Horizontal scrolling is trendy and makes your site future-proof.
Content

An easy win. By applying the Horizontal Scrolling Skin the elements are managed horizontally while scrolling the page vertically.
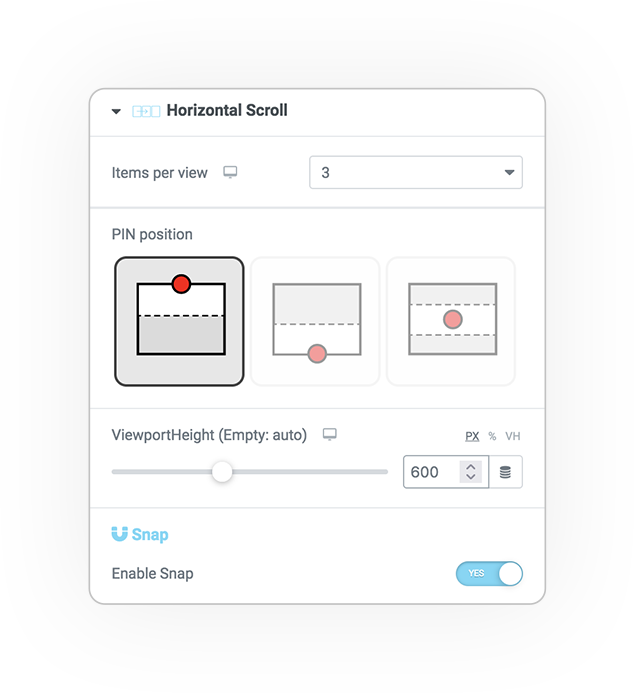
Horizontal Scrolling Options
Items per view
Number of items placed horizontally
PIN position
Set the pinpoint where scrolling begins:
top, bottom or middle
Viewport height
Height of the viewport. In some cases, it may be better to set it greater than auto.
Snap
It makes the element fully visible when scrolling.

DEMO
Horizontal Scrolling
Basic sample



 e-Creative
e-Creative