
DateTime Picker Extension
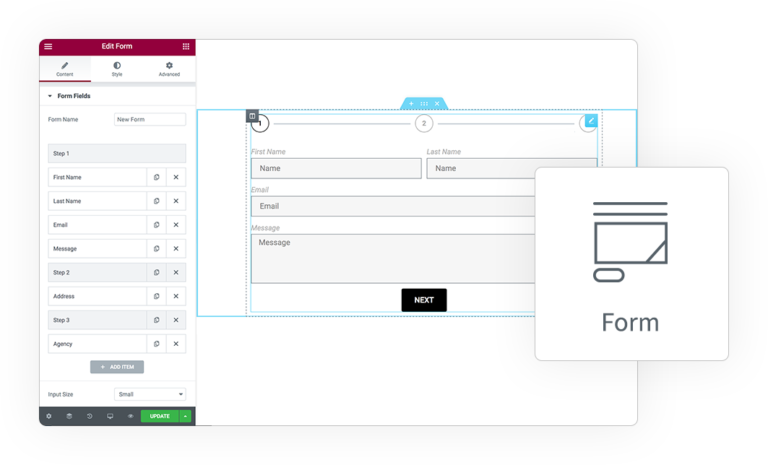
For every Date Field type you can find and enable this option in the Form > Content > Form Fields > Your Field > e-addons Tab.
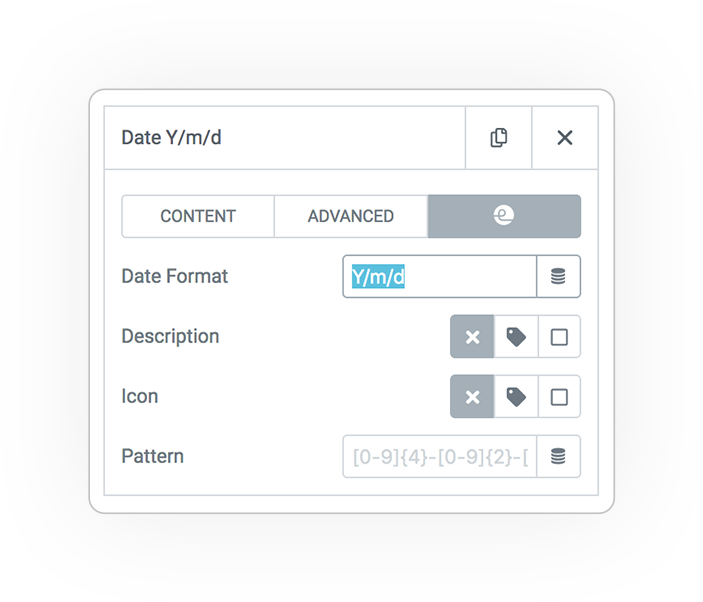
Date Format
You can define your custom format compatible with FlatPickr datepicker script (used by default).
The date will be display and also submitted in this format.
NOTE: for a more secure control on the inserted date you can use it in combination with Pattern.
This is the regex compatible with the default date format: “[0-9]{4}-[0-9]{2}-[0-9]{2}”
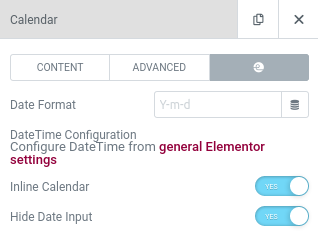
Inline Calendar
Display a full width calendar always visible, for a simple date selection.
Hide Date Input
Optionally you can hide the main input date, because the selected date is highly evidenced on the calendar


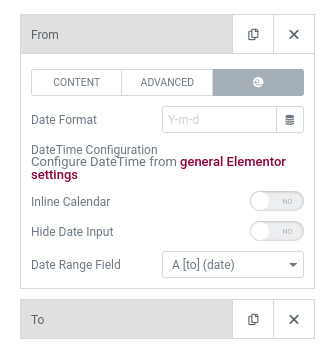
Date Range
Create 2 separate Date Fields, then set on From field the related Date Range Field (“To”) to generate the Range.
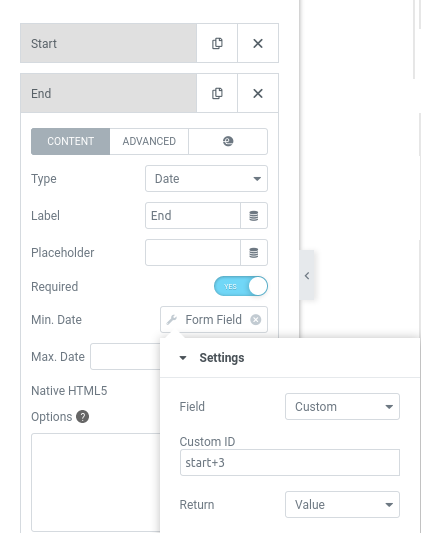
Add N days difference
Add N difference days between Start and End fields based on Start initial date


