SAVE POST
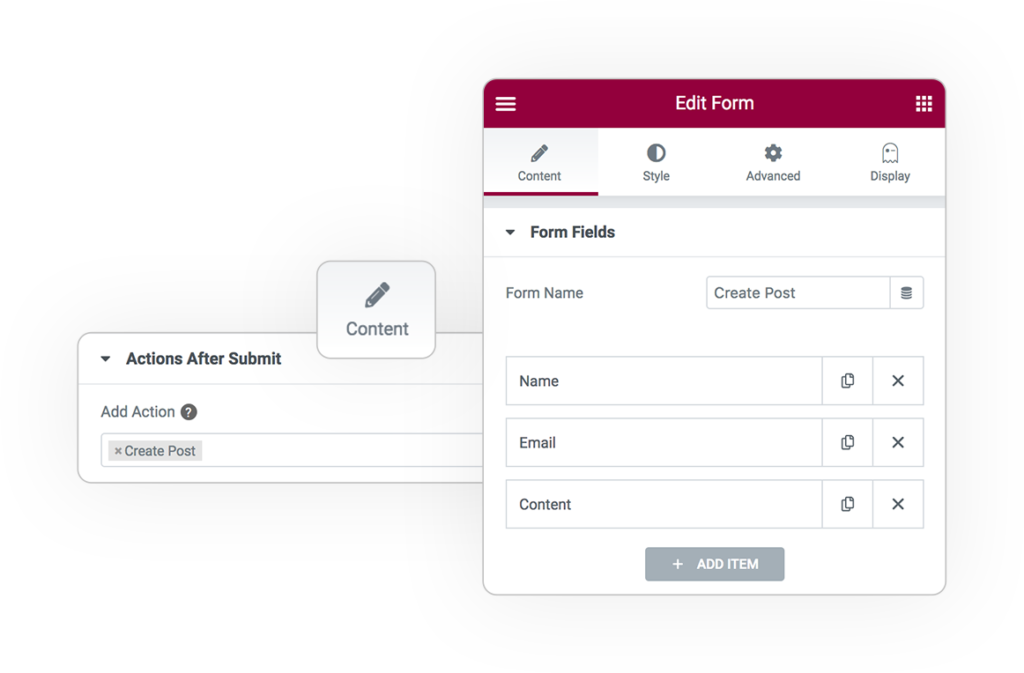
Action After Submit
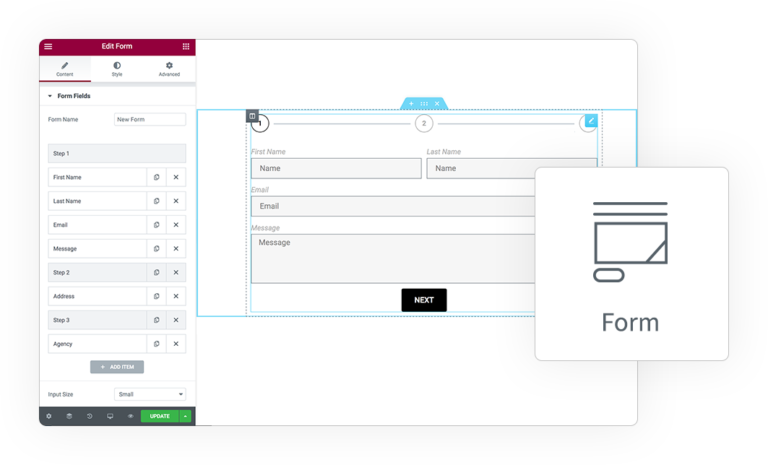
Pro-Form


