
Custom Template for the Elementor-Pro Posts Widget
Super easy to use and perfectly integrated with Elementor

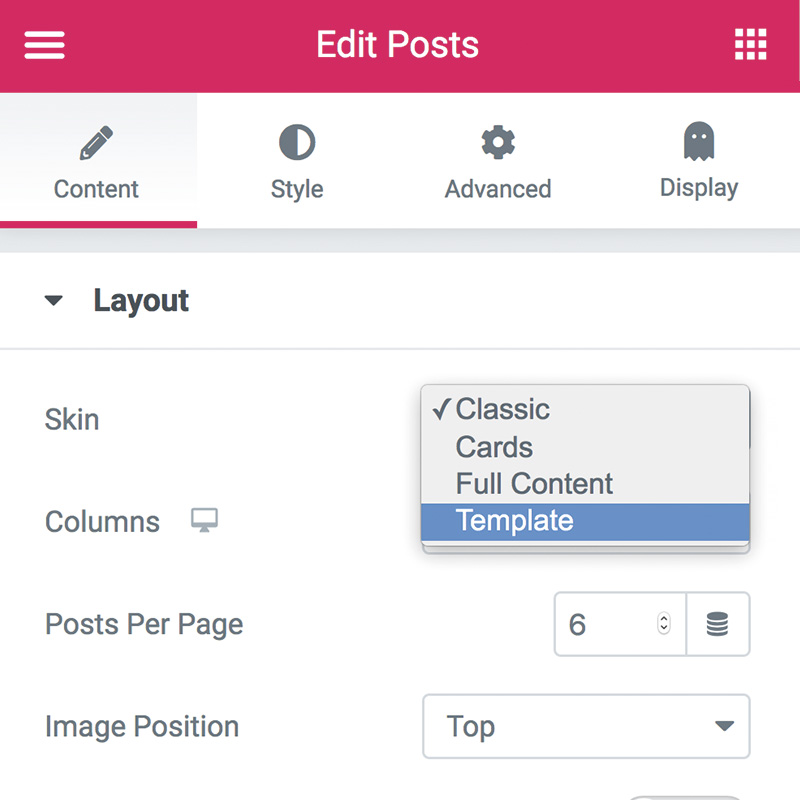
Select Template skin from the Options in Widget Posts of Elementor Pro

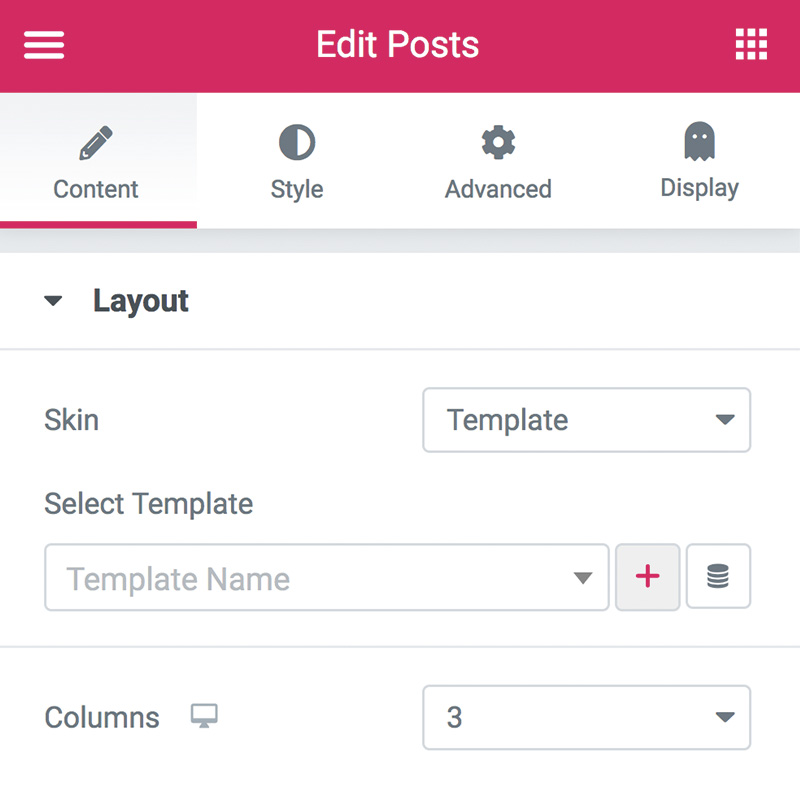
Select your Template from the all previously generated Templates
How to create a Loop Post preview Template
Create a Section Elementor Template from Templates menu voice in Admin area,
or simply press on the Plus button on Template Select Control.
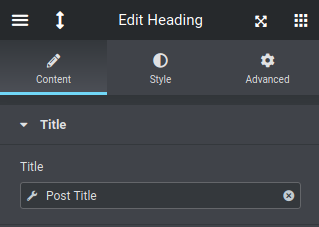
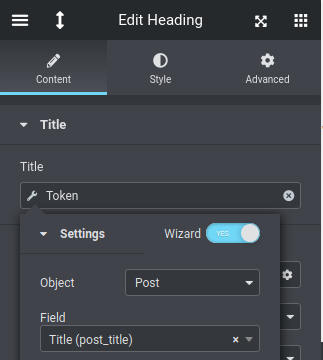
1. The Post Title
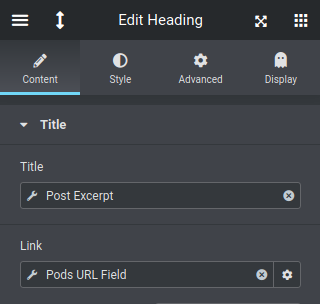
To render dynamically the Post Title in the Loop use the provided Dynamic Tags on a basic Heading Widget.
You can use the Dynamic Tag included in Elementor PRO called “Post Title”, or for a more custom result you can work with Token, the most flexible solution included in our plugin.
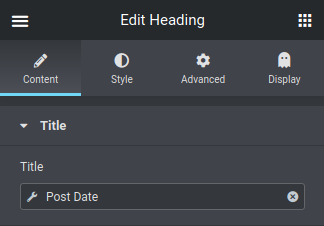
In the same way you can display other standard Post information of current Post, like Date and Terms.


