Google Maps API
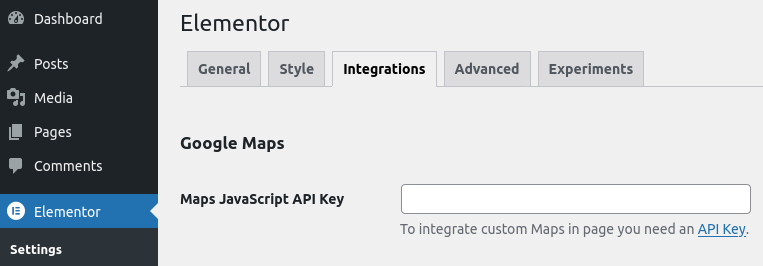
This Widget REQUIRE the Google Maps API key, so first of all obtain it for free from Google
and insert it in Elementor > Settings > Integration page.

Content

The MAP skin generates multi-position maps from any query widgets data, requires a custom-meta based on ACF google maps, but which is simply an address in the text field (exploited geolocator search).
Maps Options
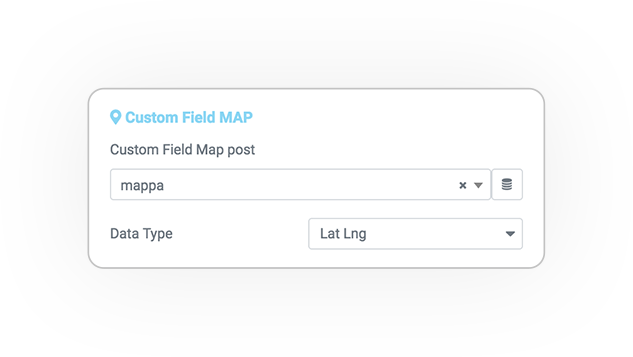
IMPORTANT:
Select the key of the custom field that records the position data, it can be a custom-meta object produced by plugins (ex: ACF), but also a simple text data with address, or latitude and longitude like (-34.397, 150.644).
You must indicate it in the Data Type.

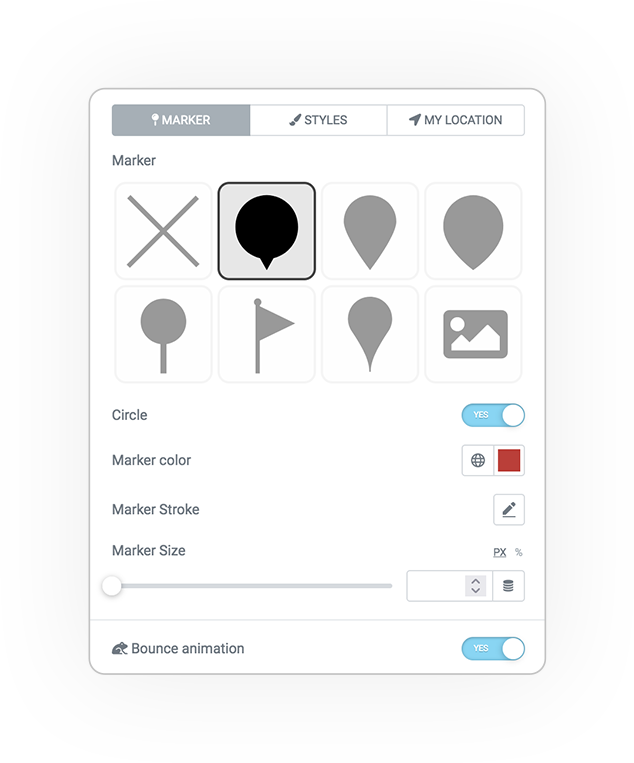
Marker
Choose the marker (pin) or upload a custom image to show on the map.

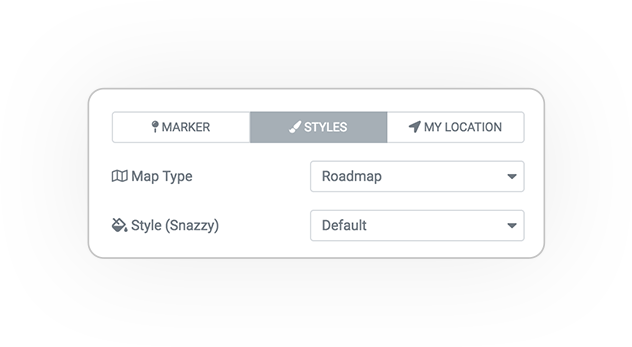
Styles
Pick the map style, colors or rendering method.

