
Advanced Email Template
Send unlimited email trough the Elementor PRO Form
You can send more than 2 email and create incredible and personalized email.
Email Repeater
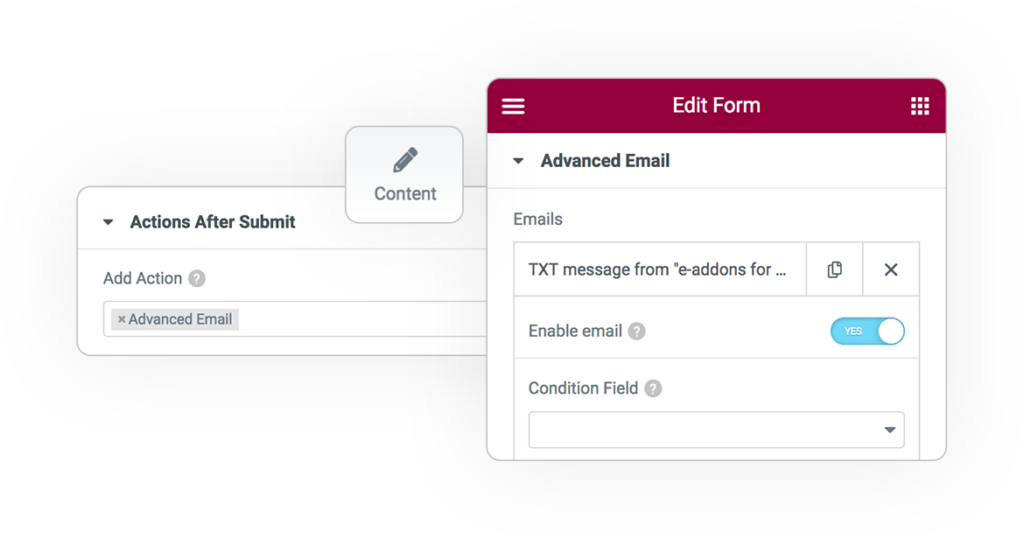
Add one or more emails to your action
Enable email
Prepare your email but enable it later
Condition Field
Send the email only if a condition based on a Form Field is satisfy
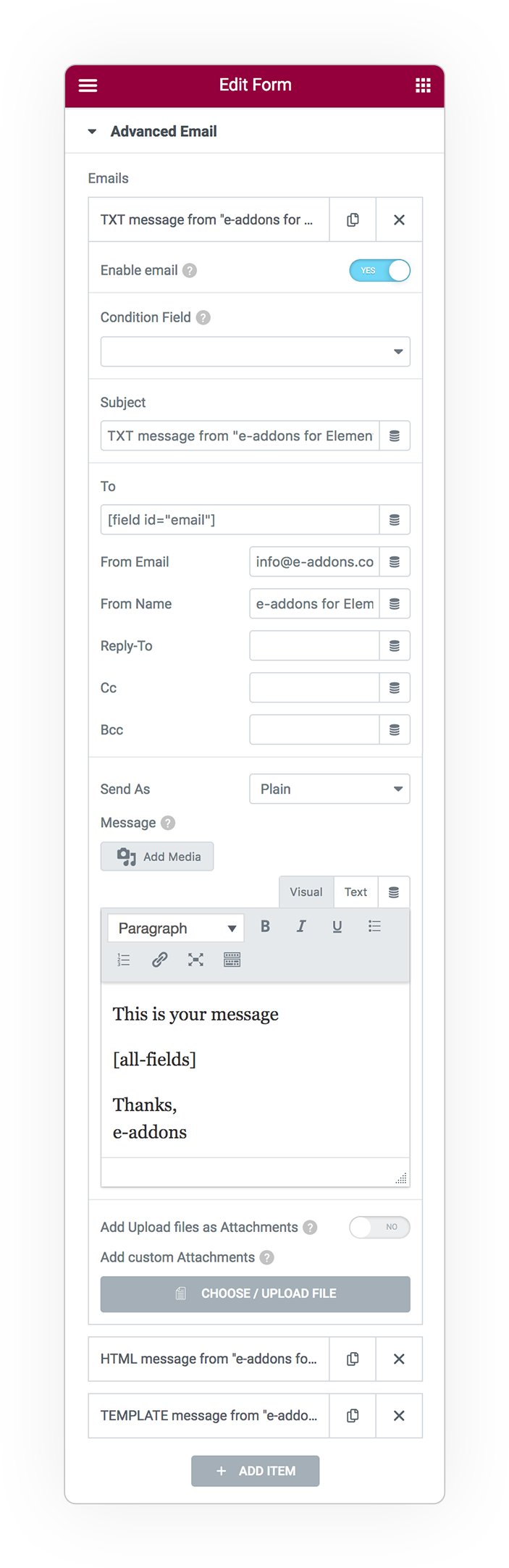
Standard Email fields
All fields can be managed dynamically placing inside them the Form Field Shortcodes (for example [field id=”email”], [all-fields] and [all-fields|!empty]) provided natively by Elementor PRO Form.