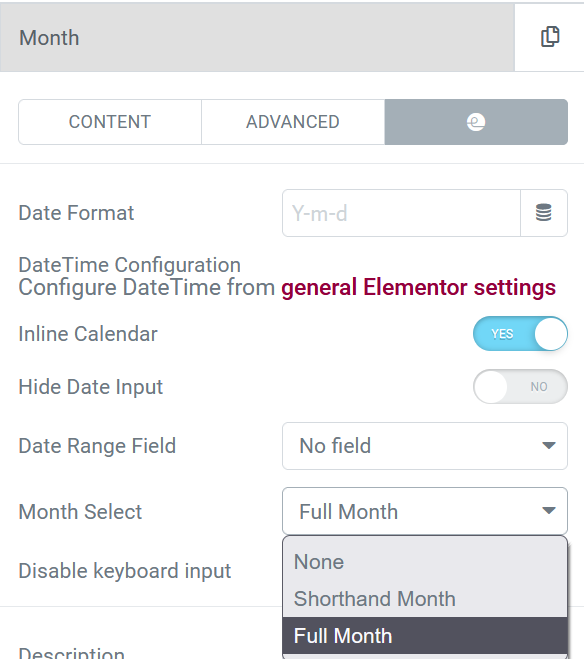
Month Selector
Select only the Month instead a specific day, you can choose from:
- None, the standard behavior with day selection
- Shorthand Month, the month abbreviation
- Full Month, the month complete name
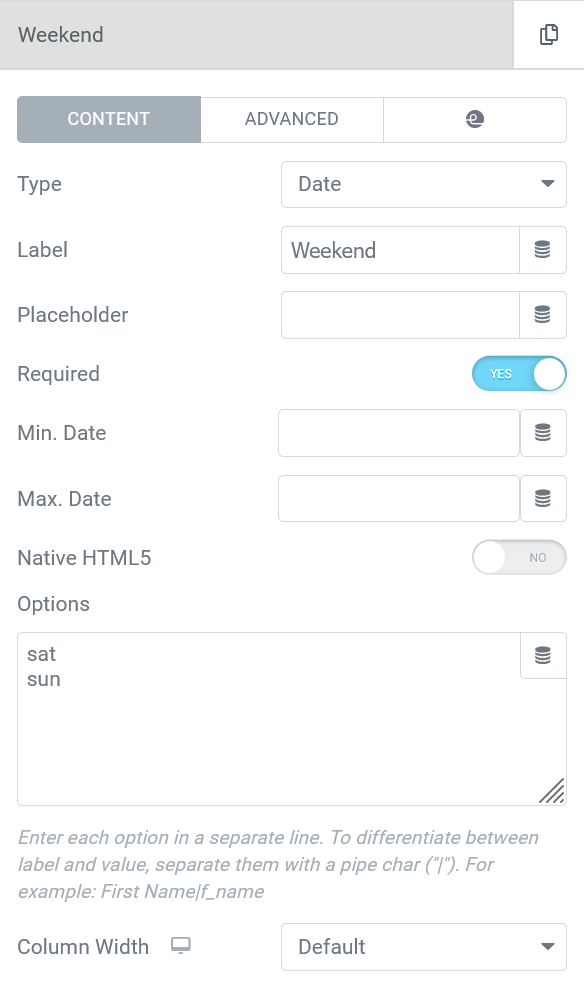
Dayweek limitation
Limit the week days available using the abbreviate day name, once per line


