Change on Frontend the number of Post per Page in the Archive pagination

Archive Posts per Page
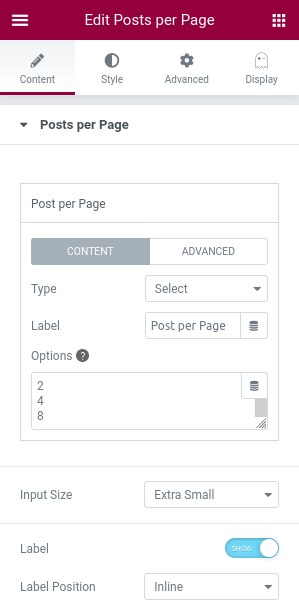
Posts per Page
Generate a single Field Form with the number of Posts Selector.
You can configure wanted field type:
- select, for a dropdown
- radio, display the values inline
- number, user manually enter any custom value
- hidden, to force different number on search
Input Size
The dimension of the input
Show Label
Prepend the Label before the input
Label Position
Display the Label above or inline
Field Input Width
In Style Tab you can force the input Width, by default is 100%
Warning
This widget require a Form with Posts Search Action, configure its Unique Element ID in the Extra Widgets repeater in Form Action.
You can obtain the ID easily with e-addons Copy/Paste extension.
DEMO
Multiple posts per page

Sed nibh nibh facilisis euismod

Praesent at ex mi. Phasellus faucibus

Nulla dictum eget ipsum non euismod

Donec rhoncus non nulla in vulputate



 e-ProForm Filters
e-ProForm Filters