Subject
The email object, not required but very important for the receiver
To
The main recipient who should receive the email, you can set multiple addresses separated by a comma
From Email
The email of the sender, usually the Site email
From Name
A readable name of the sender, usually the Site name
Reply-To
Set a reply email address different from sender email
CC
Carbon Copy, other email addresses, separated by a comma, which receive this email in copy
BCC
Blind Carbon Copy, other email addresses, separated by a comma, which receive this email in copy but they will not appear on the email header
BODY
This is the main content of the email, but can be empty, you can fill it with dynamic content based on submitted Form fields values. It support multiple composition mode:
- Plain, simple text supported by oldest device
- HTML, a content with basic style and common tags created by the WYSIWYG control
- TEMPLATE, create your content with Elementor


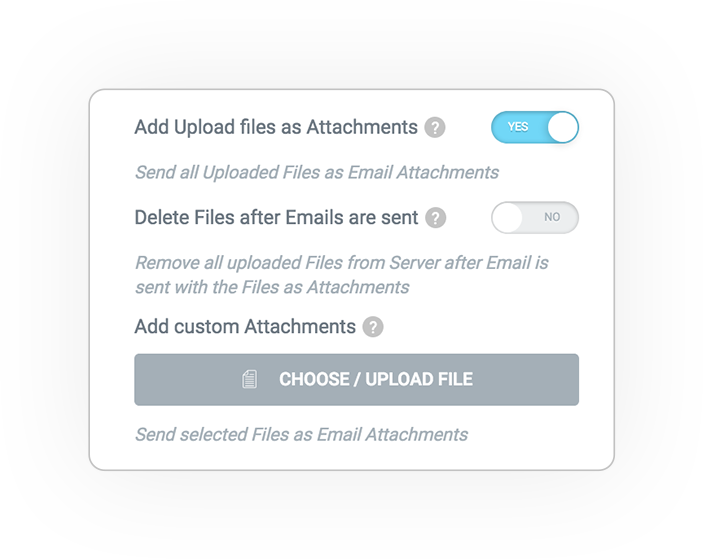
ATTACHMENTS
Add multiple file attachments sent with the email:
- Add Upload files as Attachments, pick them from Form File Upload fields and optionally Delete Files after Emails are sent
- Add custom Attachments from your Media library
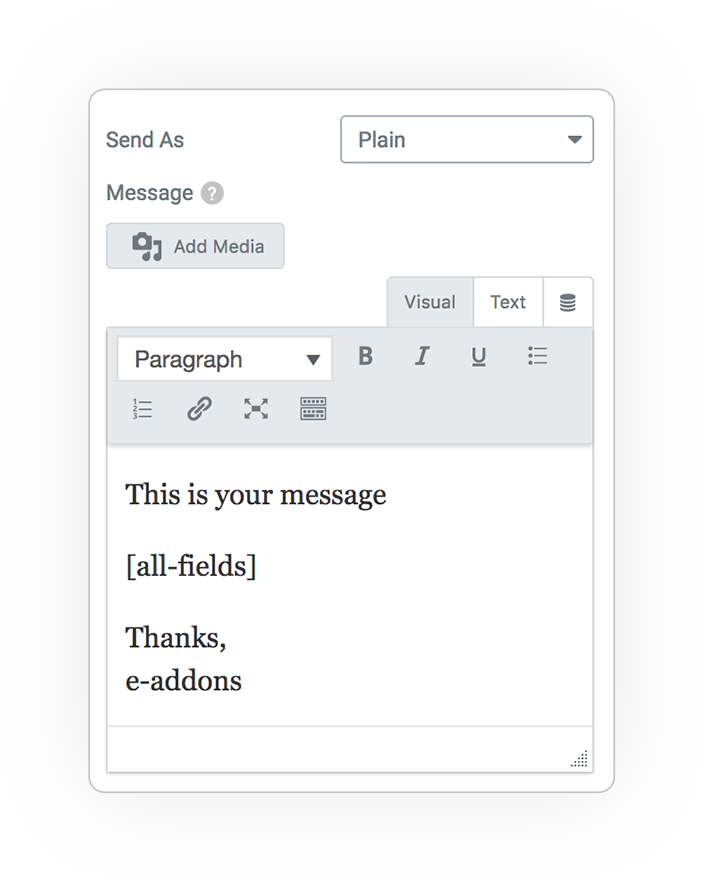
BODY
A focus on the possible way to create the Email Body

Plain
Send As Plain text
The email will sent as simple Text without formatting, HTML is not accepeted.
