List your data over time with an original layout
Content

The timeline skin is particularly useful for listing data over time, but also for an original layout.
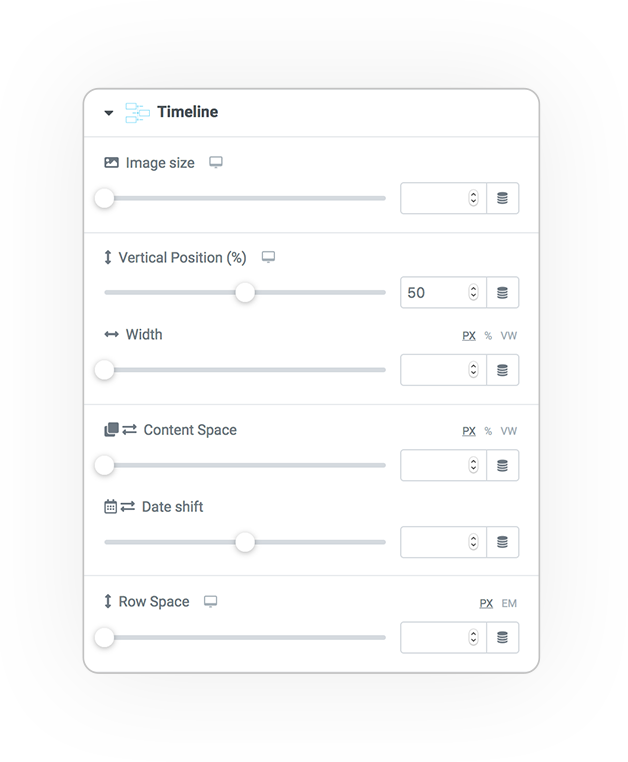
Timeline options
Image size
The size of the image circle.
Vertical position
The vertical position of the arrow and block relative to the image.
Width
The width of the timeline.
Content Space
The spacing of the blocks relative to the line.
Date shift
Displacing of the date.
Row space
The vertical distance between the elements

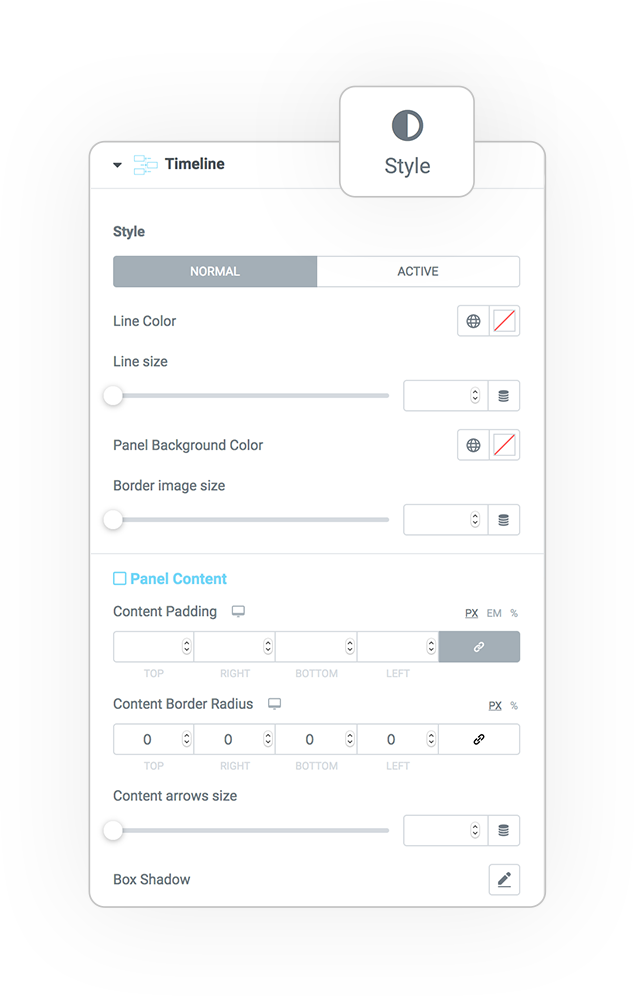
Style
The style parameters refer to the normal and/or active state.
Line
- Color
- size
Panel
- Background Color
- Border image size
Panel Content
- Padding
- Border radius
- Arrows size
- Shadow

DEMO
Timeline
Base example





