SAVE CUSTOM-DB
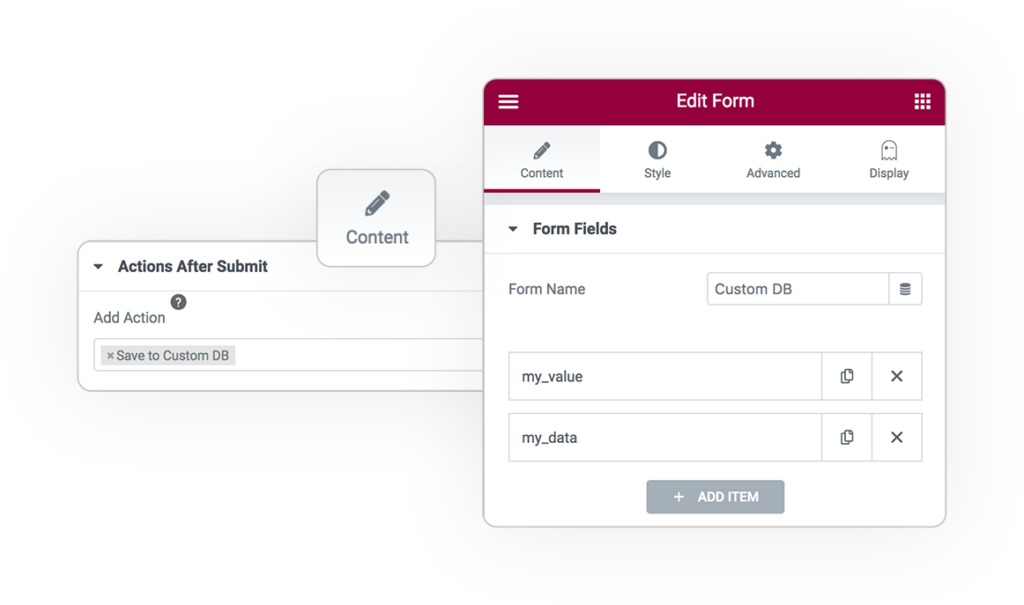
Action After Submit
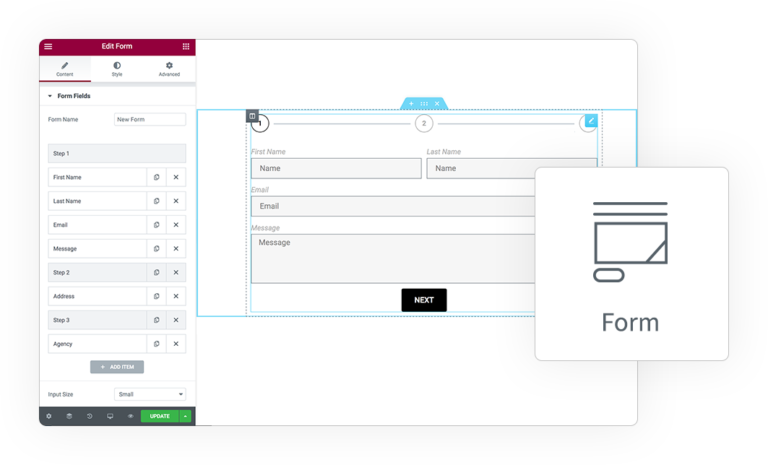
Pro-Form