Create Post
Save as Post (also Page or CPT) is the solution to let your Users create new posts on your blog from frontend.
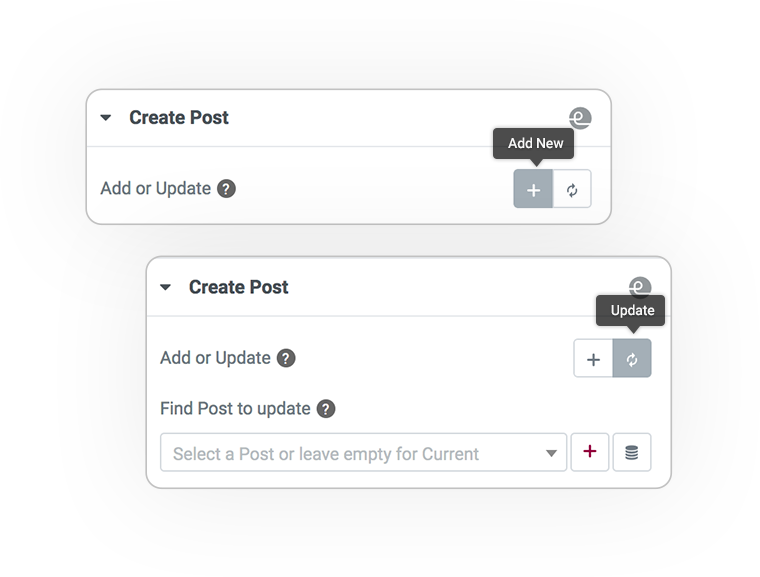
You can create a new Post for each Form submission
Or update existing Post, like current or a specific one.
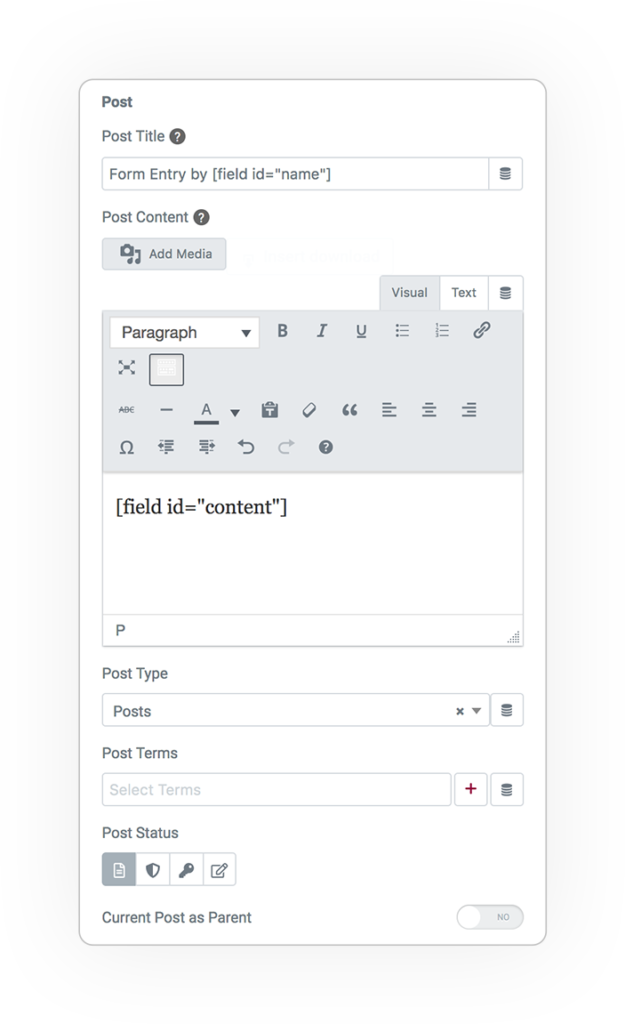
Post Data
Post Title
The main title of the Post, you can create it dynamically with one or more Form fields.
Post Name
The slug of the post, Optional, leave it empty to generate automatically from the Title
Post Content
Use standard Form shortcodes, you can use classic HTML.
Hint: you can set the content of a WYSIWYG Form Field provided by e-addons.
Post Excerpt
Optional, leave empty to generate it automatically from the Content
Post Type
You can leave default Posts, or provide your Custom Post Type. You can create new one CPT with free plugins (like PODS, CPTUI, etc).
Post Terms
The saved Post will be automatically related to these optional Terms.
You could set field Custom ID with Taxonomy name (like “category”, “post_tag”, etc) to add/update related Terms selected in frontend by the user.
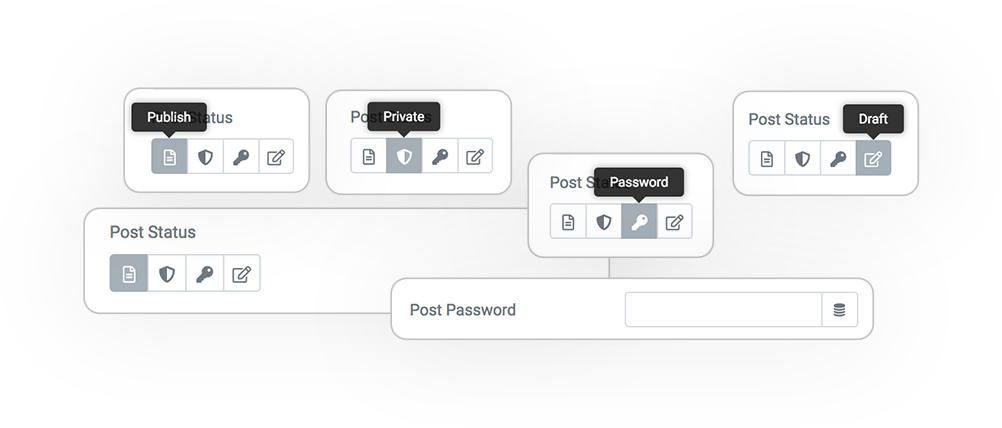
Post Status
The initial status of the Post:
- Published
- Private
- Password protect
- Draft
Current Post as Parent
Useful in hierarchical Post Type to set the new Post as children of Current Page. The new Post will be related to current one.