This is the most compatible and lightweight solution.
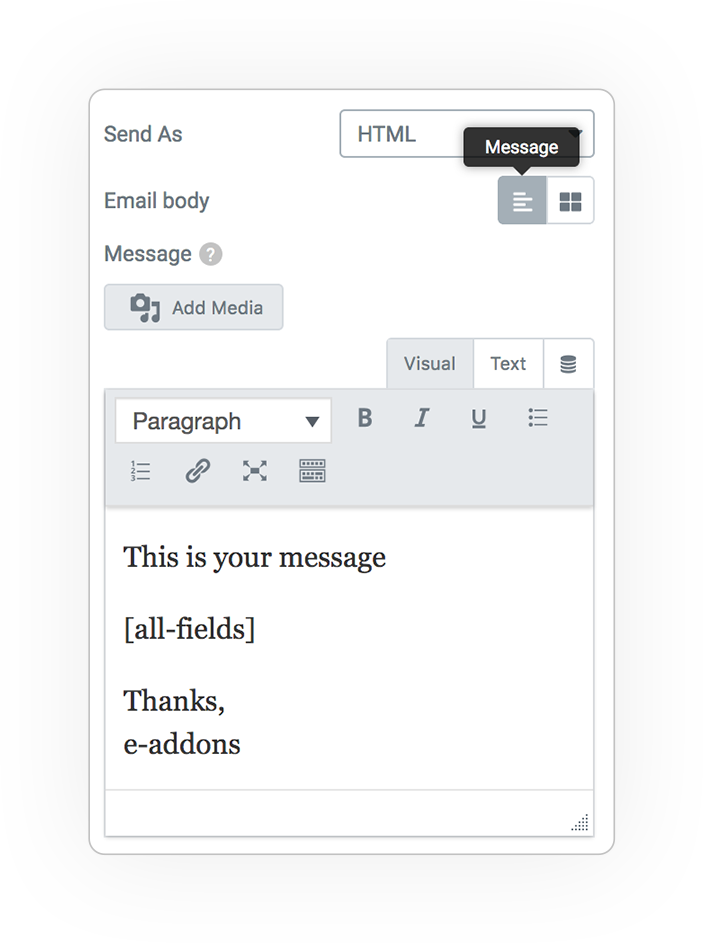
HTML
Send As HTML text & Email body HTML
You can create a simple body in HTML through the WYSIWYG editor.
The composition is limited to basic tags and only custom inline style is accepted.
For compatibility with old Email Clients will sent also a Text version of the message, but Clients which support HTML will display it as preferred.
The best solution for alert message with data but with no design needed.