Save to Custom DB
Save submitted Form data to DB
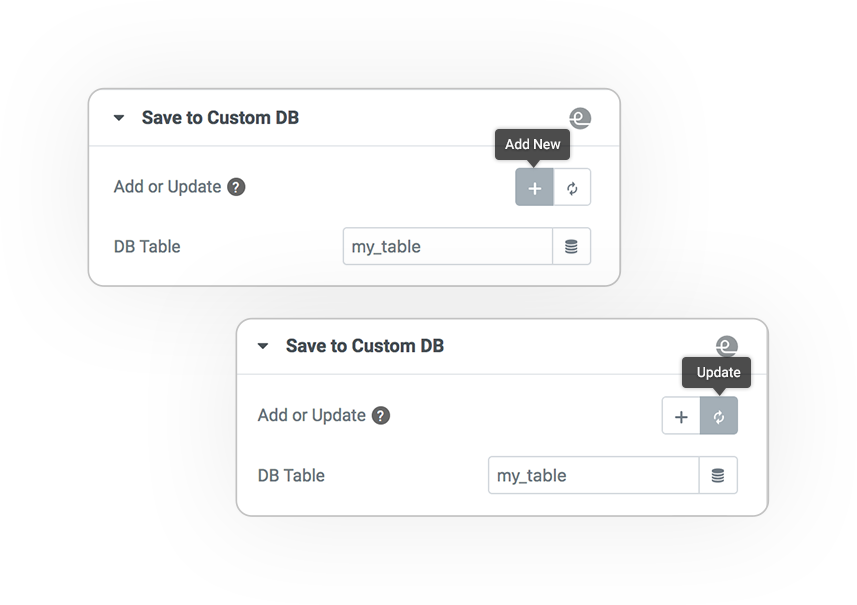
Your Form fields will be stored as New Row in custom Table or you can update an existing one.
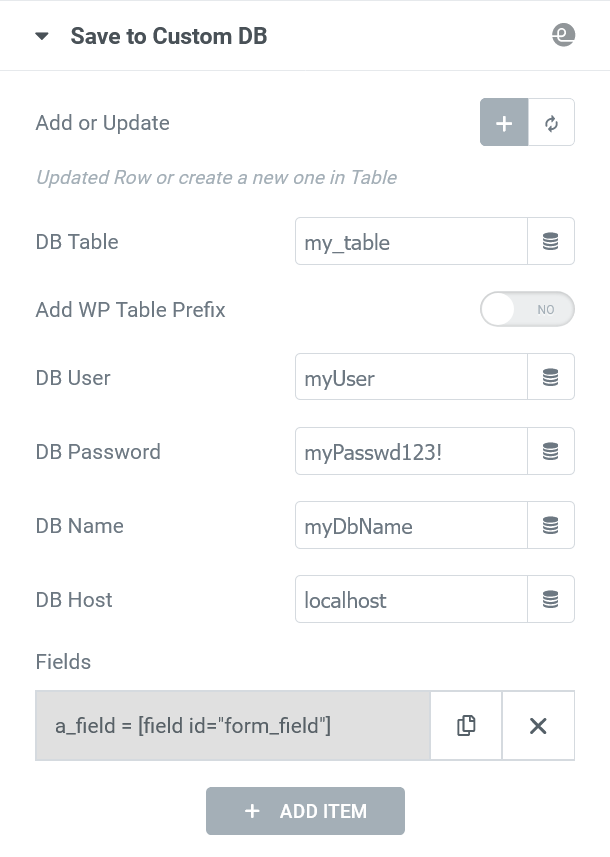
Set DB Table credentials
DB Table
The Table Name inside your DB
Add WP Table Prefix
If it’s a standard WordPress Table this option will add automatically the site prefix
DB User
Set credential to access to different DB or leave empty for Current DB (same as WordPress DB set in config file)
DB Password
If you insert the custom User usually DB are protected also by Password
DB Name
The name of the different DB where the Table is located or leave empty for default one (same of WordPress set in config file)
DB Host
Set different host where the Database is stored or leave empty for default one (same of WordPress set in config file)


Row Fields
Set a Repeater row for each field in Table row
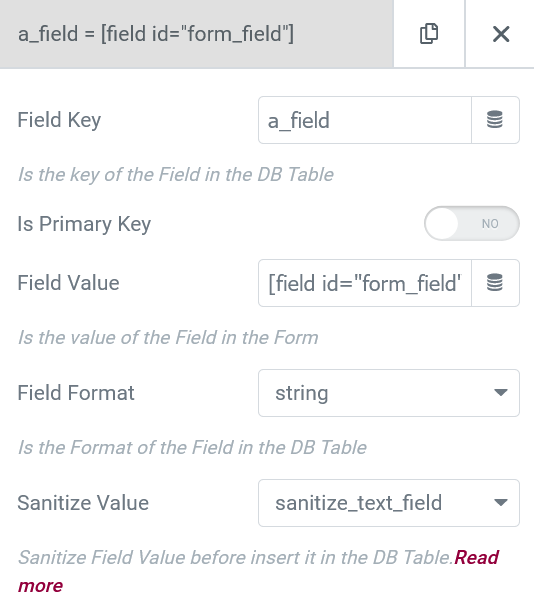
Field Key
The Field name in the DB Table
Is Primary Key
Use this data to force the Primary key, needed for Updating an existing one row
Field Value
The data to store inside the DB Table field, use a static value mixed to Form field Shortcodes (like [field id=”name”])
Field Format
Optionally specify which type of data is current field:
- String, by default
- Integer
- Float
Sanitize Value
Optionally sanitize data before store it in db for security reason
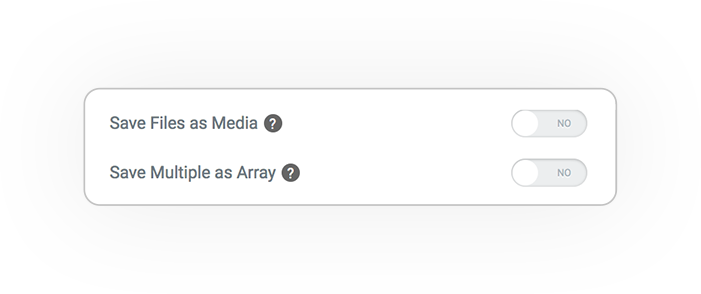
Extra settings
Save File as Media
Every Uploaded file will be saved as Media, and will be stored in DB its ID and not only the path.
Save Multiple as Array
Transform the submitted multiple data from values separated by a comma in a more convenient Array


Custom Error message
Custom Error Message
You can decide a generic error message or leave empty to display a detailed technical error message



 e-ProForm Actions
e-ProForm Actions