Create a list of items based on ul ol
Content

Simple lists ideal for sidebars or footers.
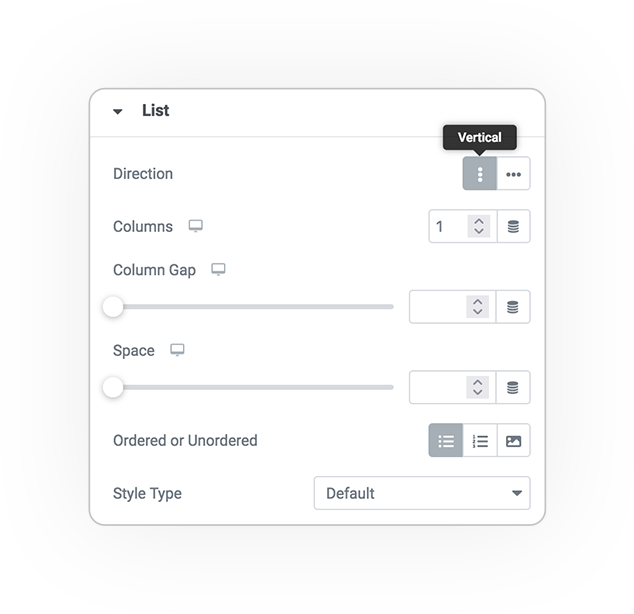
vertical List
Manage Columns for vertical lists
- Number of columns
- Gap (spacing between columns)
- Vertical space


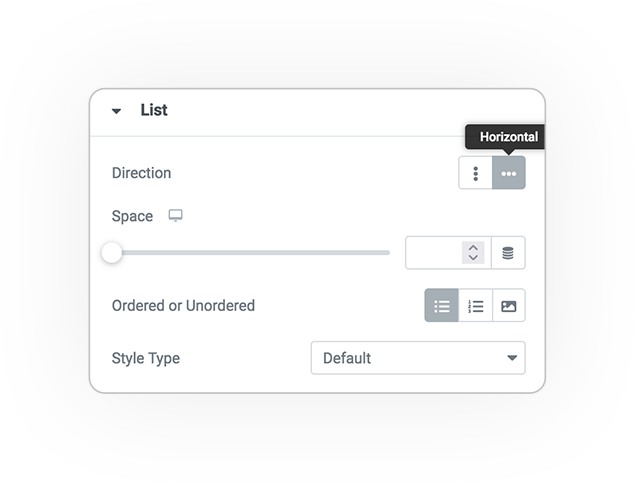
horizontal List
The horizontal list is useful for lining up items.
- Horizontal space
ul, ol or image, icon
Pick a graphic element in the ul / ol semantic proposals or upload a custom image.

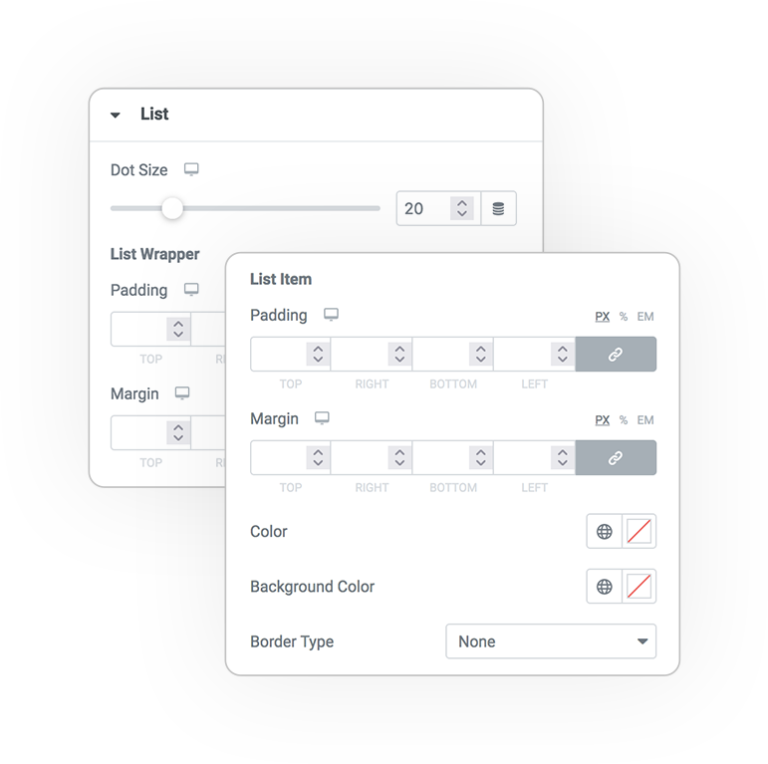
Style
List & Items
The style affects the block of the list and on the single item by processing:
- Padding
- Margin
- Colors
- Border

DEMO
List
Vertical Basic example
Horizontal Basic example