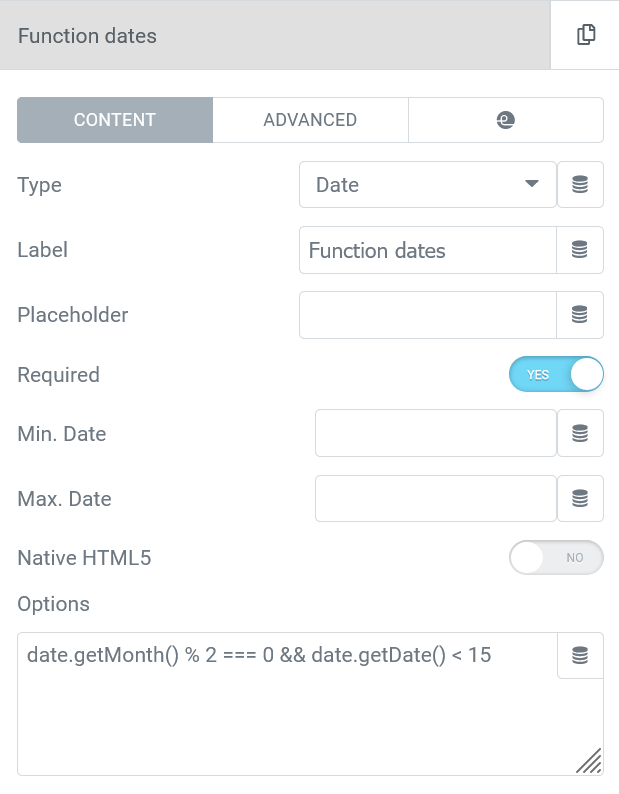
Specific dates and functions
List statically all the wanted available dates in the Options field, with single dates or intervals (separated by pipe), something like:
- 2021-09-12|2021-09-26
- 2021-10-11
- 2022-11-06|2022-11-26
- 2022-01-01
if mix-max dates are filled the Options dates will be excluded
Enable dynamically dates with a custom function, using the “date” variable, something like:
- date.getMonth() % 2 === 0 && date.getDate() < 15
- date.getDate() !== 1 && date.getDate() !== 15
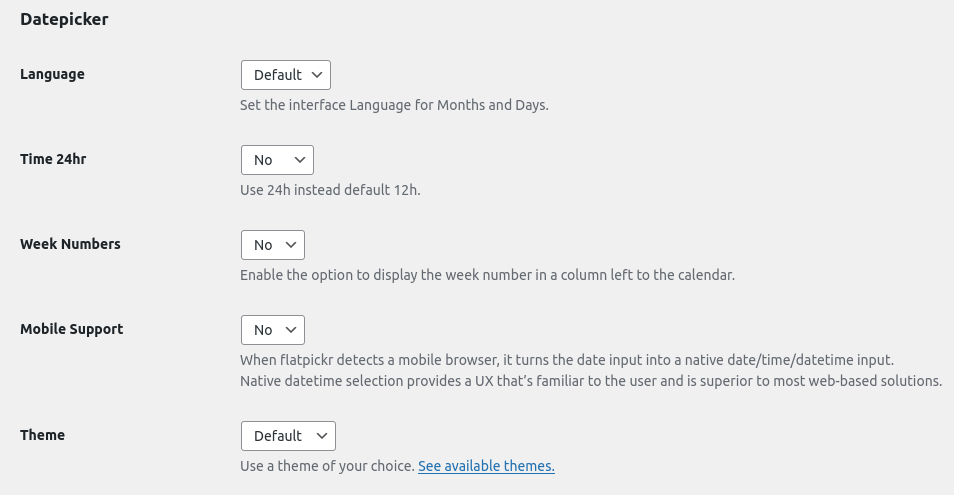
Date Time Internationalization
New options available on:
Elementor > Settings > Integrations > DatePicker

Language
Translate Months and Days of the week of your current site locale.
Time 24hr
Force the use of the 24hr or set automatically based on your Time Format in WordPress general Settings.
Week Numbers
Enable the option to display the week number in a column left to the calendar.
Mobile Support
When flatpickr detects a mobile browser, it turns the date input into a native date/time/datetime input.
Native datetime selection provides a UX that’s familiar to the user and is superior to most web-based solutions.
Themes
Change the look of the DateTime UI box with native themes provided by Flatpickr.



 e-ProForm Extend
e-ProForm Extend