archive Taxonomy
The name of the Taxonomy Archive.
Label
The format name of the related taxonomy.
- Singular
- Plural
Post Counts
The number of posts associated with this term.
HTML Tag
The html semantics for the number.

LIST items CONTENT
Image or Icon
The parameters to control both the image and the icon.
Image Size
The size of the cropped image.
Image Ratio
The width ratio that transforms the container.
Image Width
A custom width.
Background image
Transforms the image into a background to stretch it over the container. Alternatively change its height.
Overlay
An overlay element based on color or another image, very interesting if you use a graphic design.
Icon color
The color of the icon
Icon size
The size of the icon

Sub-title
A subtitle.
HTML Tag
The html semantics for the text.



 e-Query POSTS
e-Query POSTS