Show your media in a smooth justified display
Content

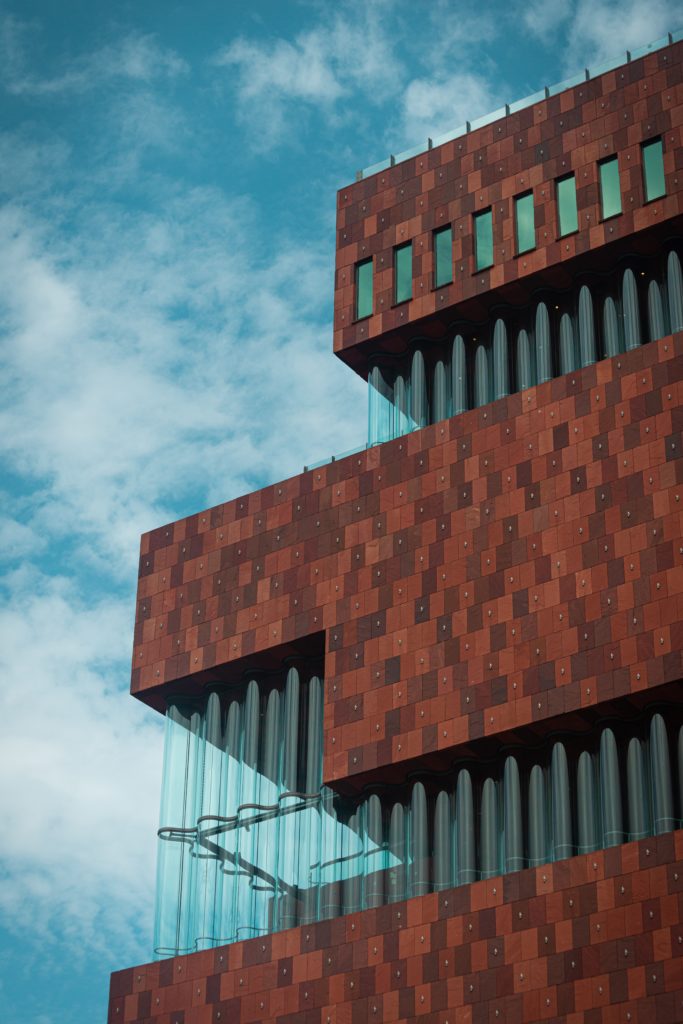
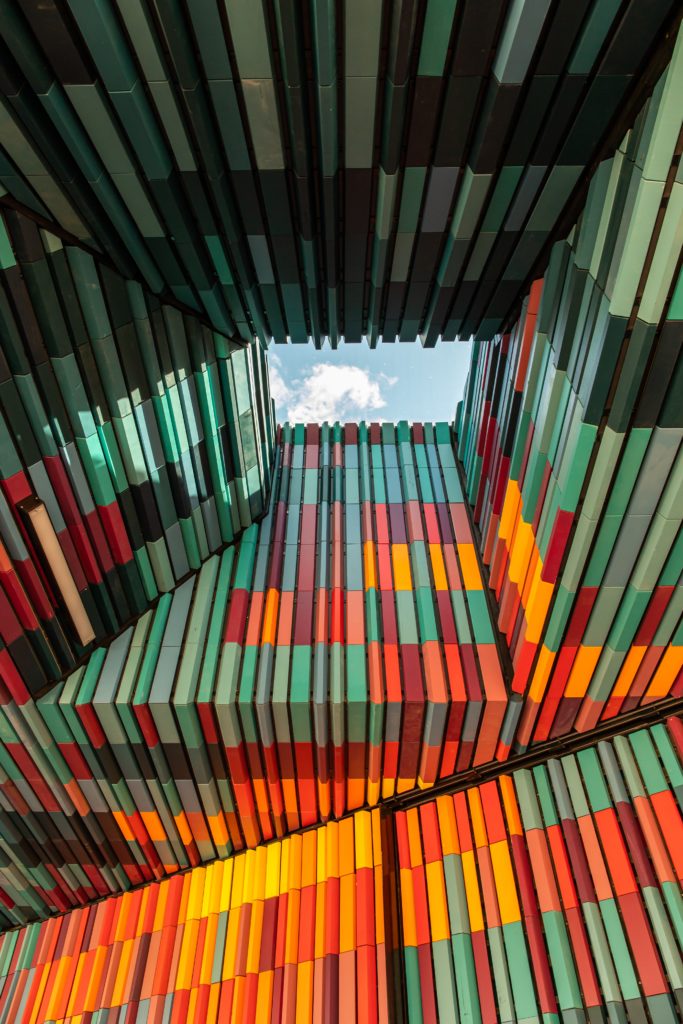
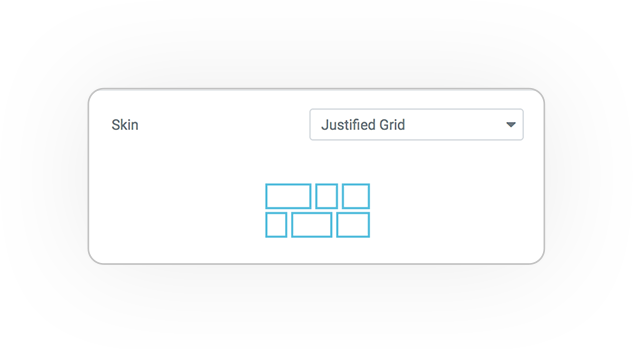
The Justified Grid skin is dedicated to the e-Query media widget and generates a grid adapting the images horizontally with respect to the box. It allows a very elegant and smooth display with parameters to model it.
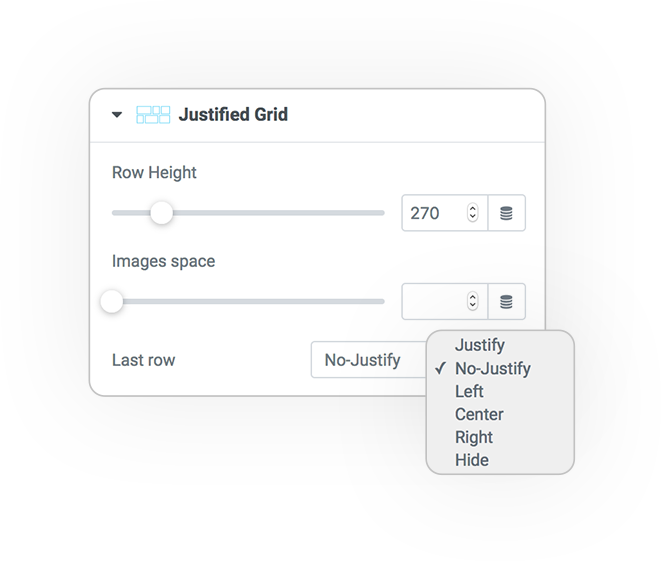
Justified Grid Options
Row height
The height of the images
Image space
The spacing between images
Last row
Change the style for last line on space calculation.
- Justify (default)
- No-justify
- Left
- Center
- Right
- Hide (remove the row)




 e-Query MEDIA
e-Query MEDIA