Duplicate your Carousel for a double and impressive effect on slides navigation
Content

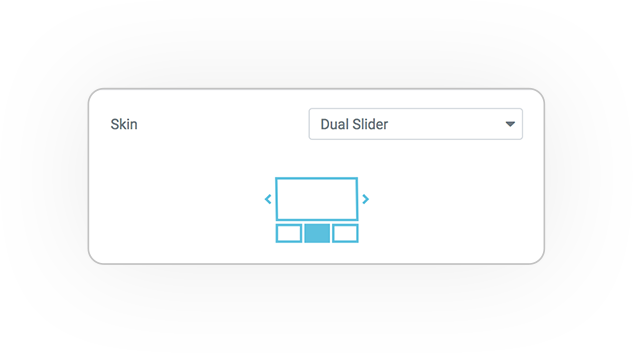
The DualSlider skin is an extension of the Carousel skin and provides a 2-part based Slider / Carousel.
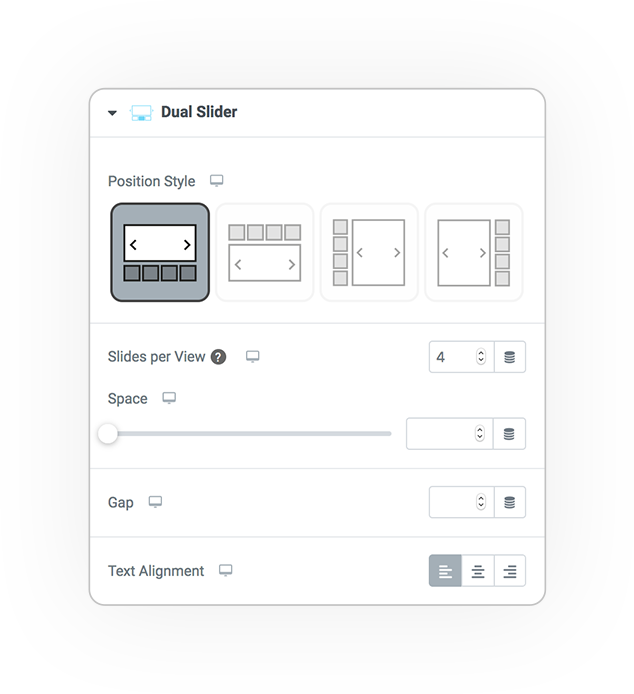
Position




Carousel
Responsive Columns.
From 1 to 7.
Flex grow: 0(zero) or 1
The flex grid has horizontal and vertical alignments.
- Top or Left
- Center or Middle
- Bottom or Right
- Space Between
- Space Around
- Stretch (Vertical flex align)

Style


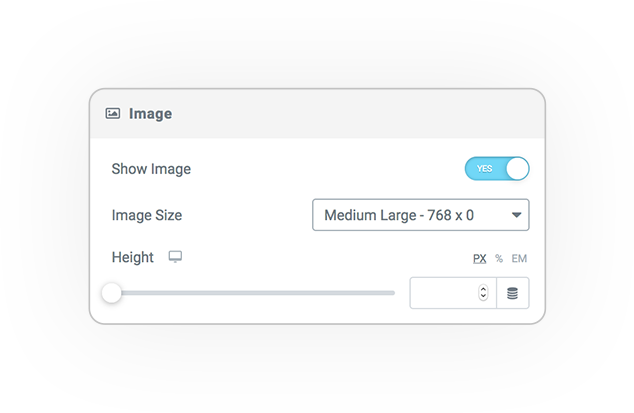
Image
the parameters to manage the image

Title
The style of the title

Status
The style of the active element
DEMO
Carousel
Base example