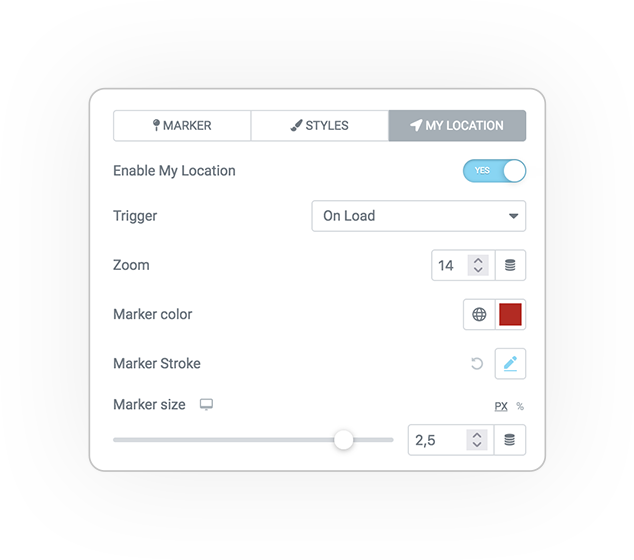
My Locatiion
Indicates whether to show the location of the logged-in user.

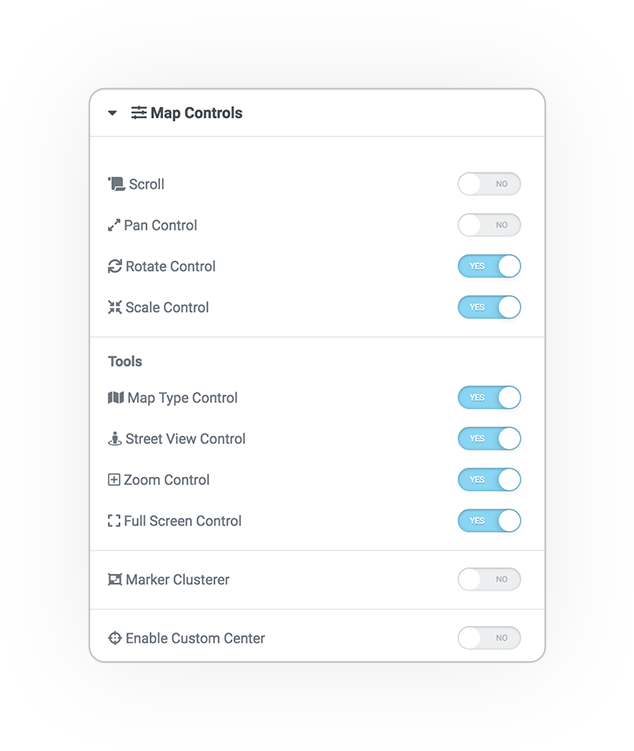
Controls
Controls
The controls provided by GoogleMap allow you to manage the mouse/touch interactivity and the visual tools in the ui.
Interactivity
- Mouse scroll (zoom)
- Pan Control (zoom)
- Rotate Touch
- Scale Touch
UI Tools
- Map Type
- Street view mode
- (+) (-) Zoom
- Full Screen mode


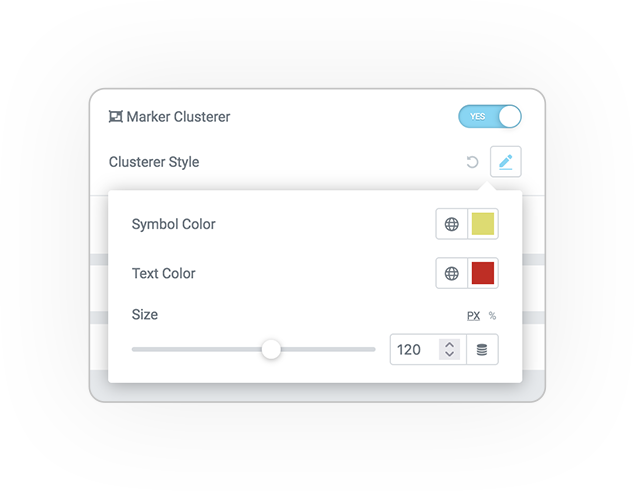
Marker Cluster
Enable the clusterer to improve map viewing when you have a lot of markers.
You can also customize the color and size of the symbol.
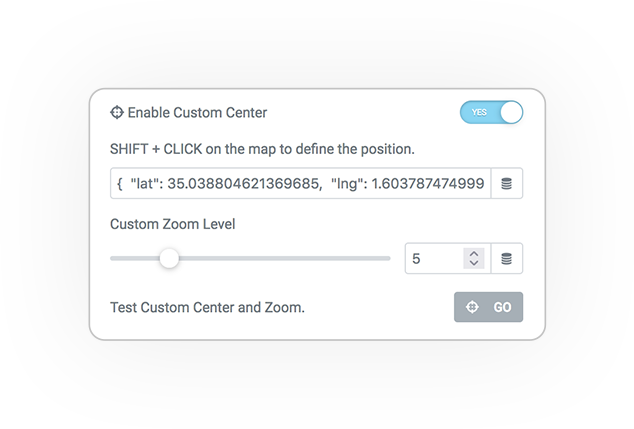
Custom center and zoom
By default, the center is based on the group of map pins, to view them all.
It’s possible to move the center and the zoom of the map to a different point.
Hold SHIFT + CLICK on the map to define a custom center point.
The “GO” button shows the preview.




 e-MAP
e-MAP