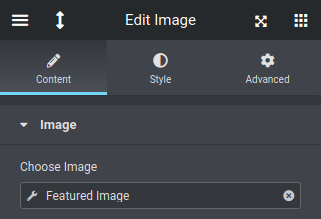
2. The Post Featured Image
To render dynamically the Post Feature Image in the Loop use the provided Dynamic Tag on a basic Image Widget.
You can use the Dynamic Tag included in Elementor PRO called “Featured Image”.
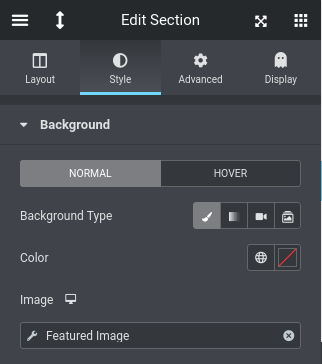
You can use the image also as Background Image, alternatively you can fetch image from another Image meta field like an ACF or PODS instead of standard Featured Image.


3. Extra Fields and Style
You are free to insert whatever you want (dynamic texts and images) inside the Template, using Elementor PRO Tags or Tokens you can display every Post Fields, Meta Fields, Terms and Site information.
You can use the Dynamic Tag included in e-addons called “Tokens” → READ MORE ABOUT TOKENS
Play with all available Styles, they will be dynamically applied to Post Preview in the Loop.
Here below some simple demos of Custom Templates used in Posts Template Skin.


4. Tips and Tricks
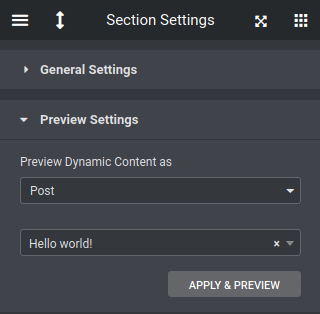
In Editor Mode remember that you can use the Preview settings for a real representation of the Template with data of a specific Post. This trick will help you a lot during Template construction.
Remember that probably the block will not be render in full width mode, depends on what you choose on Posts Widget Columns configuration.
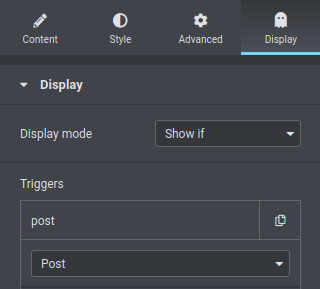
You can show different contents based on Post data in same Template, maybe current Post should display or not an info based on a its Meta Field, you can do this using Display extension → READ MORE ABOUT DISPLAY


Examples of custom template
EX. 01

Donec rhoncus non nulla in vulputate

Etiam ut ornare justo

Vestibulum ullamcorper ac odio eu imperdiet
EX. 02




 e-Templates
e-Templates