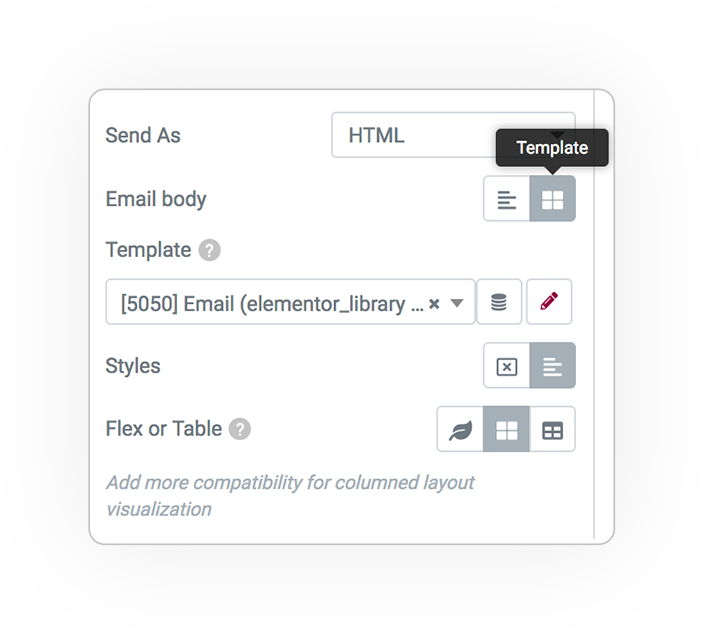
TEMPLATE
Send As HTML text & Email body TEMPLATE
Create structured email in simply way with the powerful Elementor Editor.
Template
Select the Elementor Template from your own, or create it before. Best way is use an Elementor Page Template.
SHORTCODES
Insert Extra data dynamically
Use Twig code inside your WYSIWYG or Template to print technical information about submitted data and user, like:
- system.post.post_id|php(‘get_the_title’) or system.post.referer_title, to print the referrer page title
- system.server.REMOTE_ADDR, print the IP of the user
- system.post.post_id|php(‘get_permalink’), print the url of referrer page
- ‘now’|date(‘d/m/Y’), print current date time
Date: {{'now'|date('Y-m-d H:i:s')}}
Page URL: {{ function('get_permalink', system.post.post_id) }}
Remote IP: {{sistem.server.REMOTE_ADDR}}
User Agent: {{sistem.server.HTTP_USER_AGENT}}
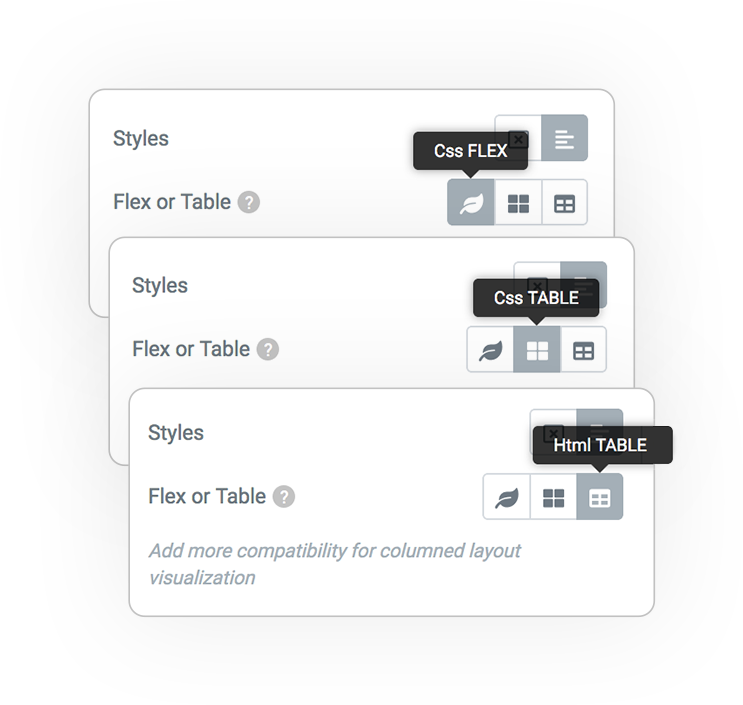
STYLES
Styles
You can decide if all CSS style will be applied inline or removed.
Flex or Table
For a Email Client compatibility you can choose which is your best solution to manage columns :
- Flex, the default one
- CSS Table, the Table layout will be forced via additional CSS
- HTML Table, the divs will be replaced with Table tags, the most intrusive but compatible
WARNING:
You can’t use fonts, icons and all widget/effect which require some javascript (like carousel).
All style cannot be applied correctly, also based on the Email Client used by the recipient.
A clean and simple design is always the best solution.

DEMO
EMAIL TEMPLATE action
Please set your Name and your real email address
You will receive 3 example mails:
HTML, Plain and Template
Don’t worry
!! Your data will NOT be stored !!



 e-ProForm Actions
e-ProForm Actions