Post STATUS

Save Form Fields as Post Meta Fields
Save Form Fields as Post Metas
Enable it to save all extra Form Fields as Custom Post Meta Fields
Select Form Fields stored as Post Metas
Limit the Form Fields saved as Meta fields, leave it empty to save all extra fields
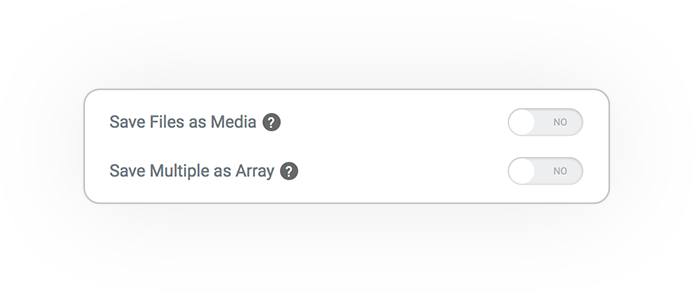
Save File as Media
Every Uploaded file will be saved as Media, and will be stored in DB its ID and not only the path.
Save Multiple as Array
Transform the submitted multiple data from values separated by a comma in a more convenient Array


Redirect to Post
Redirect to
Redirect the User to saved Post page after submission
ACF, PODS, TOOLSET, METABOX, JET, etc
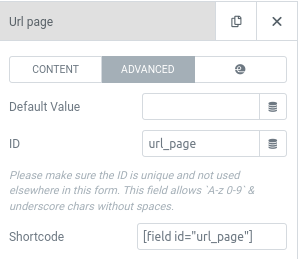
Custom Meta Field association with Form Fields
You can easily associate the saved fields to your CPT configured Custom Fields, simply set the Form Field “Custom ID” with same name of the Custom Meta Field name.
You will find all fields automatically filled in admin area with submitted data in frontend.
This solution use standard WP methods and so it’s compatible with ALL plugins which generate extra Post Meta Fields.
ACF Field configuration example

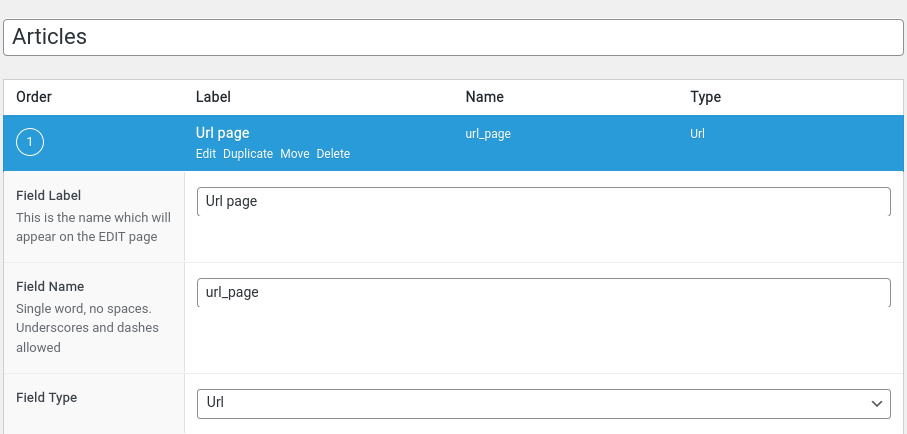
Related Form Field configuration example

DEMO
Create POST action
Save your contact in a dedicated CPT because email can be lost, but the data remain stored in your DB
Update Current POST
Prefill all Form Fields with actual values using Dynamic Tag Posts Field



 e-ProForm Actions
e-ProForm Actions