
Leave a mark
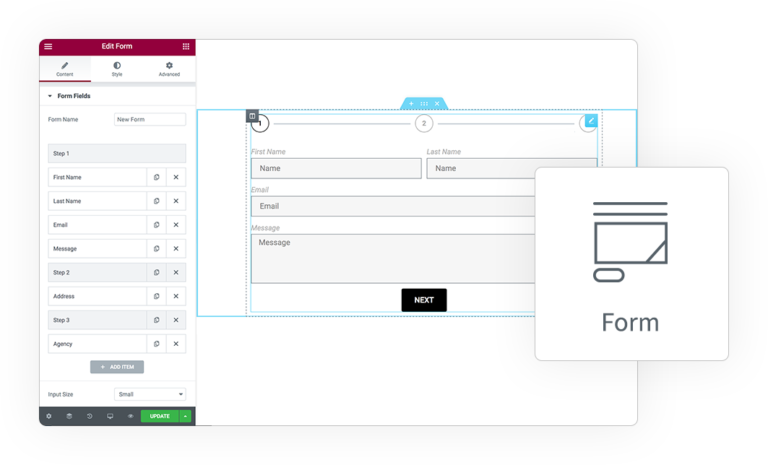
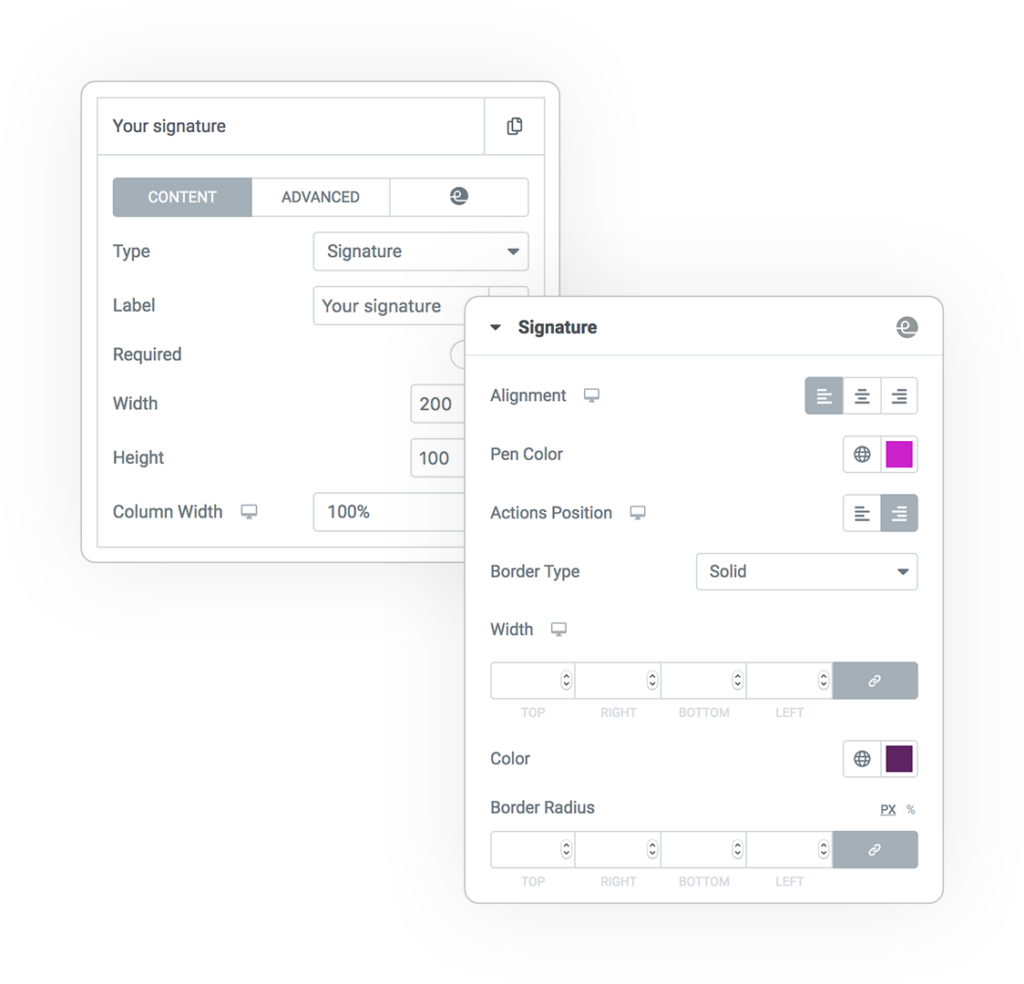
You can use this new Field Type, select it from
Form > Content > Form Fields > Your Field > Type.
The Signature field canvas let you write on it and the Actions (Clear and Undo) will help you if you don’t like the result.
The signature will be saved as PNG image on form submit.
Width
The width of the canvas
Height
The height of the canvas
Signature Style
Under the Style Tab you will find a specific Section.
You can customize the field, like the Pen Color and the Actions position.
How to embed Signature image
Print the Signature image into your Email or PDF, in simple different ways:
- if content is built via Textarea (like in basic Email action) simply add an img tag like this:
<img src="[field id="my_signature"]" />
- if content is built via WYSIWYG then add an img tag like this:
<img src="[field id='my_signature']" />
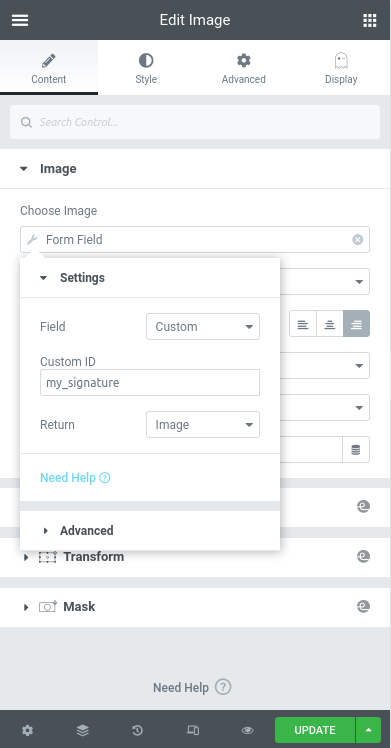
- if your content is built via a Custom Template (preferred) use the the Dynamic Tag Form Field (provided by “e-addons Editor”) on a Image Widget,
setting the Form Field Custom ID and return as Image type
Warning: change the “my_signature” id with your own Signature field Custom ID.
If you store submitted data as Custom Meta Field it’s also simple and you can use the related Dynamic Tag corresponding the object you saved as meta.

DEMO
Signature Field
Add a Signature field on your Form, the result will be saved as PNG image that you could use inside your Actions
Multiple instances and fully customizable
Configure the Size, the Colors (Border and Pen), Position and Border.



 e-ProForm Extend
e-ProForm Extend